Why native apps are better for your growth
Building mobile apps is today standard thanks to solutions like React Native or Ionic. We used both on Crisp in 2016 and had a very bad experience. Crisp is now a native app and since it's a native, our metrics changed a lot. Here is our experience. The Project Initial (good) reasons to use a hybrid framework Crisp is a messaging app letting companies talk in real-time with their customers using Livechat, Email and other tools like Messenger, Twitter. The initial vision was to build a custom

Building mobile apps is today standard thanks to solutions like React Native or Ionic. We used both on Crisp in 2016 and had a very bad experience.
Crisp is now a native app and since it's a native, our metrics changed a lot. Here is our experience.
The Project
Initial (good) reasons to use a hybrid framework
Crisp is a messaging app letting companies talk in real-time with their customers using Livechat, Email and other tools like Messenger, Twitter.
The initial vision was to build a customer-centric Messenger-like app. We launched our initial version in December 2015 on ProductHunt.
We switched from 100 customers to 5000 customers in a few months, and a lot of them requested a mobile app.
Making a mobile app was crucial for our mission. As our customers are entrepreneurs, they need to be notified on their mobile when their users need help. They also need to reply in instant to their user queries.
The first version: Cordova
Building a Cordova (or Ionic) app is the best choice when you have an existing desktop web-app and you need to launch a mobile app as soon as possible.
This is the reason that led us to use Cordova for our first mobile app. It was possible to reuse 95% of our existing codebase.
This is how in February 2016, we launched our first mobile app (don't have any screenshot of this app. anymore).
Even if, we got a lot of 5 stars rating from our early adopters, the metrics revealed that our users were using the app only 34 seconds per day (average) and that 12 seconds were required to open the app + a conversation.
So, what we failed?
- The app was too heavy to run on a mobile app. Too many network requests were necessary to load the app, so it impacted a lot the loading time.
- One the app was loaded, the experience was not so good, because after all, it was still a webapp, running on a mobile.
In fact, the reason why we had bad metrics was simple: building a messaging app on Cordova is a bad idea as it makes an user-experience that is light years away from consumer apps like Messenger, Whatsapp, Telegram.
Even by reworking from scratch this Cordova app by optimizing it, it was a lost war. A Cordova can't beat consumer apps. We needed to switch to another mobile stack.
The second version: React Native
Back in 2016, React Native was a rising star, and we felt that the value proposition of this framework was great to us:
- It was backed by Facebook
- Only one codebase was needed to run both on iOS and Android.
- It was the only Hybrid framework to build native interfaces.
So we redesigned and coded a new app from scratch using React Native. Thanks to this framework, we made this app in only 3 weeks. React Native is easy to use and the development tools are great.
Overall, the community is very active and tons of libraries can be found on GitHub.
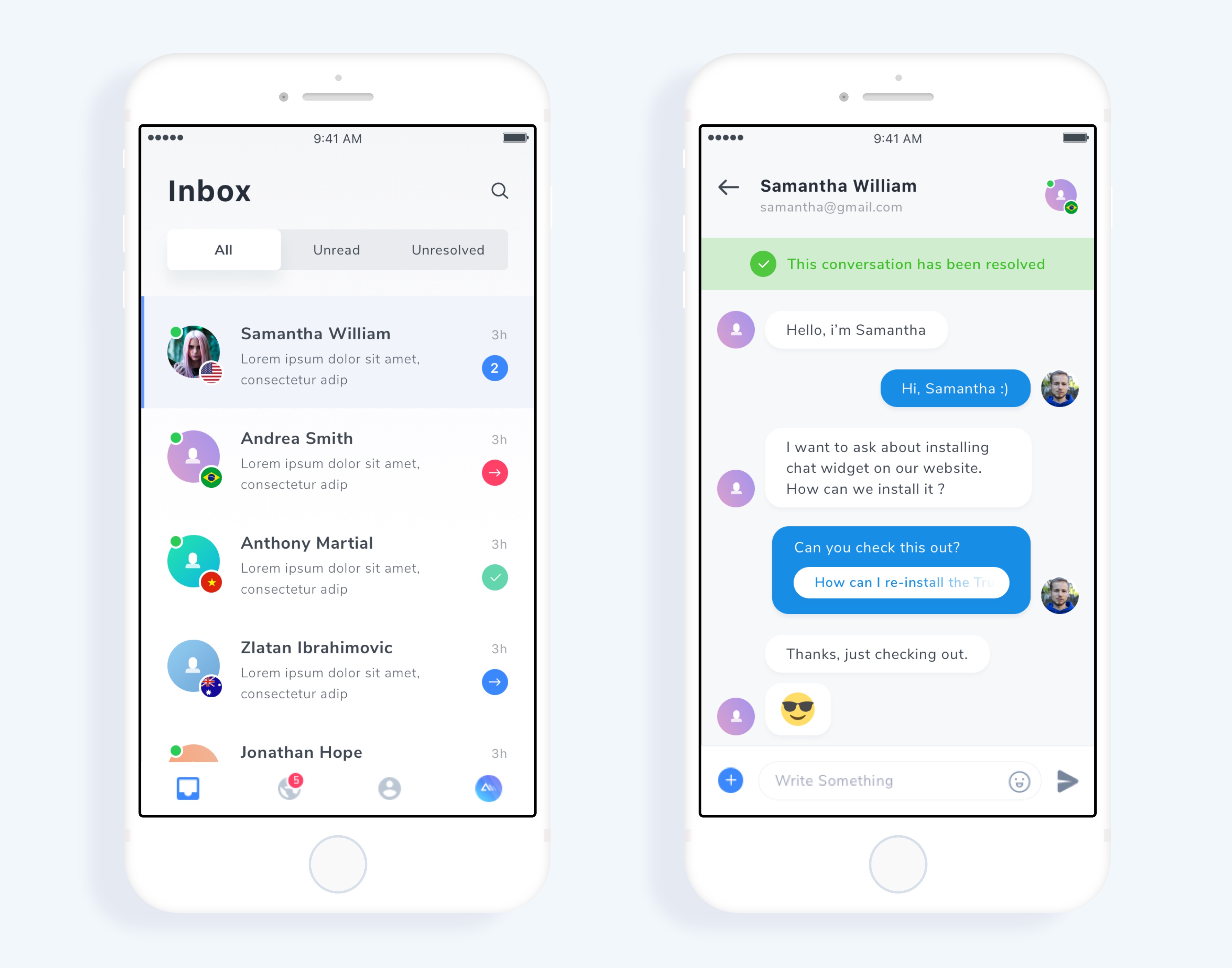
 Our React Native app
Our React Native appIt worked great and it impacted the metrics in a good way. First, the usage went from an average of 34 seconds per day to 50 seconds per day. It also changed a lot the retention metrics. 2 months after launching the app we have around 3x more active users.
Even if these numbers were good, few issues started to appear:
- At this time, React Native had a lot of breaking changes between each versions, which increased the maintenance time of the app
- A lot of users were reporting crash issues, especially on Android, because React Native had a different behavior on Android and iOS.
- React Native can be glitchy sometimes because even if the UI is "native", after all the code still runs on Javascript (that is single threaded)
It became evident we couldn't compete with consumer apps' experience. Even if React Native is good, it's less than perfect. You sometimes have UI glitches, the keyboard becomes unresponsive. It's unperfect for a messaging app.
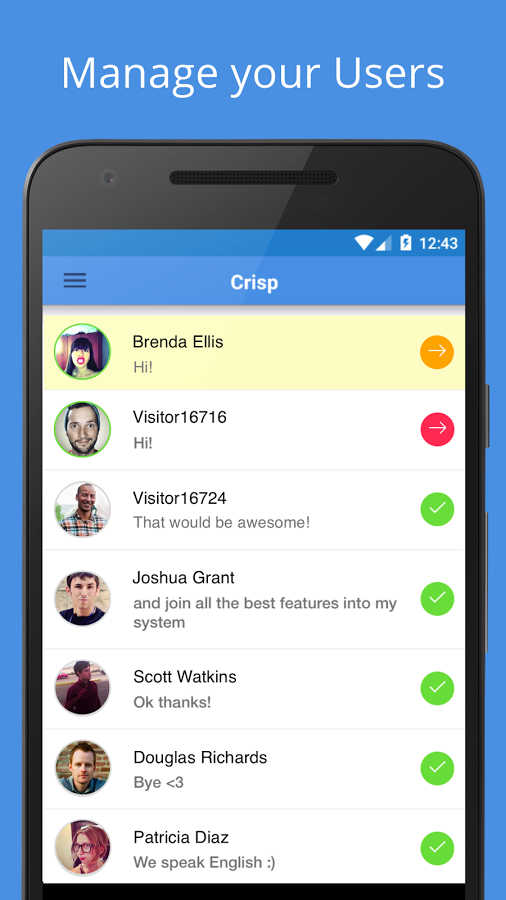
Let's become radical, and build a true native app
Using native code is the only way to build a perfect mobile app. We started implementing Crisp in Java for Android and Swift for iOS.
We made the first Crisp React Native app version in around two weeks. After re-coding this app multiple times, we already knew what we had to do, and the problems we will face.
This is why this new app was ported to native code in a reasonably good amount of time: Around three weeks for each platform.
Of course, building a native app is harder than building a hybrid app, however, we really felt the potential results will worth the try.
The strategy was to build an "MVP" with the essential features and to release new features every month on the mobile app, depending on the user feedback.
So, did it work? Well, yes.
First, thank to this strategy we went from 1500 monthly users to 20K monthly users.
Users are using the app around 2 minutes per day which is 2x more than our react native app.

Conclusion
Building a native app is hard but it worth the try. If you have a consumer and long-term vision, it's a must-have.
In an other hand, hybrid apps are good for smaller projects, and investing in native is a non-sense in some cases.
The key thing is about the UX and design. A bad design will still be bad, both on native and hybrid.