Live Chat's Welcome Message: Best Tips About Websites' Greetings
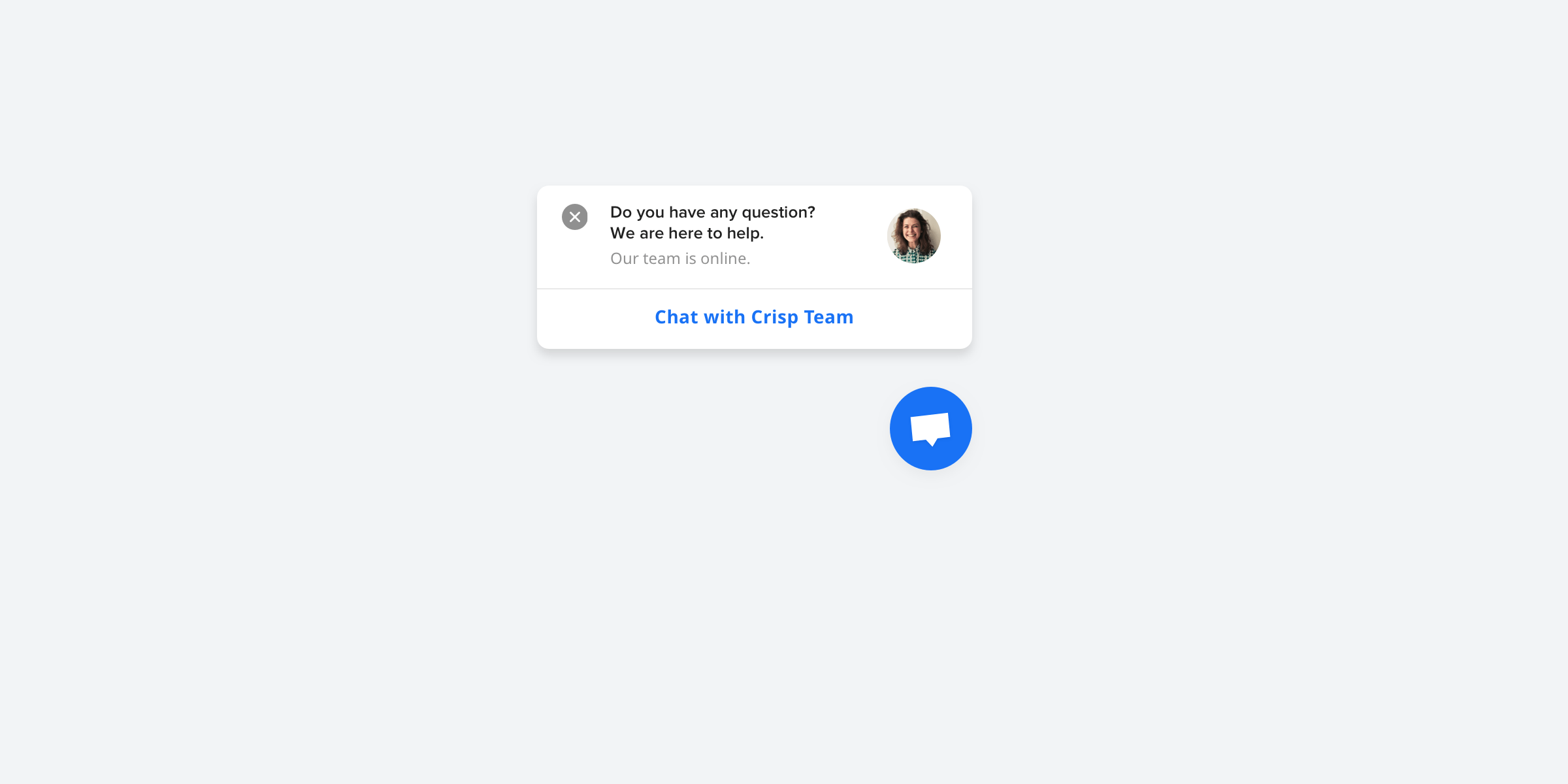
Greetings pop up on your site, encouraging visitors to talk to you. They are an online version of approaching a customer in a physical store and asking if any help is needed. You decide who, where and when will get invited.

As you implemented a brand new chat software on your website, you can now create a conversational experience with your websites visitors.
Greetings pop up on your site, encouraging visitors to talk to you. They are an online version of approaching a customer in a physical store and asking if any help is needed. You decide who, where, and when will get invited.
The fun fact is that while your potential customers are visiting your physical store, most of the time, when asking:"how can I help", they answer:"Nothing, thanks, just looking". That is totally wrong, everyone that comes into a store has an underlying buyer intent.
When you're getting started with Crisp, you have two options in terms of how you'd like to engage with your site visitors and customers - either proactively or reactively. Personalizing Live Chat welcome messages helps your company to create a better customer experience through a better contextualized messaging approach.
So the way you and your operators greet website visitors has a huge impact on your sales efficiency. Through this article, we will review different techniques that will make your customer happy to buy in your store.

Why you should set a welcome message that greets your customers on your website
- Get more chats – the more personalized and targeted your chat invitation is, the higher the possibility of chatting with visitors is.
2. Turn visitors into customers – visitors invited to chat are more likely to convert into customers than the ones who don’t chat.
3. Simplify customer support – your customer will leave your site happy and willing to return; they can tell their friends and colleagues about the great experience they had, gaining you some new visitors.
4. Sell more – the more chances you have to create a conversation, the higher number of buyers you will eventually get.
5. Generate empathy – The more you personalize, the better the experience is. Use the data you already have about your users.
6. Look familiar – Your customers will love to be treated as someone you already know.
How to customize Live Chat welcome message?
As discussed earlier, there are two strategies to build welcome messages: Proactive Messages and Reactive Messages.
Furthermore, modifying colors can be a big uplift in the number of conversations that are created every day with your customers/leads.
Why you should change the website chat colors?
Colors are big game changers regarding users' actions. That's why you should try to differentiate your live chat from your website's user interface.
It could help you to better engage with your audience as your live chat is much more visible.
For example, with Crisp, you can choose between these colors: Teal, Red, Purple, Pink, Orange, Indigo, Grey, Green Light, Green, Cyan, Brown, Blue(light), Blue Grey, Black, and Amber.
It lets you plenty of ways to differentiate yourself from your competitors by making your chat box much more visible.
With live chat customization, you ensure your ability to adapt your brand with your existing tools!
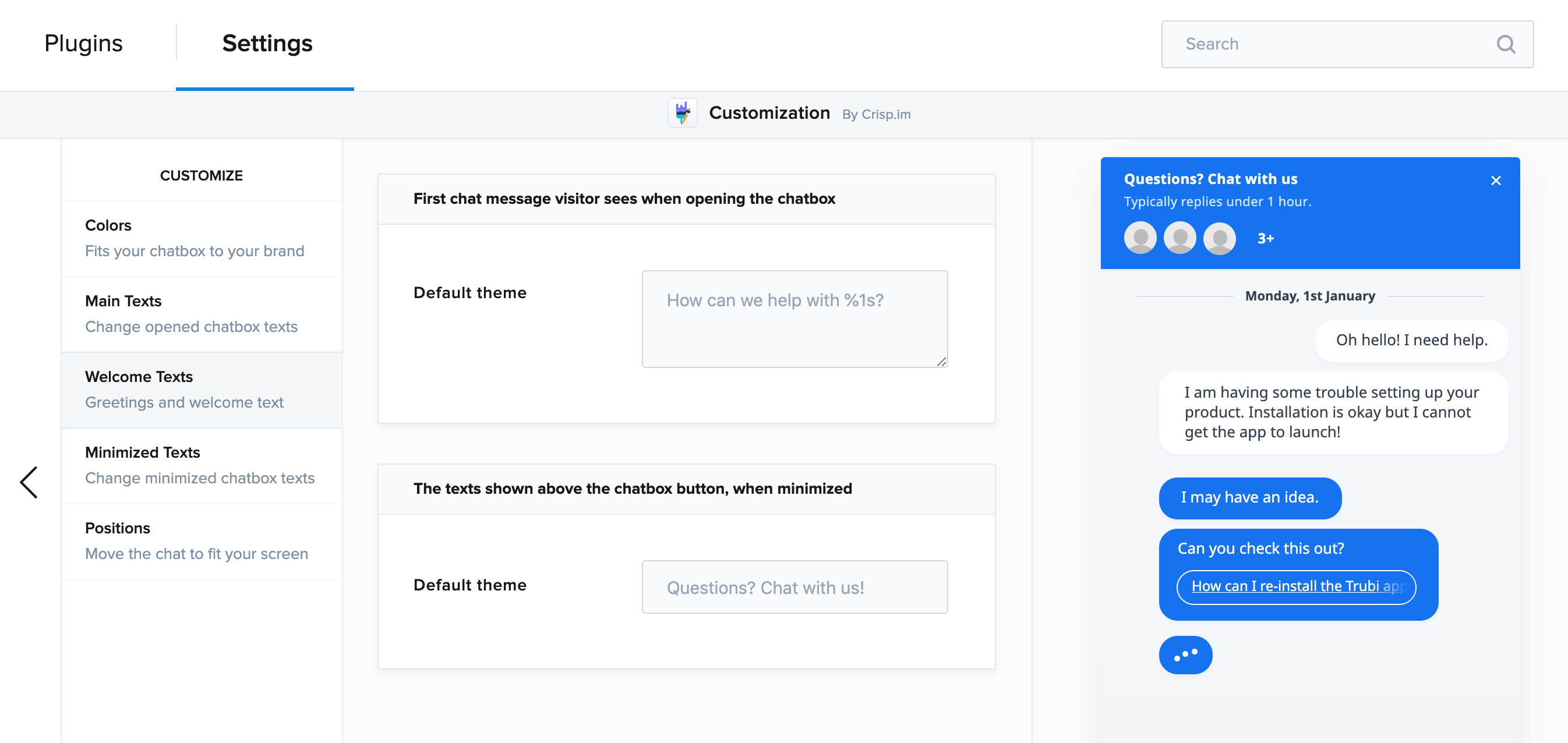
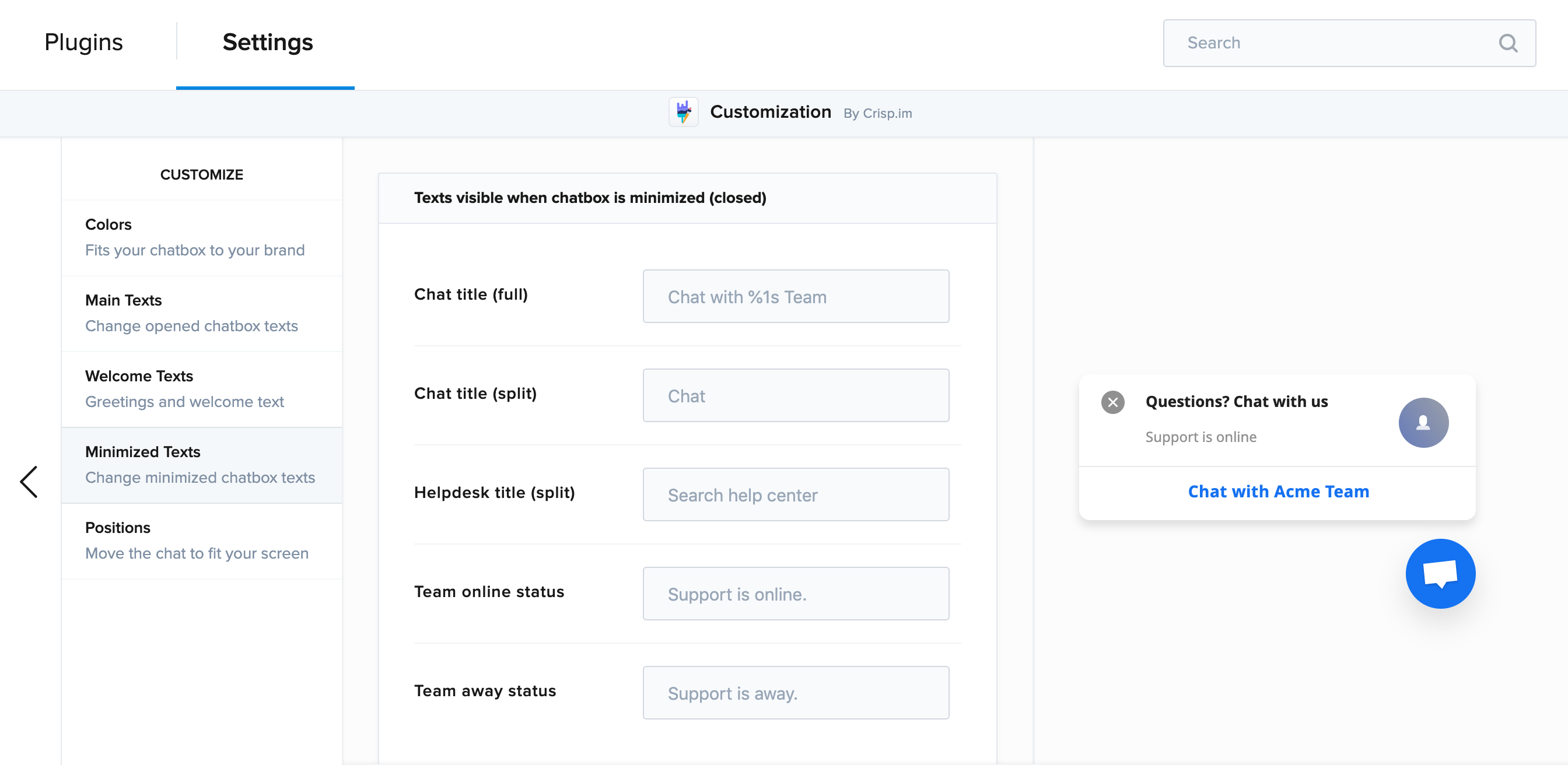
How to change the website chat's welcome message?
For example, with Crisp, there are many things to customize so that your welcome message gets much more punchy to the eyes of your customers.
First, let's have a look at what you can personalize regarding the chat box:

- First chat message visitor sees when opening the chat box
- The texts shown above the chat box button when minimized

As you can see, your Live Chat offers many ways to customize the first message you are sending to your website visitors.
How to create a reactive Live Chat welcome message?
We've already written a great article on this, that reviews all the best practices regarding what we call "Triggers".
To get a full understanding, click here to have the best tips about live chat triggers.
Live Chat's welcome messages examples for your website
We consider live chat's greeting as the first message that is sent to your website's visitors.
By the way, if you're looking for a cool e-commerce website builder, Wizishop is a great place to get started.
We differentiate these ones from triggers that we only enable on returning visitors.
First Time visitors
- New Visitor: Hi, have you ever been here before?
- New Visitor: Hello! Welcome to <your business>, and thank you for visiting our site. How can we help you today?
- New Home page e-commerce visitors: Hi, are you happy browsing or do you need some assistance?
- New visitor on your service company: Hi, thinking about <the problem you solve> ? I’d be happy to answer any questions regarding <your company process>
- New Product Page e-commerce visitor: Hi, are you happy browsing or do you need some more information about <your product>?
Bonus tip
How to track the efficiency of your actions based on net new conversations that are created every day.
Here is a small tutorial based on Google Tag Manager(GTM) and Google Analytics to help you better measure the number of conversations that are created:
- Look within your chat widget SDK if there are ways to track the "message sent" event
$crisp.push(["on", "message:sent", callback])
- Create a listener that lets you monitor messages sent from your website to your support
$crisp.push(["on", "message:received", function(event){ { dataLayer.push({ 'event': 'CrispInteractions', 'eventCategory': 'chatbox', 'eventAction': 'message received, }); }; }]);
- Monitor your event users action
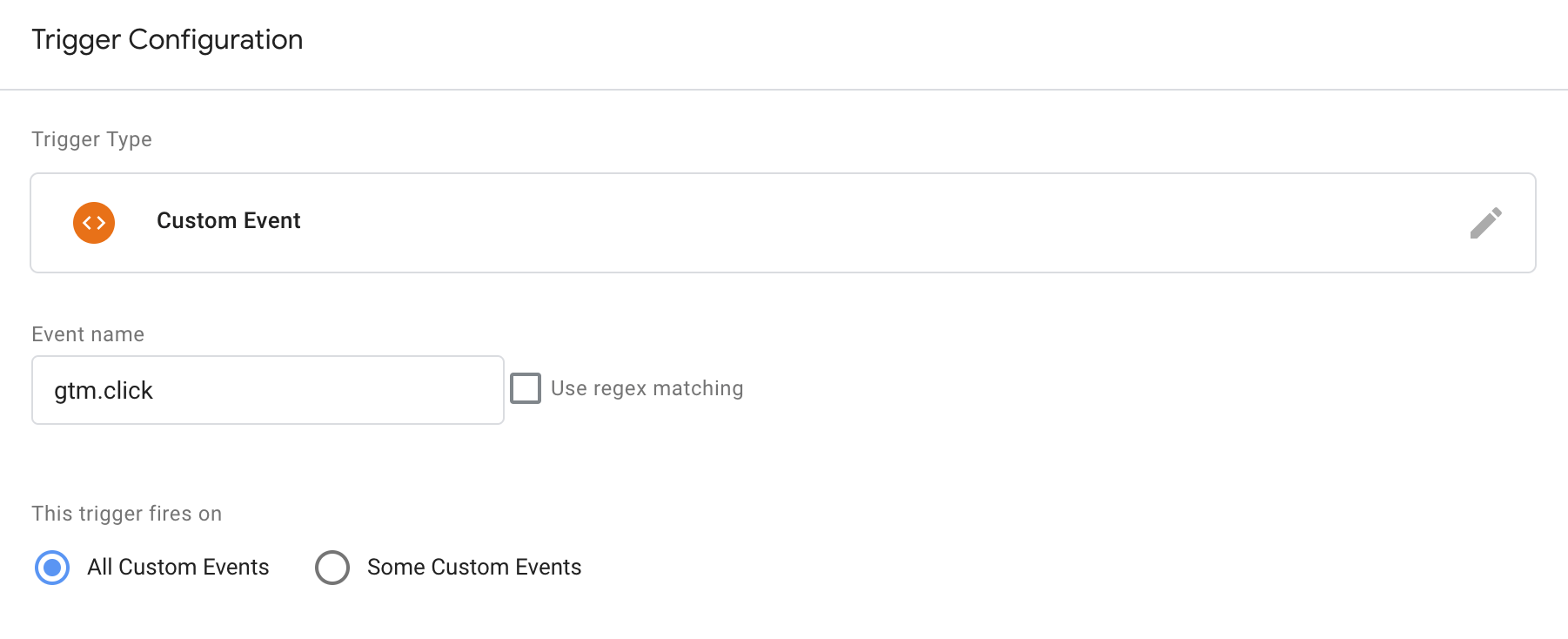
At Crisp, a message sent is considered as a click by Google Tag manager so you have to create a personalized event that take the "gtm.click" value so link the listener you just created to this custom event.

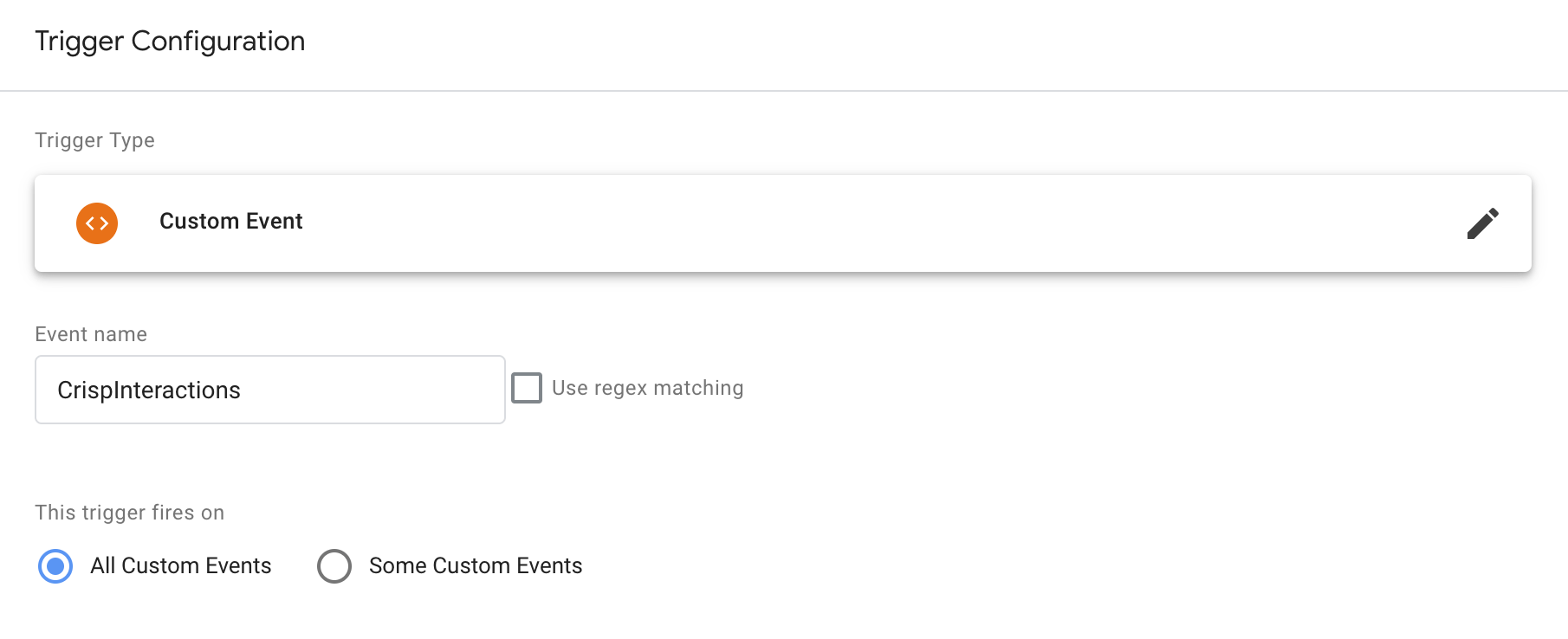
- Create a Custom Event (CrispInteractions here)

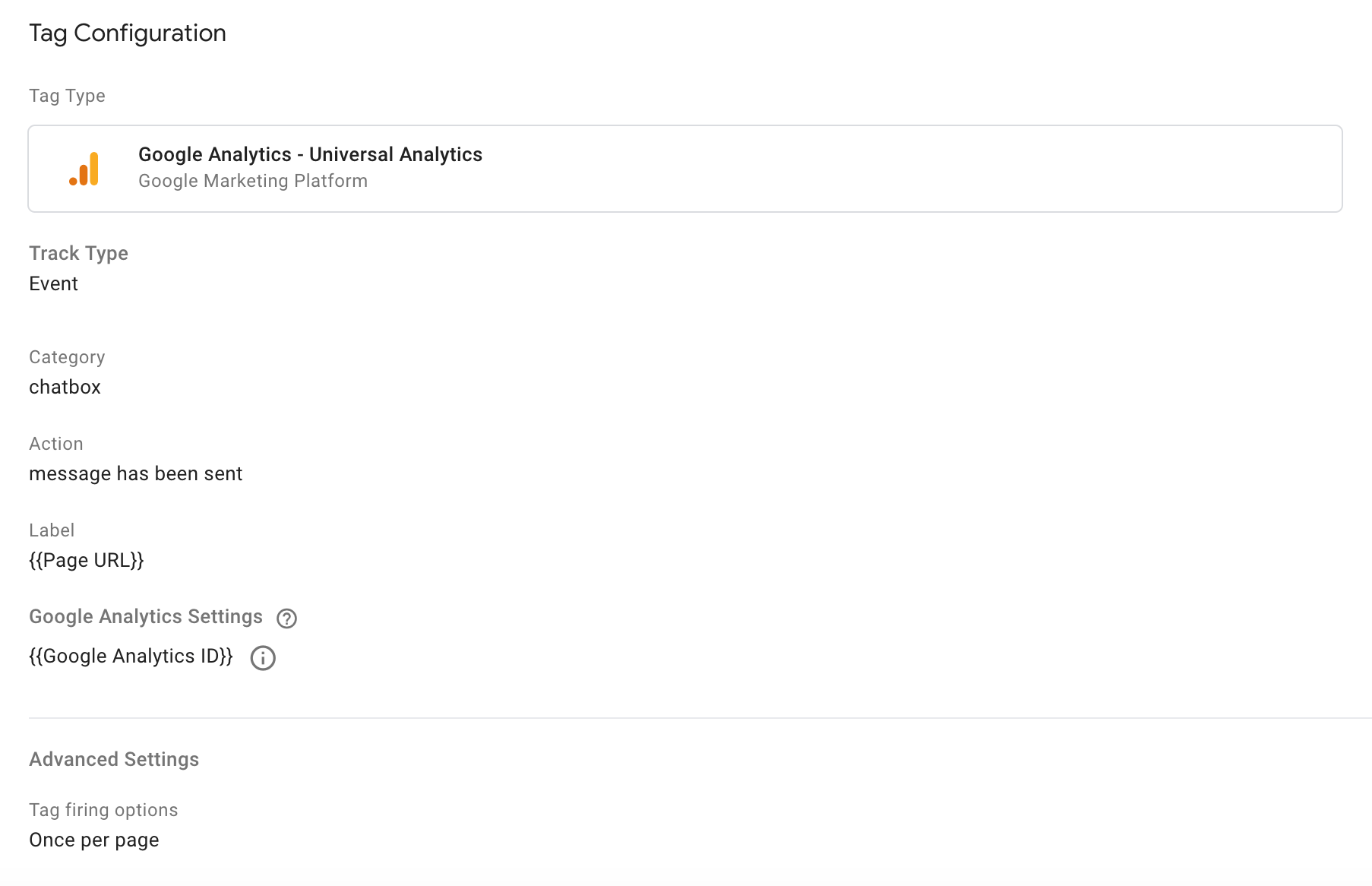
- Link the event to a Google Analytics event that send the data to Google Analytics

You're all set ! You can now monitor message sent from your website and dig in pages that have the highest number of message sent.