Having a fast website is super important for customer experience. For instance, 80% of e-commerce buyers that are not satisfied with your website speed are less likely to buy from you again.
Following this tendency, Google changed their algorithms in 2015 to measure website experience and offering a better rank to websites which are more optimised for speed and mobile experience.
To help developers offering a good website experience, Google released Lighthouse, a tool that measures your website performances.
In this article, we will cover how to leverage the Google Lighthouse score.
How Googlebot works
In order to leverage Google Lighthouse score, it is very important to understand how Googlebot works. Google is crawling billions on webpages using their bots. Achieving this tremendous task takes a lot of time for their Datacenters to crawl the entire web.
Instead of trying to index your entire site at the same, Google tries to browse as many pages as possible in the minimum amount of time. When browsing your website, Google will try to fetch as many pages as possible in less than 25 seconds. So you better have a fast website!
What is Google Lighthouse
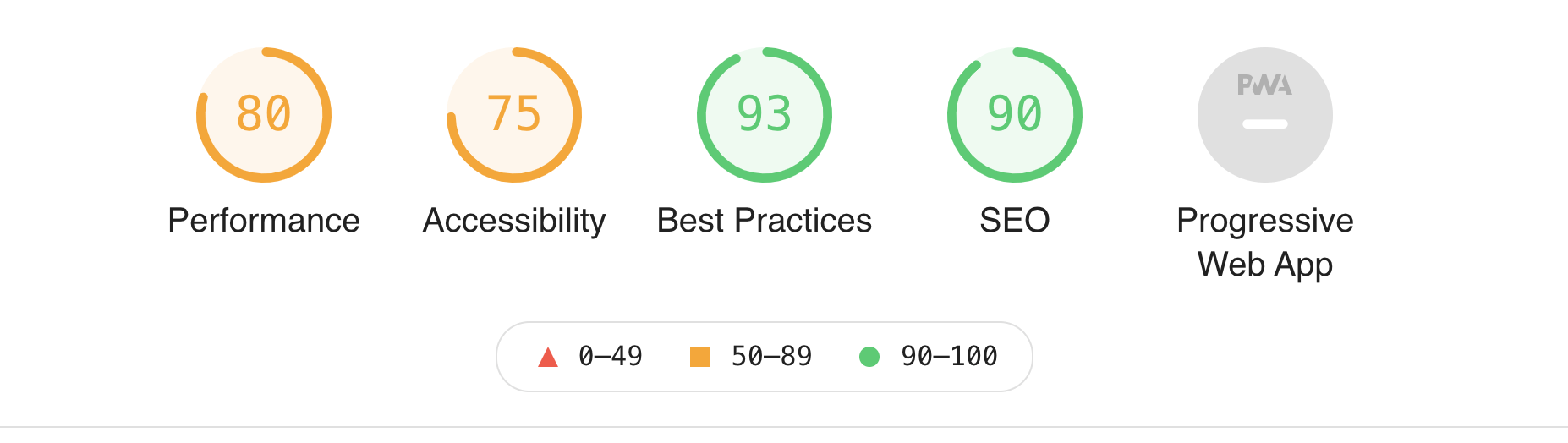
Google Lighthouse is a tool introduce by Google in 2017. It creates a score from 0 to 100. 0 being the lowest score, and 100 being the perfect score.
Based on your score, Lighthouse gives techniques to optimise your website performance

How to use Google Lighthouse
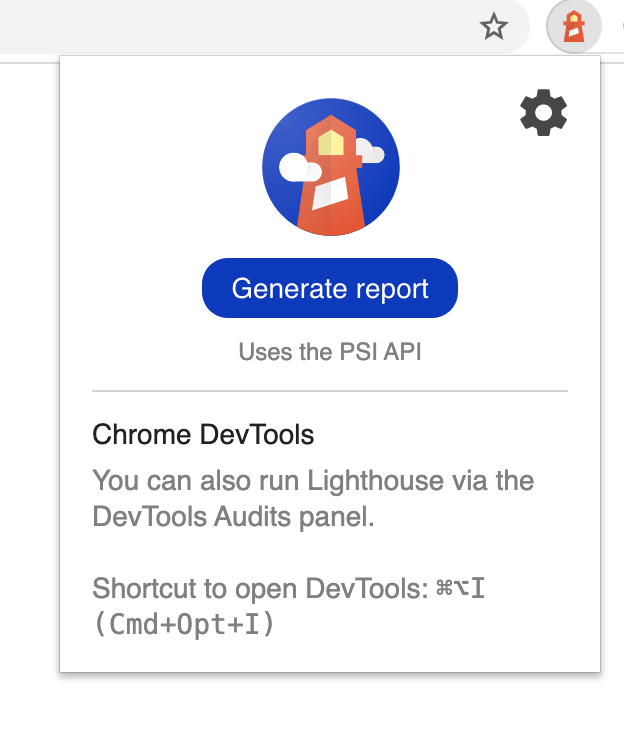
You can use Google Lighthouse in Google Chrome by installing an extension.
Once this extension is installed you can launch a lighthouse analysis directly from Chrome.

Tricks to improve website speed
#1 Use Cloudflare
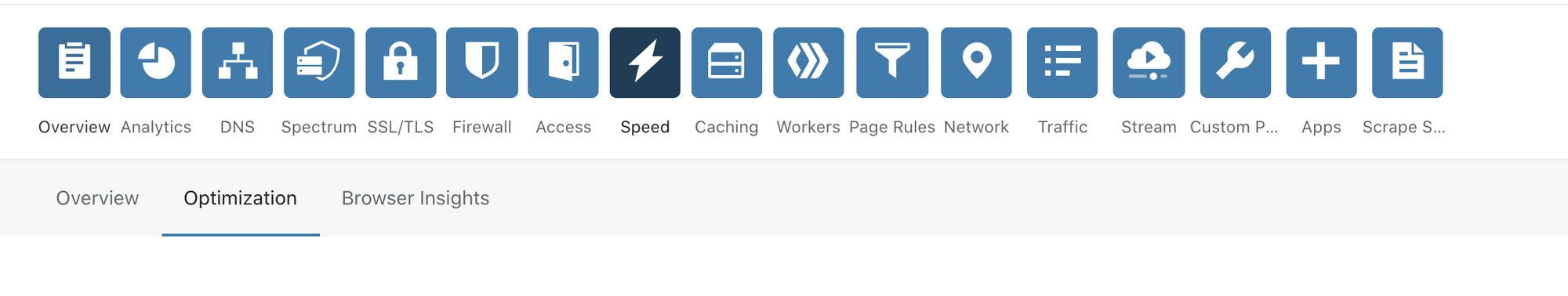
Cloudflare is a free CDN that optimises your website performance. It acts like a proxy caching your website pages, images, CSS, etc.
It will make your website visitors download those resources directly from Cloudflare optimised servers instead of having to download from your own server. It has more than 200 datacenter locations and that makes a huge difference.
Cloudflare also includes built-in solutions to make your website even faster.
We recommend enabling some paid options:

- Image Resizing: Your images will be automatically resized to smaller format when needed. It can be useful for e-commerce websites servicing many different product images
- Polish: Cloudflare will optimize your images by remove some useless metadata. In some cases, it can reduce the image size up to 30%. You can also enable the webP option. This option will convert images from JPEG/PNG format to Webp, a format that offers smaller image size.
- Auto Minify: It will minify your Javascript, CSS and HTML
- Brotli: A compression algorithm that can compress your assets from 30% to 90%
- WordPress plugin: Cloudflare released a plug-and-play plugin for Wordpress that will improve your Lighthouse score in a few clicks.
#2 Optimize your images
Images can take some time to download, especially for mobile devices and slow networks. So you better optimize it!
At Crisp, we are using a tool called Optidash.ai in order to optimize our images. Optidash makes images smaller using an smart AI system that can reduce image size up to 70%, without any visual impact.

Finally, we recommend using the right image format for the right problem
- SVG for vectorial images
- PNG for screenshots
- JPEG, with a 75% compression factor
#3 Optimize your CSS
Did you know that CSS rendering is blocking? It means that web browsers download the entire CSS before rendering the webpage. It should CSS takes too much space, it can make your website significantly slower.|
Here are a few tricks you can use to leverage your CSS:
- As seen on part #1, you can minify your CSS in order to make it smaller. You can for instance use CSS Nano
- Avoid using inlining images using base64. This technique can be useful, but it also comes with a tradeoff: It will make your stylesheet way bigger. You better avoid it or optimize images before like seen on part #2.
- Get rid of useless CSS prefixes like -moz, -webkit, -ms. Those prefixes tends to be no longer useful in 99.9% of cases.
#4 Optimize your Javascript
Javascript can take some time to download for mobile browsers. We recommend using the following techniques:
- Avoid using libraries like JQuery/PrototypeJS. Those libraries tend to be useless for modern-browsers.
- Use a JS minifier like UglifyJS
#5 Optimize your Fonts
Most websites use custom fonts in order to offer a better design. What you don't know is most fonts embeds many symbols you may not use.
For instance if your website is offered in English, you may remove the Russian/Chinese/Arabic characters from your fonts. This can compress the font size up to 80% and make the website loading time significantly faster.
You can use an online tool like http://subsetter.com/