Keep your customers updated from "Total outage" to "Resolved"
Protect your brand reputation from the impact of poor outage management and slow customer support response times. Harness the power of a public status page to keep both your customers and teams informed when issues arise. Monitor your system in real time and receive instant alerts during network downtimes.

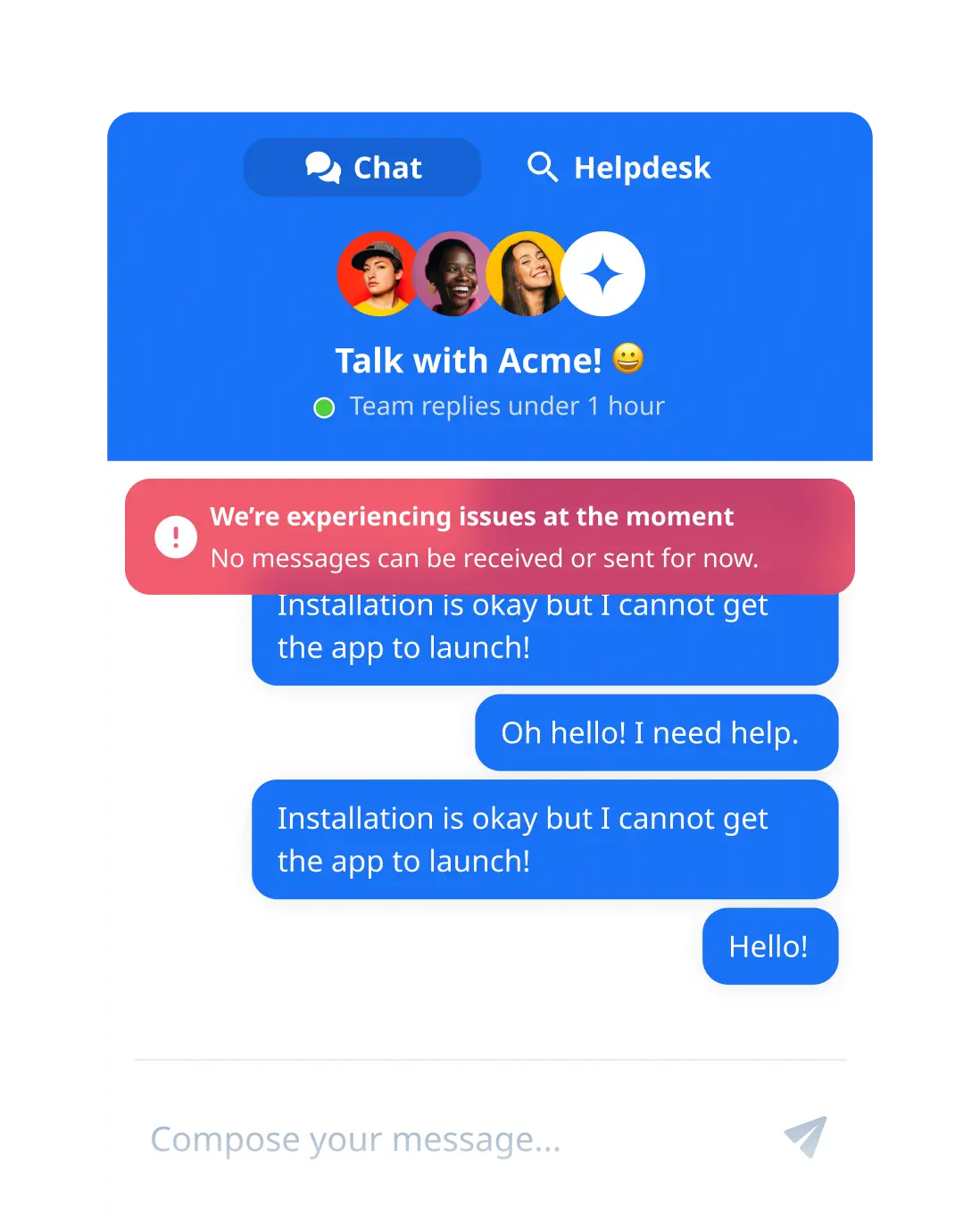
Halt support flood, focus on resolution

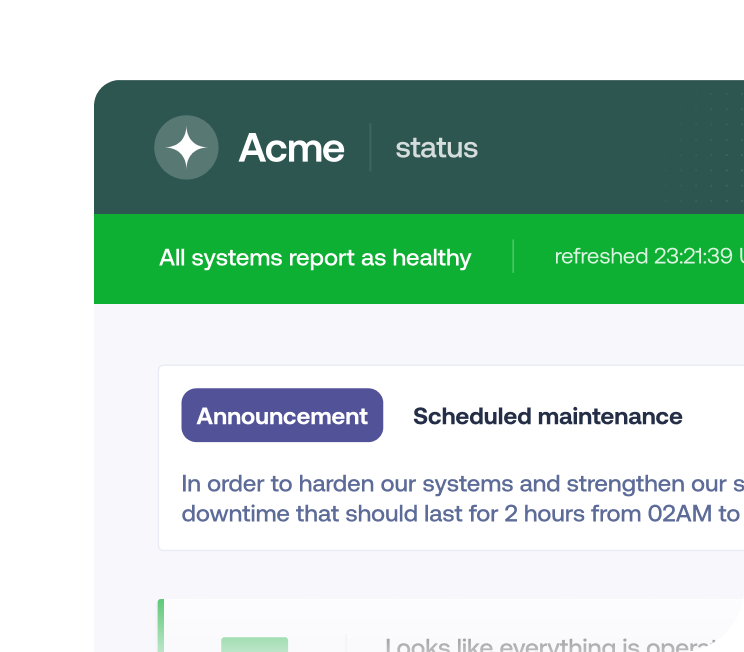
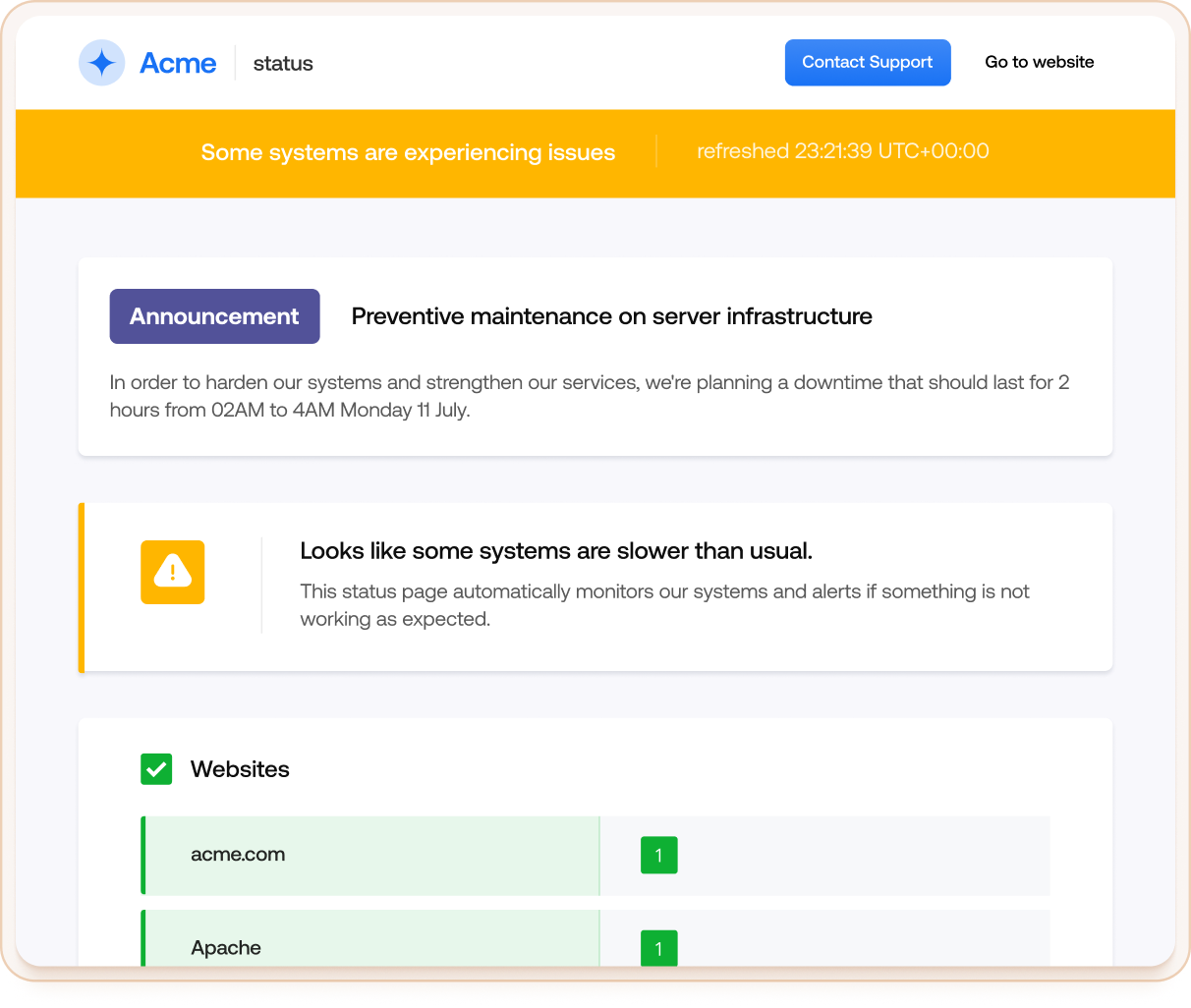
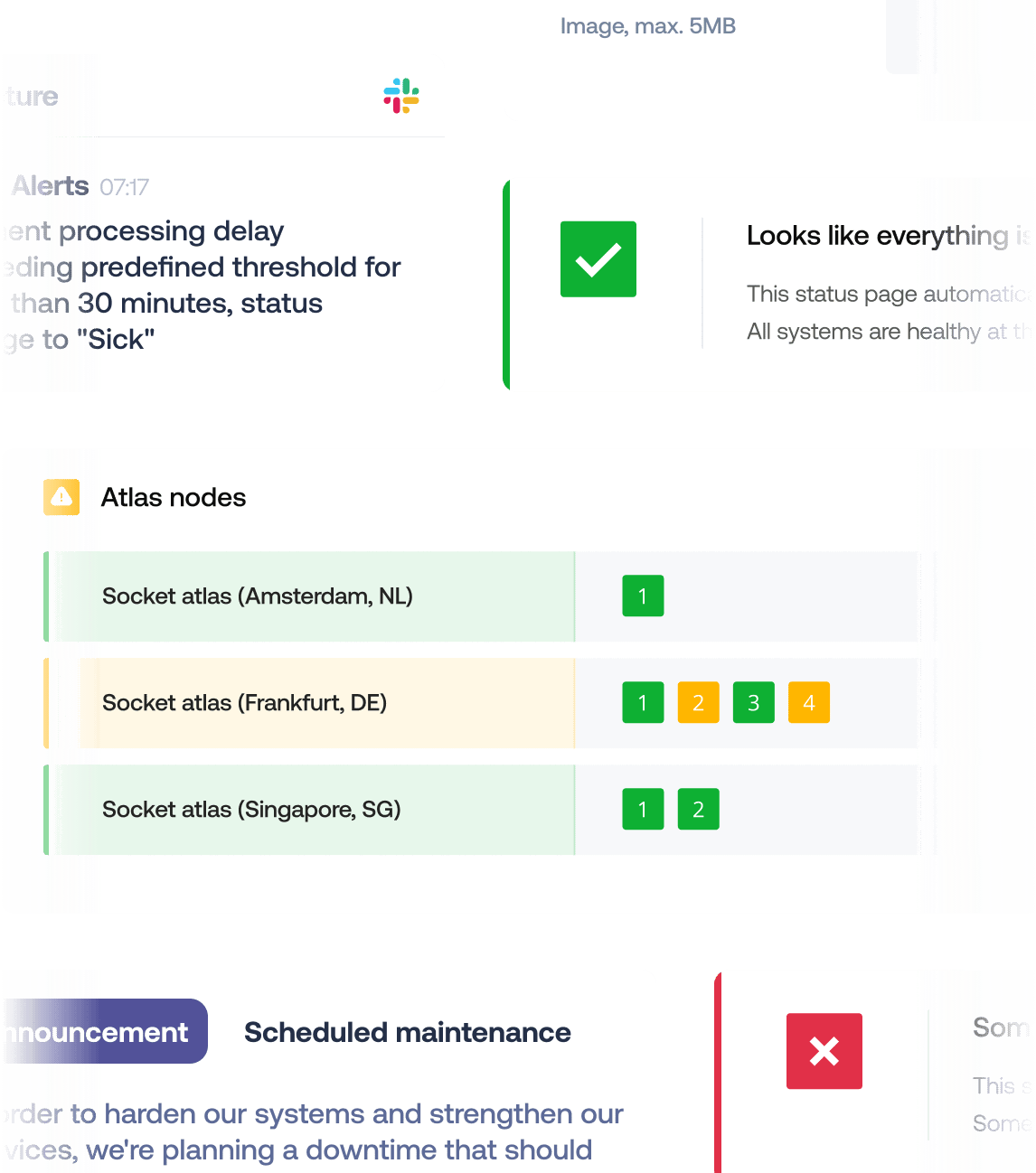
Monitor systems, alert customers, and update them through a public status page



Everything you need to get started with incident management
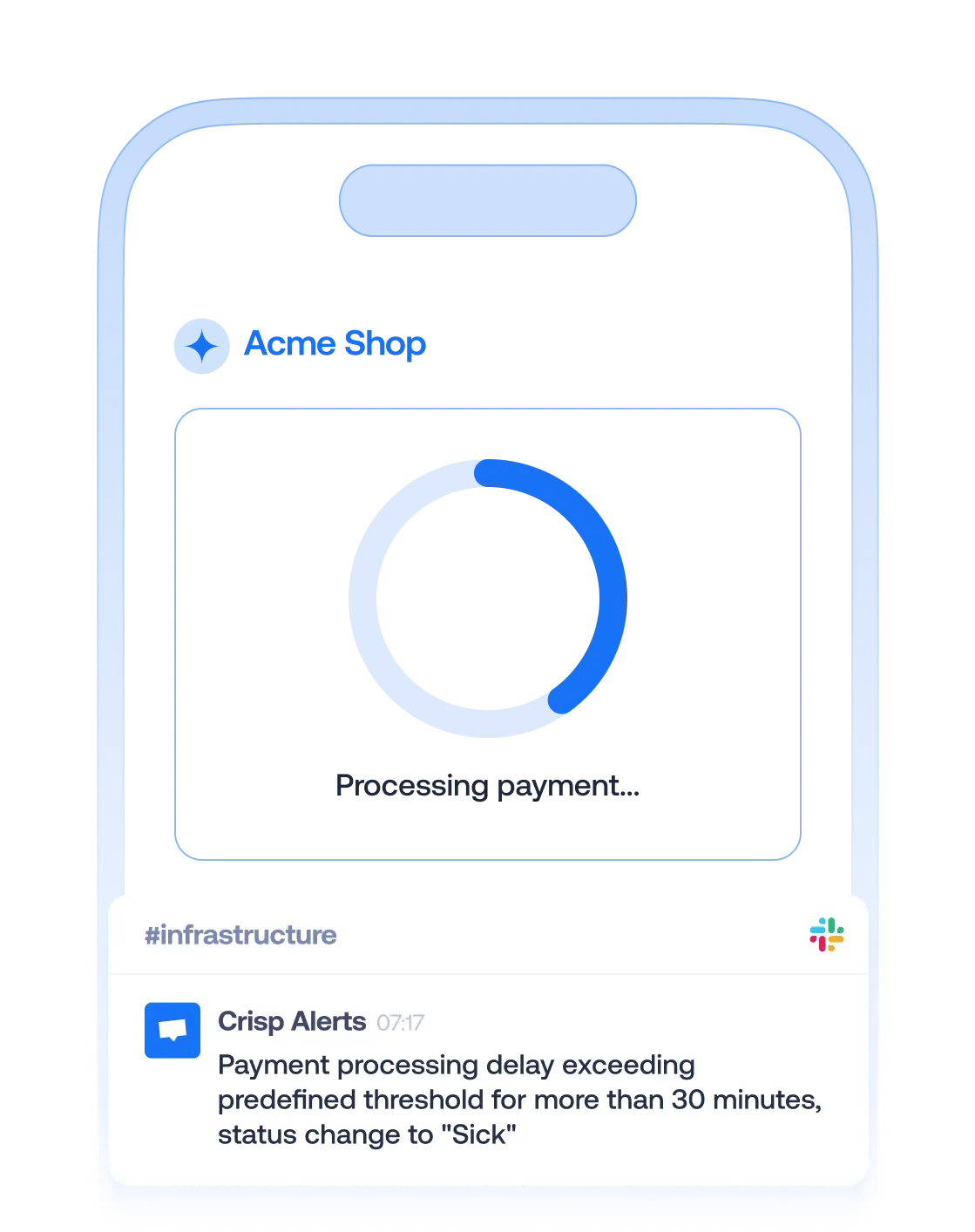
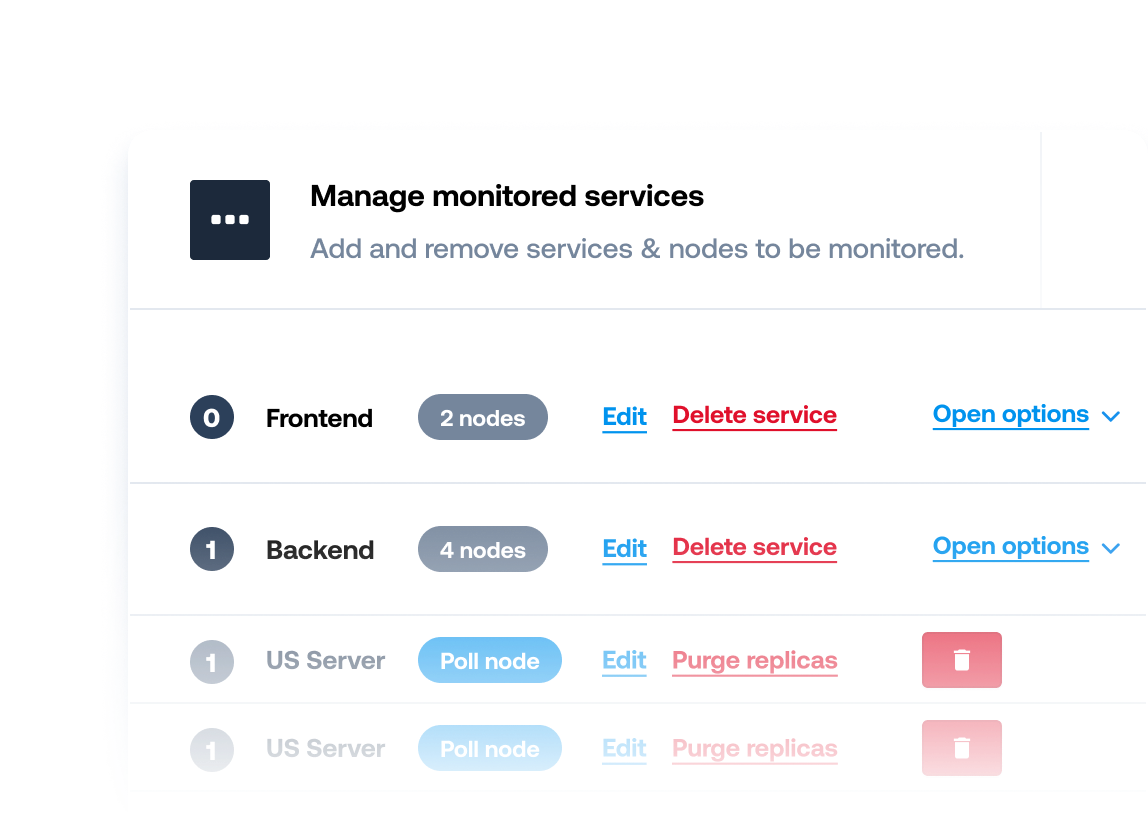
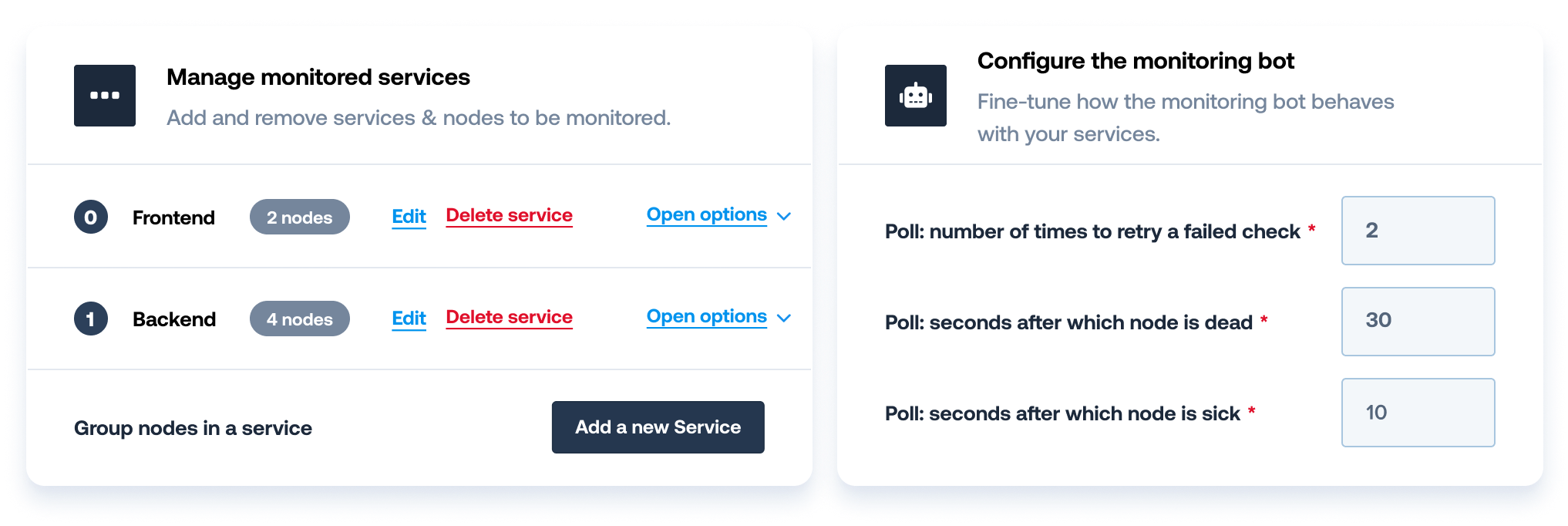
Simplify your monitoring management
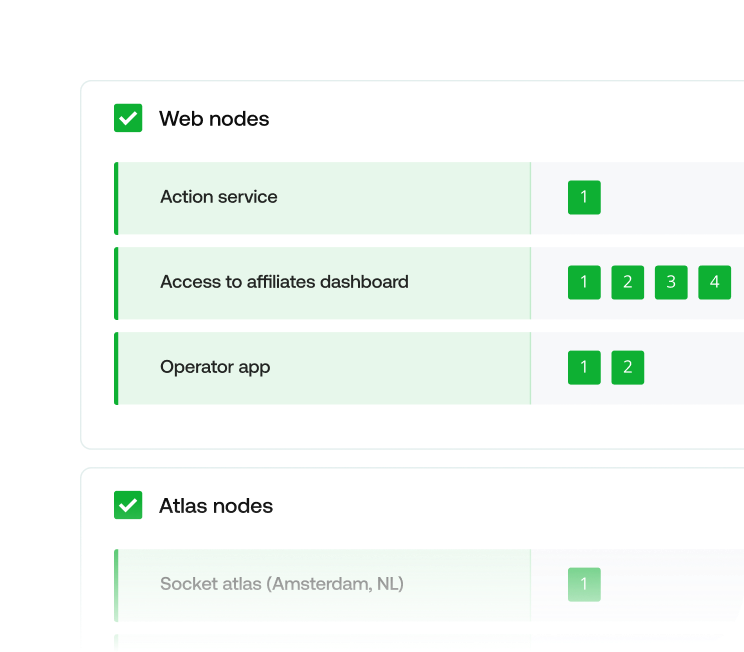
Incident management is a rough task, always tied to IT teams. But not anymore. With Crisp you can add nodes and services to be monitored right from your Crisp Workspace. It's the perfect way to simplify your monitoring management processes and better track uptimes or outages.


Get up and running in a few minutes
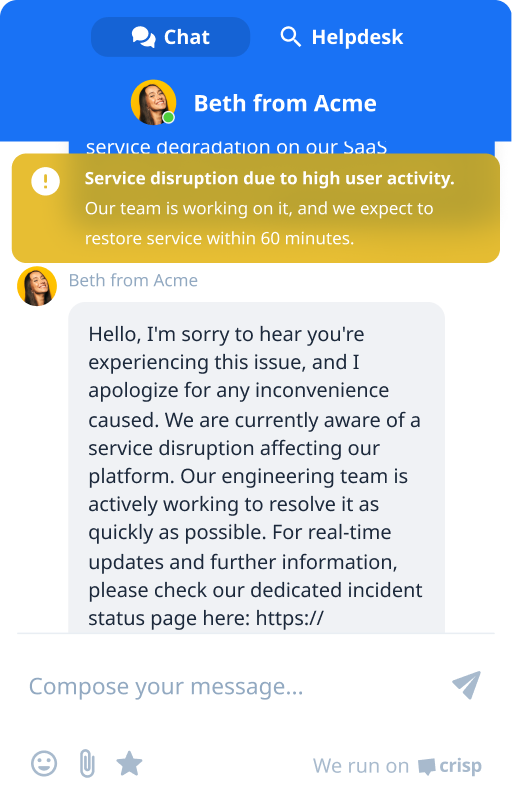
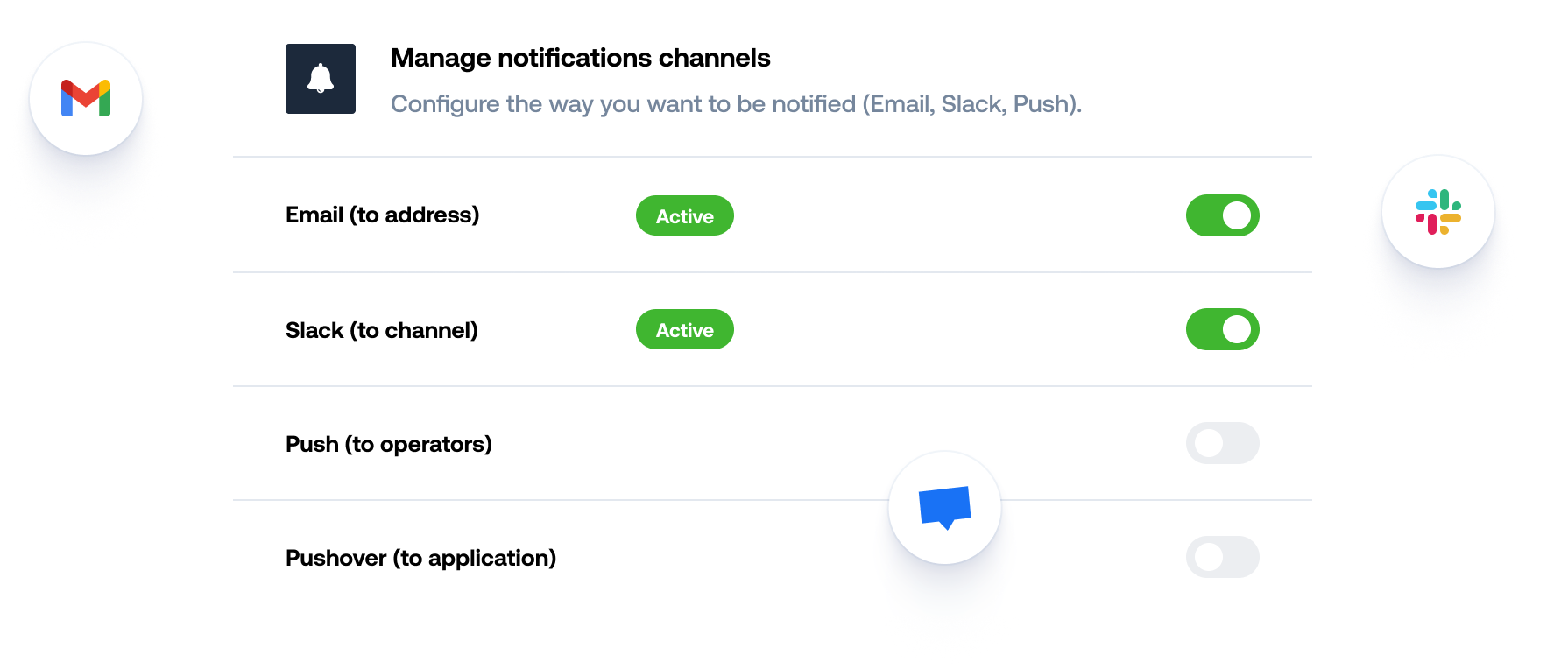
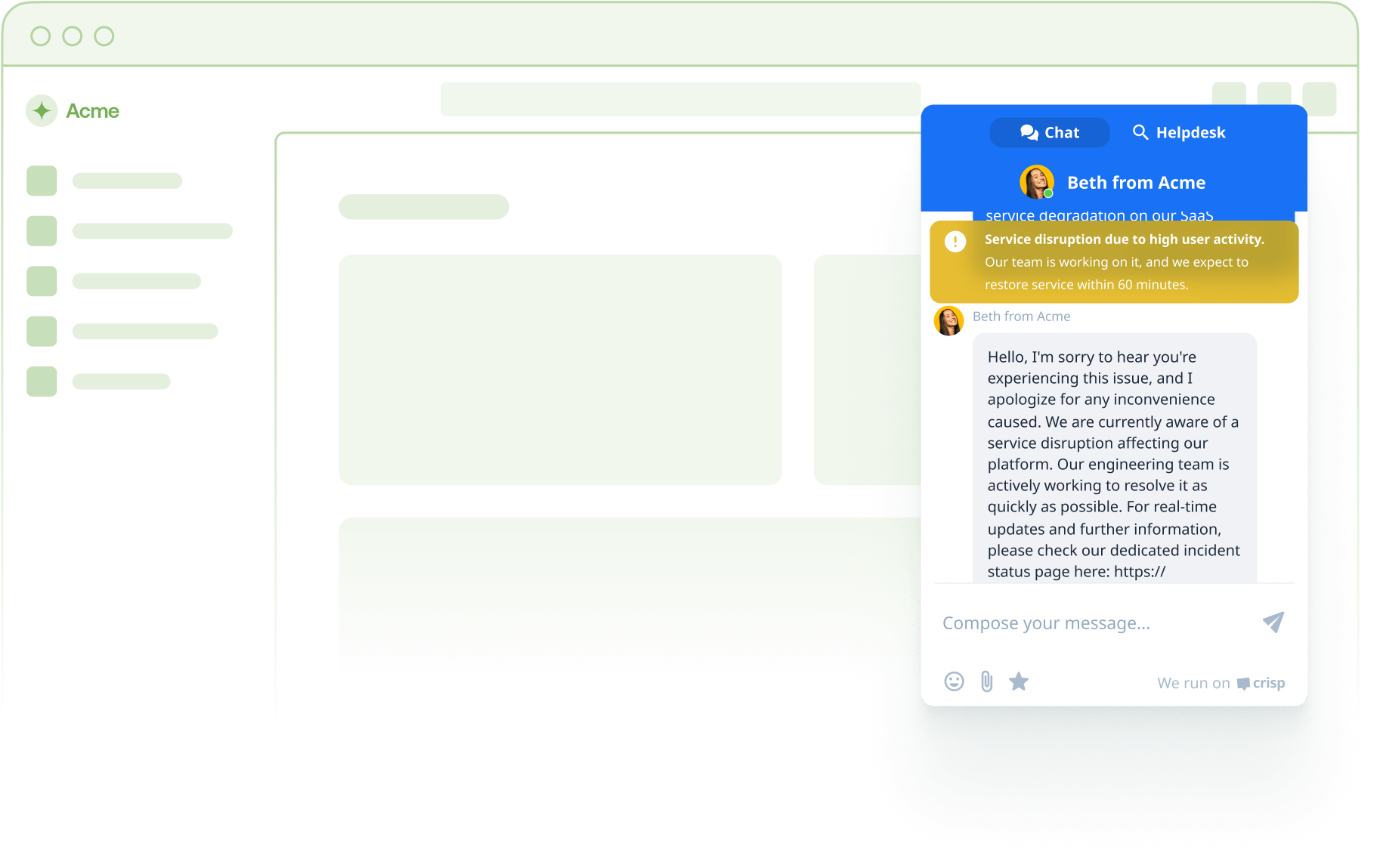
Proactive communication that prevents support team's flooding

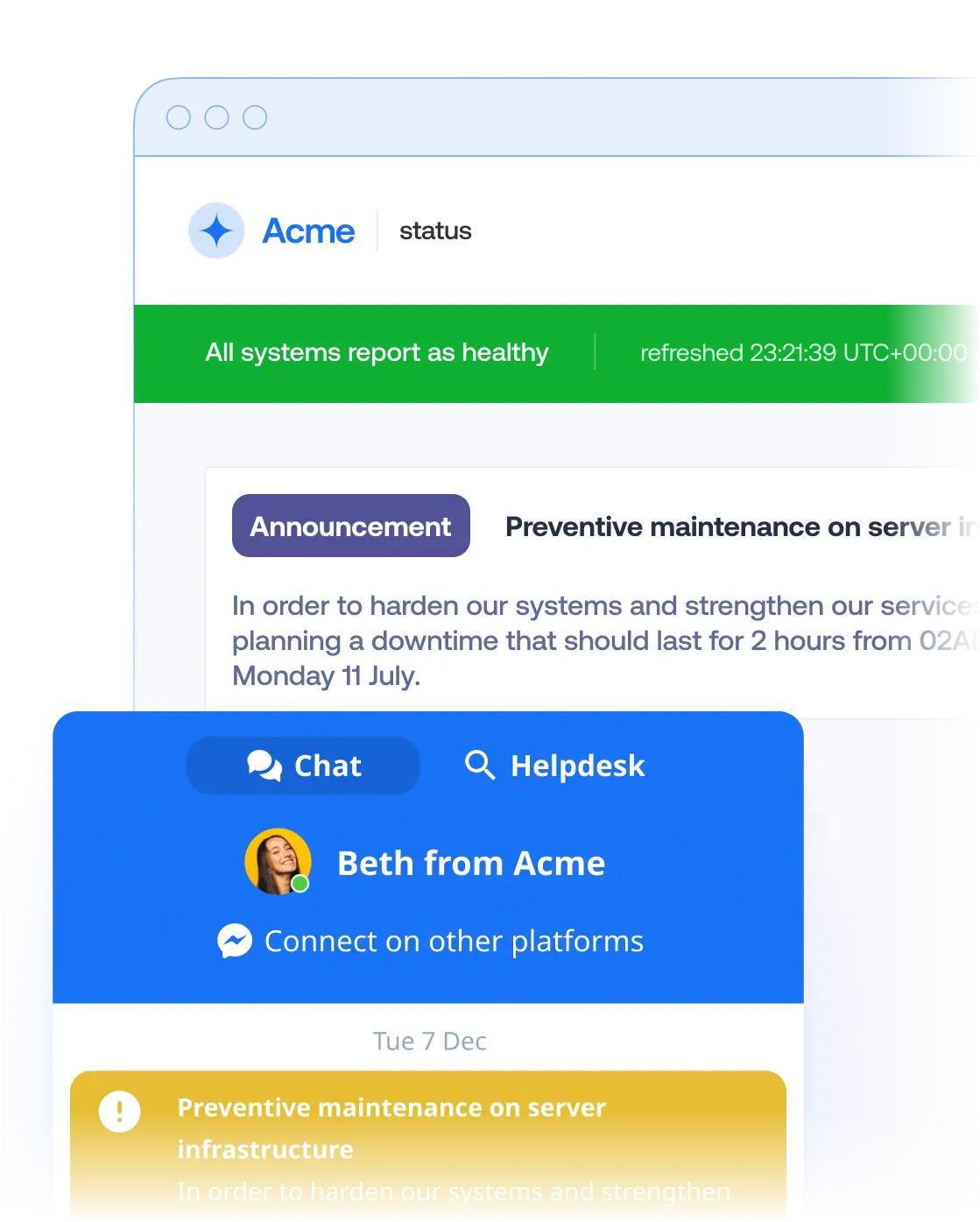
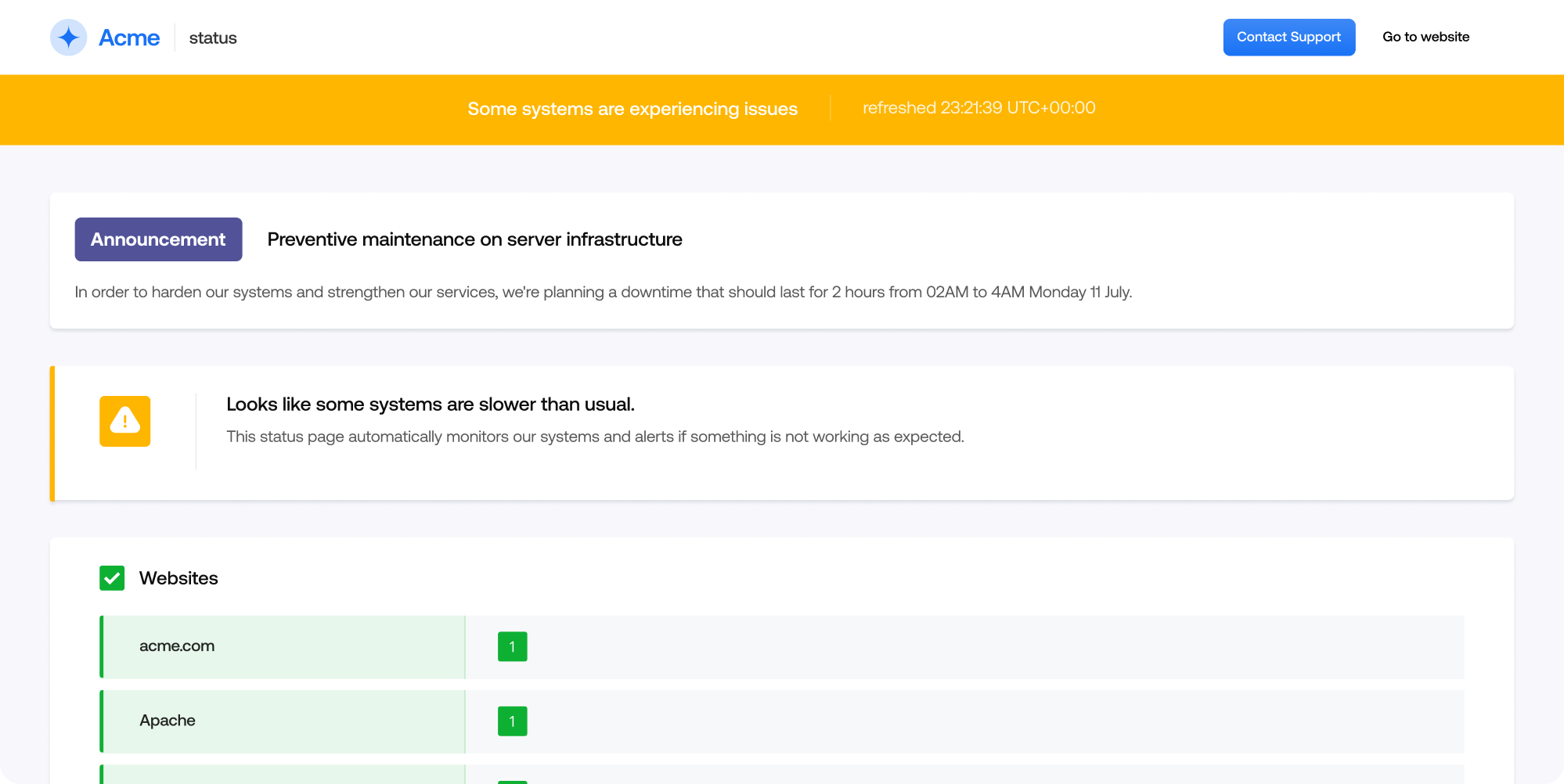
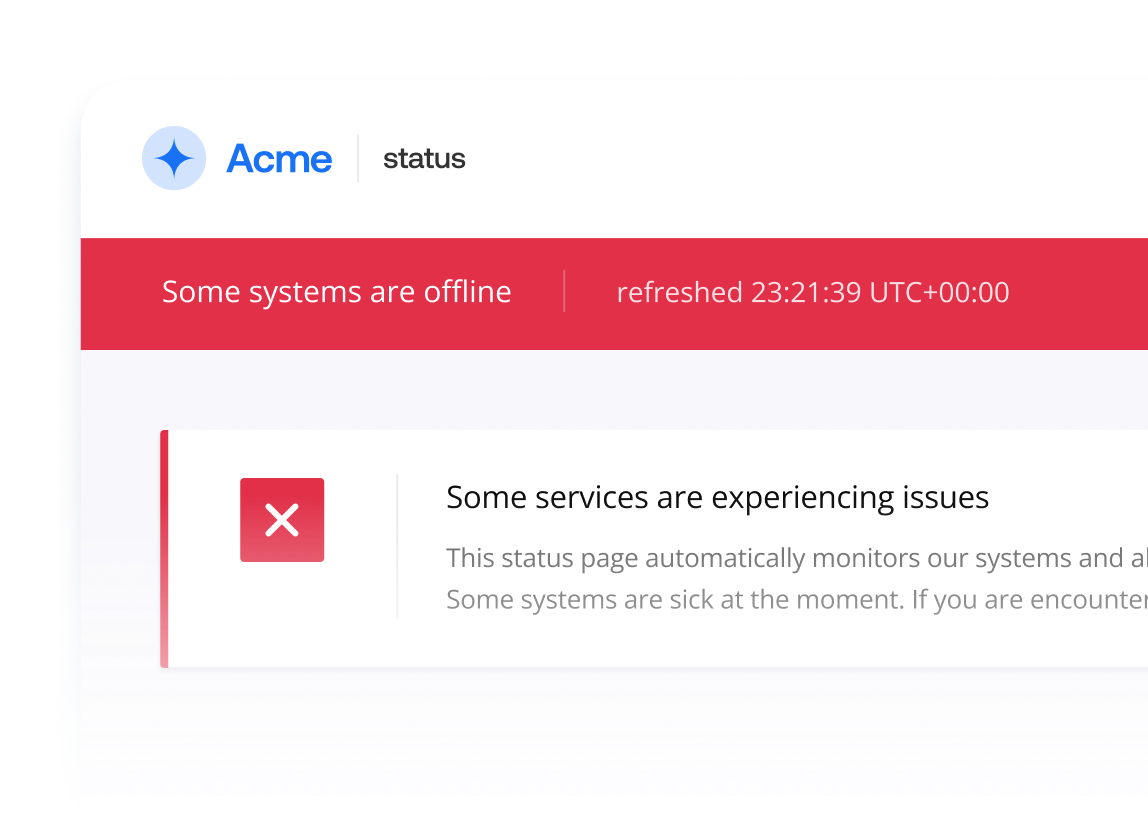
Alert user about a planned or unplanned downtime
Let your customers acknowledge something wrong is happening, whether it is partial or total, being transparent & honest will make it easier for your customer to understand what's going on. Move from "Total outage" to "Resolved" while communicating efficiently towards your customer base.

Keep your customers in the loop
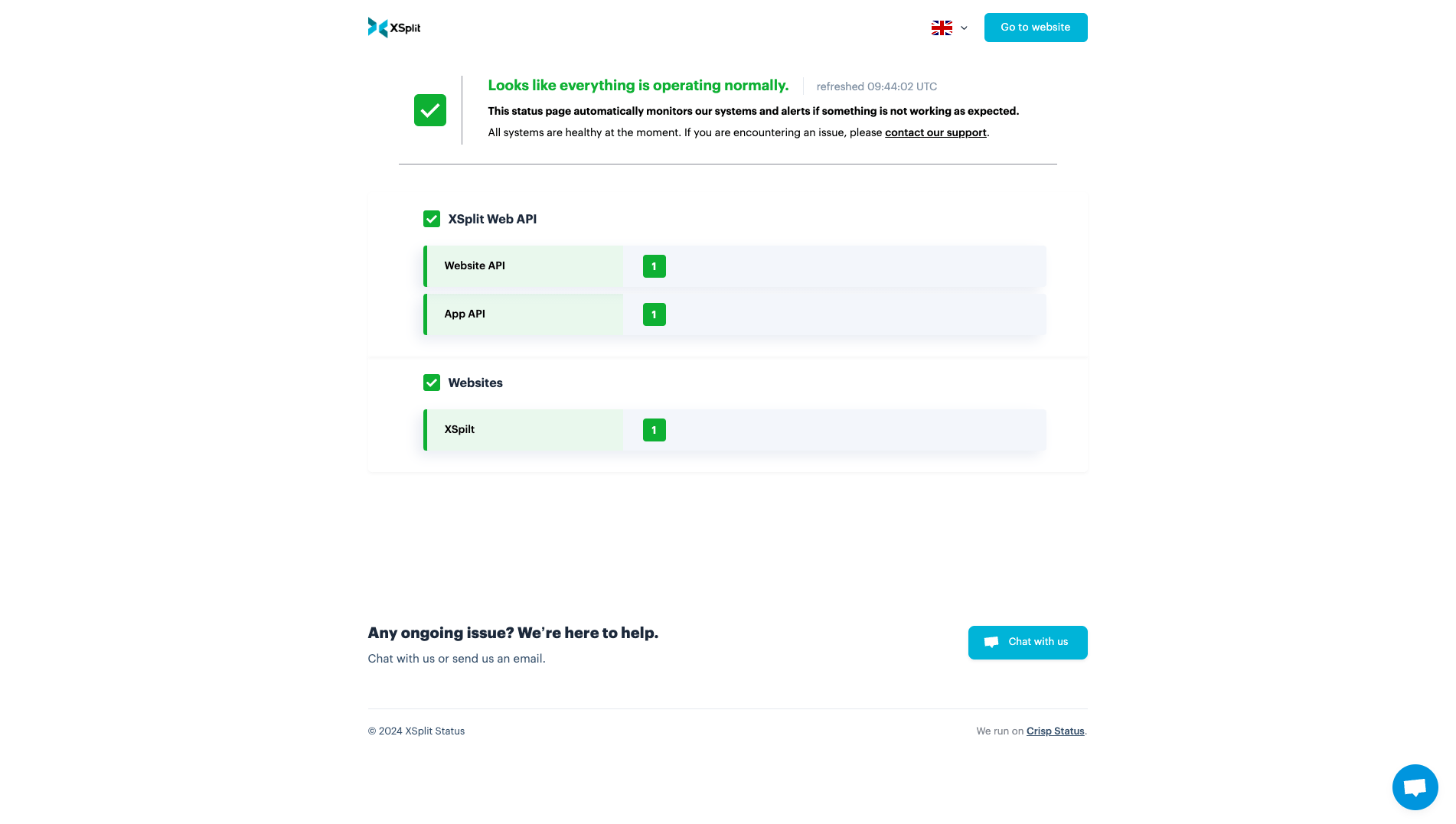
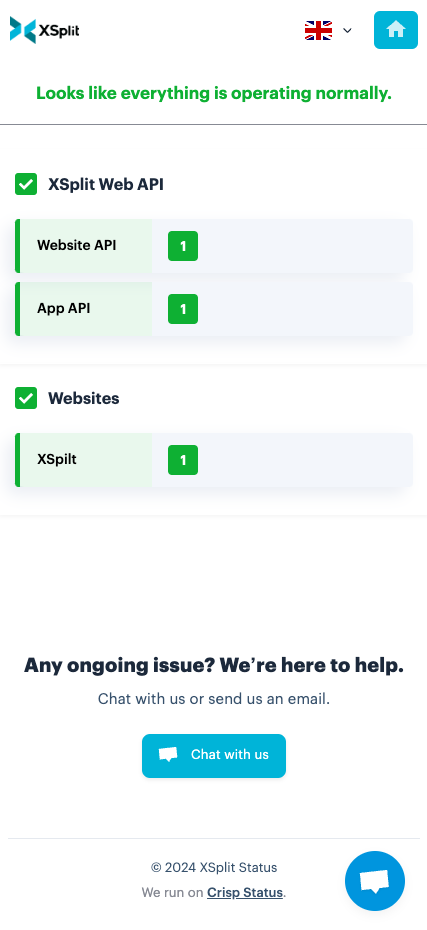
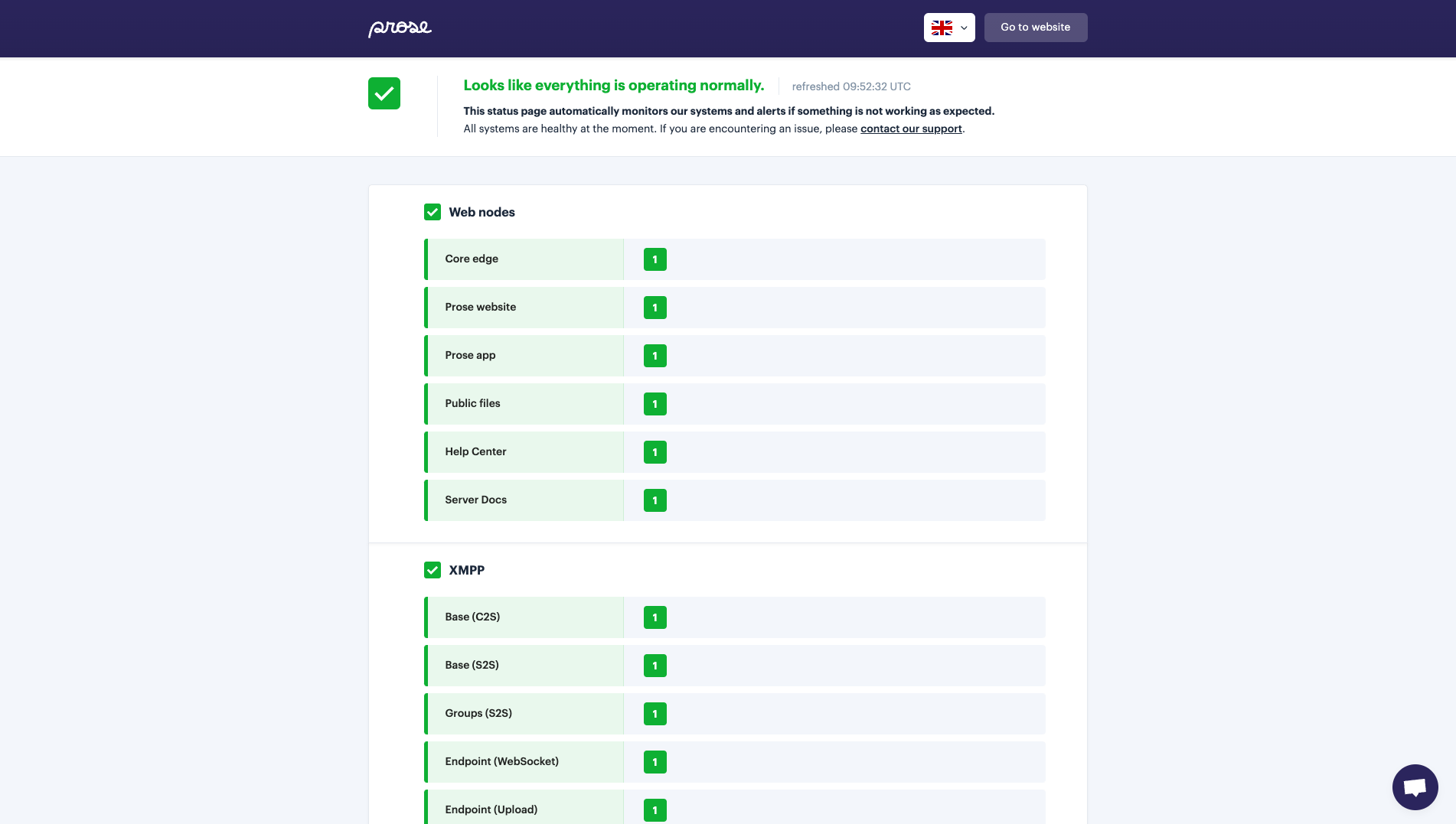
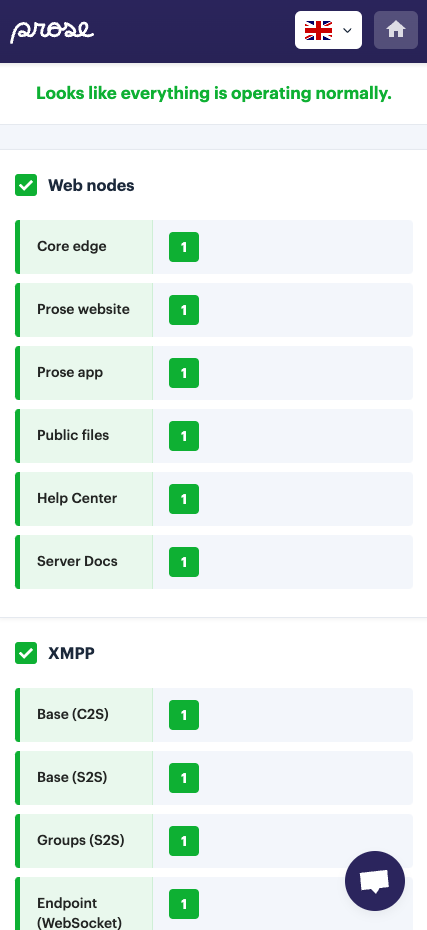
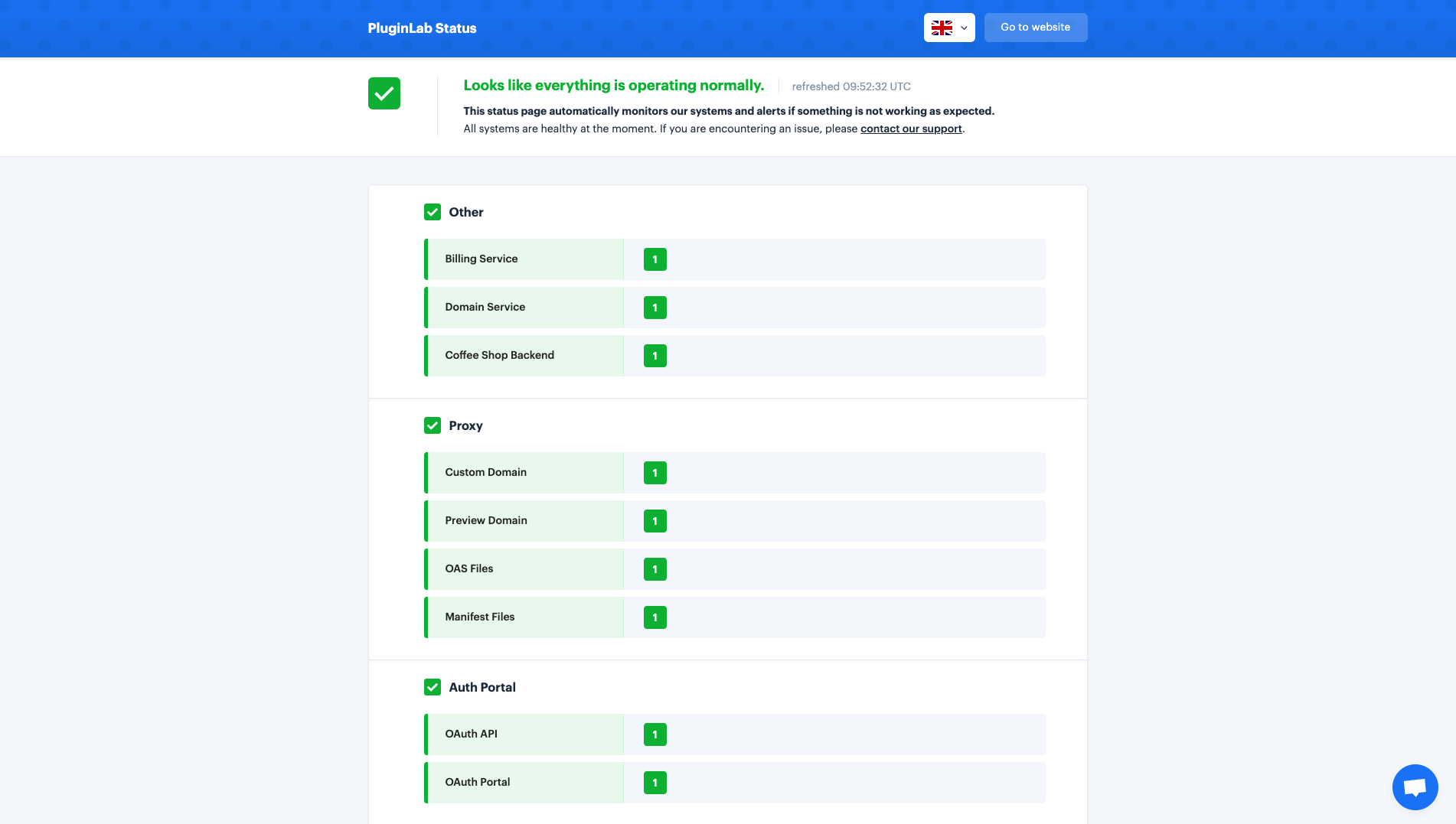
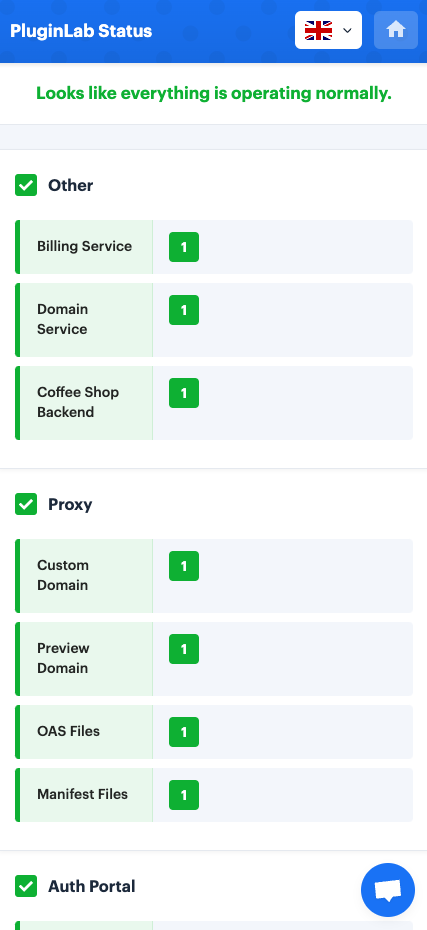
Status pages examples you can take inspiration from
Significant things you wouldn't want to miss
Enterprise level-grade security
State-of-the-art cryptography measures to take care of your data.
Up to 30 days free trial
Unlock longer trial through advanced features configuration.
Fair pricing policy
Benefit from flat rates that makes it easy to get started
See their testimonials and reviews about our Status Page
Crisp has been amazing and the first thing that really attracted me to, as a techy, was the size of the chat widget.
We chose Crisp from the begining because of its flexibility and level of automations it allowed.
We really enjoy being able to play with the possibility of the api, so much that it has become a mini-backoffice for us.
Crisp has become a central asset for Reedsy, empowering the team to provide fast, personalized responses and make customer support more effective through AI-powered solutions.

What is a status page used for?
A Status page is the public part of your incident management process. Status page software help companies to provide customers with informations during an outage, helping them to stay in the loop from 'investigating' to 'resolved'. A Status page offers powerful feature that helps to monitor, alert, engage, and centralize incident operations management for efficient response every time, helping support teams and tech teams to focus on resolutions.

What are the benefits of a public status page?
Status pages is used to provide real-time insights into service health, build trust with customers and stakeholders. Status pages centralize incident updates, reduce customer inquiries and diminish the burden on customer support teams. Additionally, status pages demonstrate reliability by showcasing the historical uptime of services or components, helping manage expectations. Regular updates about maintenance show a commitment to service quality, while private status pages enhance team coordination during incident response. Customers and stakeholders can receive notifications about specific services, ongoing incidents, and maintenance updates through multiple channels if subscribed to a status page. Status pages also connect with monitoring tools to automate incident reporting.

What makes a good status page?
A good status page is a place where customers can come for information about an outage and find the information they are looking for. A good status page provides customers and employees with concise and crystal-clear information about the resolution process and where it stands. To summarize, a good status page is composed of 3 major part: an efficient communication that makes it clear and simple to understand what's going on, a consistent communication process that sets everyone on the same stage, and a simple setup process to make it easy for tech team to implement it.
How does it work?

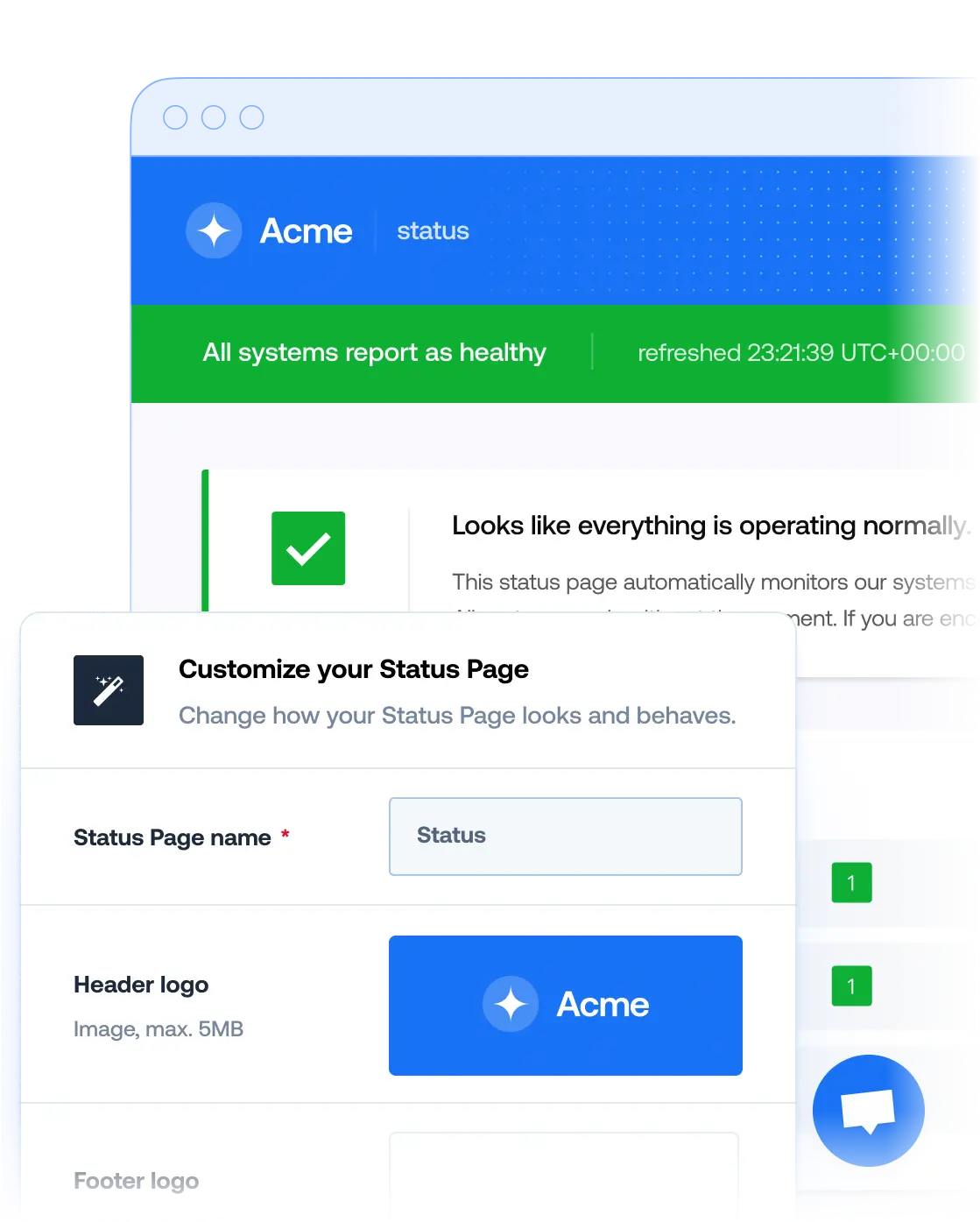
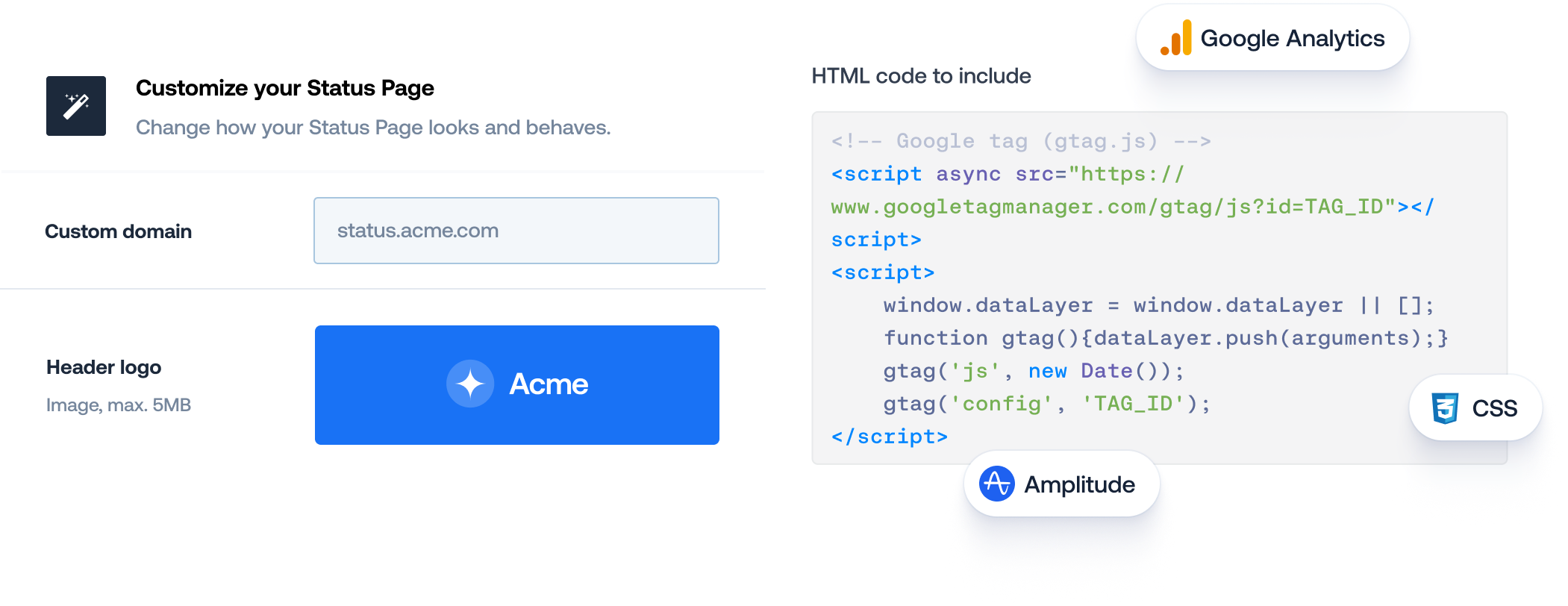
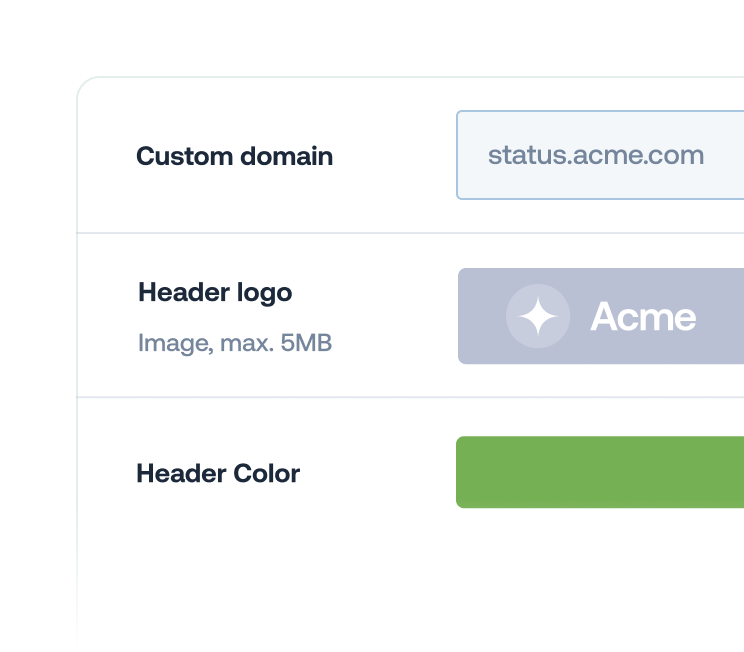
Customize your status page

Configure nodes & services