November 2016 Chatbox Improvements
The Crisp team has been busy at work over the months of September and October to bring you new improvements to the Crisp Platform. Our focus has been mostly on the chatbox. Since we released our new chatbox in August 2016, we have had a lot of feedback from all our users on how to make each feature of it better. This article sums up all we've been at work on to improve the Crisp chatbox, in 10 points. What's New 1. We're online tooltip A huge number of Crisp users told us they didn't receive
The Crisp team has been busy at work over the months of September and October to bring you new improvements to the Crisp Platform.
Our focus has been mostly on the chatbox. Since we released our new chatbox in August 2016, we have had a lot of feedback from all our users on how to make each feature of it better.
This article sums up all we've been at work on to improve the Crisp chatbox, in 10 points.
What's New
1. We're online tooltip
A huge number of Crisp users told us they didn't receive as many chats as they'd expect from their users.
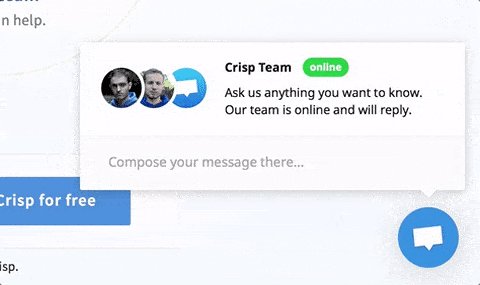
Thus, we made the choice to design a better "we're online" tooltip, that is shown to your visitors before they hit the chat button.

This tooltip is not visible if you are away/offline. It is not visible to your visitors who are already in a chat session. Moreover, this tooltip is fully translated and can be customized using the Customization Plugin, which is part of the Pro plan (and all higher plans).
If you don't need it, you can disable it in your website settings, by disabling the "Show the availability tooltip when the chatbox is closed" option.
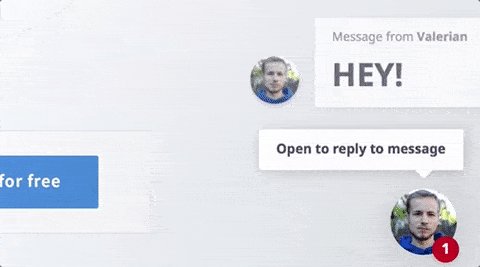
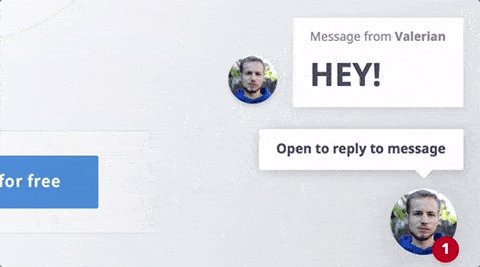
2. Message previews
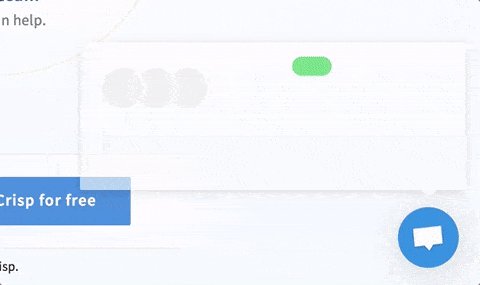
Now, when the chatbox is minimized and the visitor receives a message (either in an active chat session or a session you initiated yourself), a message preview is shown above the chatbox button.

It just looks nice, and is more noticeable to the user, without being too intrusive.
3. GIF animations
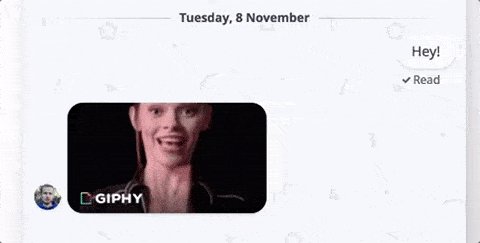
2016 was really the year of GIFs (Facebook Messenger, you name it). People use GIFs to convey emotions, and fun. GIFs bring an human touch to text conversations.
So, we decided to integrate GIFs. We're proud to announce that Crisp is the first chatbox to pioneer GIFs!

Please note that, while the Crisp chatbox and operator apps support GIFs, we didn't release the GIF pickers yet. This will be coming as part of an upcoming big Crisp product release, that we're going to announce soon. Stay tuned!
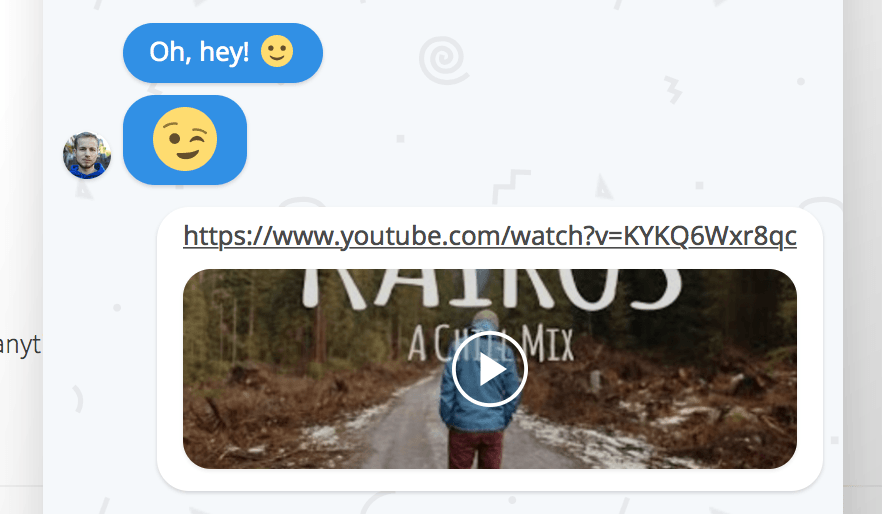
4. Embedded videos
Sometimes, videos are more efficient than text messages at helping your customers.
You can now send YouTube, Vimeo or Dailymotion video links to your visitors (or your visitors can send video links to you). The link is playable directly in the chatbox or operator app.

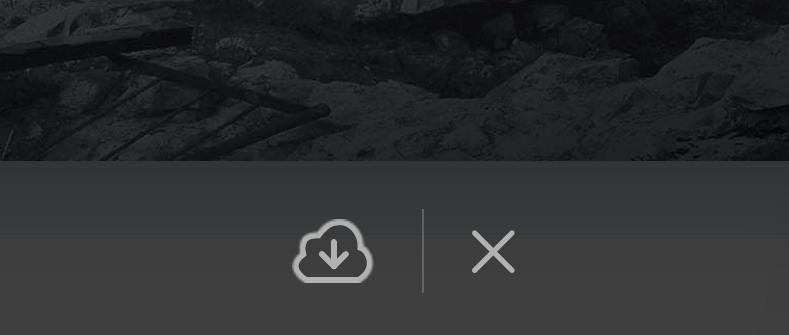
5. Enhanced picture preview
When you share a picture in the Crisp chatbox, you can preview the picture without leaving the page, by clicking on the small picture and enlarging it.
We've added a download button, so that you can save the previewed picture on your computer in a single click.

6. Markdown support
Markdown is a simple way to format a text for display. You can easily generate titles, bold text, italic text, lists, insert images, and more.
Today, we support Markdown text formatting across all the Crisp Platform. It means you can send Markdown-formatted messages to your users. Messages render well in chatbox, emails and operator apps.
This can be useful if you need to send a big HEY to your users not yet chatting with you.

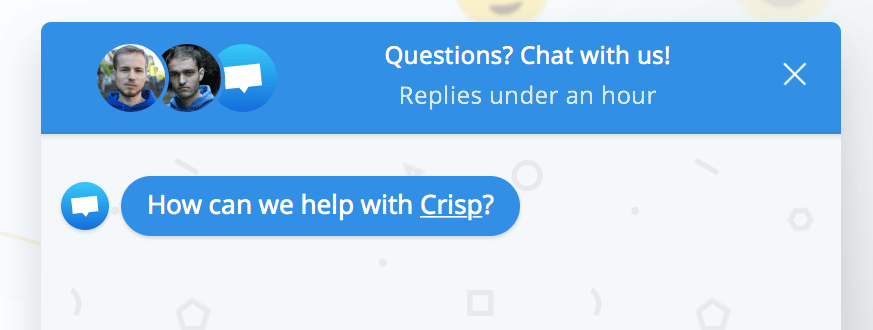
7. Support metrics
Sometimes, it's great to show your users how much time should they expect before you reply when they contact you. As well, if you are away, it's great to show your users when were you last active. Was it 1 hour ago? Half a day ago?
Now, we calculate metrics based on your mean time to respond to customer messages, and we show it to your users when they contact you.

If you don't like this feature (probably because you are slow to respond and would not like your users to see this), you can disable metrics in your website settings, by disabling the "Show activity metrics in the chatbox" option.
8. Better scrolling
Now, scrolling in the chatbox is smoother than ever. We made some tweaks that enhance the scrolling experience.
Consider how scrolling was done before: if you scrolled down in the chatbox and reached the end of the message list (you could not scroll anymore), some browsers propagated the scroll to the page, and made the whole website to scroll (eg: Safari and Chrome).
Now, when you scroll in the chatbox and reach the end of the message area, the scroll action is not propagated to your website page, which makes the experience much smoother.
9. Enhanced $crisp JS API
The $crisp JavaScript API allows you to control Crisp from your own JavaScript. Actions such as on-demand chatbox open, set user email and nickname, and more can be performed right from your code.
We have added the following actions, based on feedback from some of our users:
- Ability to reset chatbox session with
$crisp.do("session:reset") - Ability to know when user sets his email with
$crisp.on("user:email:changed") - Ability to know when operators go online or offline* with
$crisp.on("website:availability:changed")
See the list of available events on our help page.
10. Performance, reliability and privacy
Disclaimer: technicalities following!
We have made a lot of server tweaks to bring you with the most of:
- Performance, with the use of the uWS library for lighter and faster WebSockets.
- Privacy, with the move of user file storage from Amazon S3 to our own internal storage platform, based on Minio (which is also faster).
- Reliability, with a lot of server issues fixed, notably related to the way the chatbox loads from the server.
That's all up to now. We have much more to come, that we will announce very soon. Spoiler: we are rebuilding our operator apps from scratch and will provide you new exciting features!