Logramos que nuestro chatbox para sitio sea el más ligero del mercado, con un tamaño comprimido de 232KB (carga completa), cuándo otros proveedores de chatbot a menudo cargan hasta 1 megabyte. ¡Descubre cómo!
Desde que Crisp comenzó su andadura en 2015, hemos diseñado un chatbox para que cuente con todas las funciones sin renunciar a la ligereza. Hemos iterado para asegurarnos de que nuestro script de chatbox, que cargan todos los visitantes de nuestros sitios web, no ralentizara los sitios web de nuestros usuarios y apareciera lo más rápido posible.
Con el rendimiento en mente, ya redujimos al mínimo nuestra dependencia de vendored libraries y minimizamos todos nuestros activos de producción post-procesándolos a través de uglify y cssmin. Más tarde, incluso dividimos nuestro archivo de fuentes (Noto Sans) en subarchivos para cada alfabeto, lo que redujo el tamaño del archivo de fuentes cargado normalmente de 150 KB a 10 KB (si hablas un idioma latino, ¿por qué demonios necesitas cargar glifos de fuentes cirílicas?)
Llegamos a un punto en el que tenemos el chatbox más ligero del mercado, con un tamaño comprimido de 232KB (carga completa), cuando otros proveedores de chatbox a menudo cargan hasta 1 megabyte (!!).
A través de este rápido artículo, entenderás qué compañía ofrece la solución de chat en vivo más rápida para sitios web.
Sí, nos sentíamos cómodos con el hecho de que no podíamos optimizarlo más. Eso hasta esta semana.
¿Por qué es importante la velocidad para el software de chat para sitio web?
En términos de experiencia de usuario, la velocidad importa porque cuanto más rápido se cargue el widget de chat, más rápida será la oportunidad de interactuar con el visitante de tu sitio web o con tu cliente.
Es una manera increíble de aumentar la generación de clientes potenciales.
Por otra parte, la velocidad de carga es un conocido factor de clasificación para Google y otros motores de búsqueda.
Los pesos influyen en la energía necesaria para cargar tu sitio web, lo que tiene un mayor impacto en la generación de CO2.
Velocidad y tamaño del bot para sitio frente a otros proveedores de chat
Antes de sumergirnos en las explicaciones técnicas de cómo hemos optimizado nuestro chatbox para hacerlo más ligero y rápido, he aquí una comparación de nuestro chatbox frente a otros proveedores (con todas las optimizaciones aplicadas).
Es por eso que hemos comparado diferentes proveedores de software de chat en vivo para mostrarte cómo se comportan en términos de velocidad de carga.
Hemos elaborado gráficos para las siguientes mediciones: tamaño en bytes del chatbox, tiempo de carga, número de peticiones HTTP, nombres de host DNS resueltos y latencia a servidores CDN.
Estamos realizando esas comparaciones desde la Unión Europea, a través de Internet de fibra y un buen punto de acceso WiFi. Suponemos que otros proveedores funcionan con una CDN, con un punto de presencia dentro de la Unión Europea para mantener la latencia a un nivel óptimo para nuestras mediciones. El navegador de prueba utilizado es Firefox 82, compatible con todas las optimizaciones y tecnologías web más recientes, como HTTP/3. La caché del navegador se purga antes de cada prueba.
- Crisp (azul en los gráficos)
- Intercom (verde en los gráficos)
- Drift (amarillo en los gráficos)
- Zendesk (rojo en los gráficos)
- Freshchat (púrpura en los gráficos)
- Gorgias (marrón)
Comparación de software de chat para sitios web
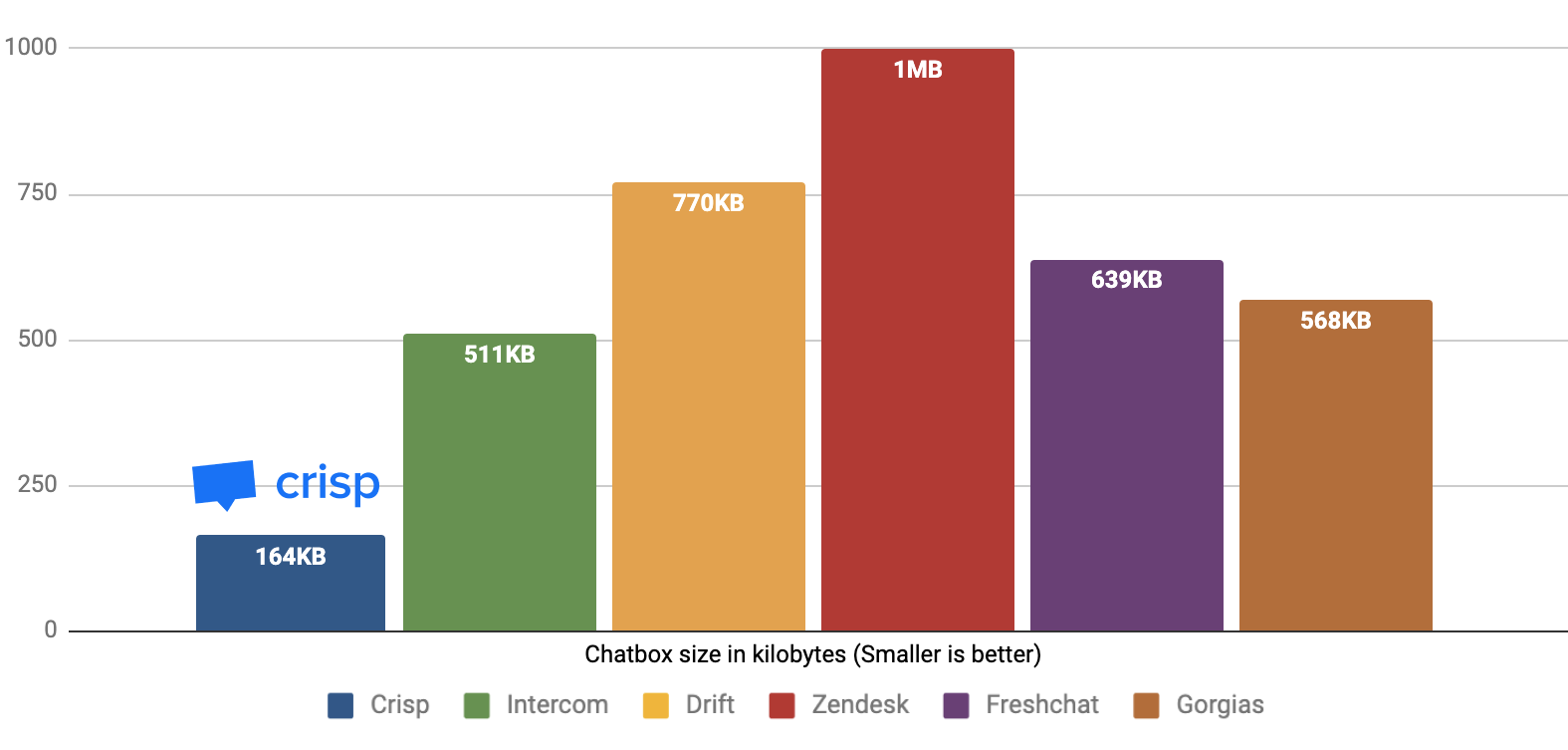
#1: Tamaño del chat en vivo en bytes
Cuanto mayor sea el tamaño del bot, más tardará en cargarse en una red lenta. Cuanto más pequeño, mejor.

Cómo se midió: esta comparación se obtuvo de Firefox a través de un punto de acceso WiFi en la UE, sumando todos los activos cargados, después de abrir el chat en directo (haciendo clic en el botón). Nos aseguramos de aislar los activos específicos del sitio web, como los avatares de los operadores, ya que su tamaño varía bastante de un sitio web a otro y, por tanto, no son relevantes en esta medición. También hay que tener en cuenta que se trata de tamaños comprimidos, ya sea mediante Gzip o Brotli, dependiendo del proveedor del chatbox (Brotli es mejor que Gzip, normalmente en un 10%).
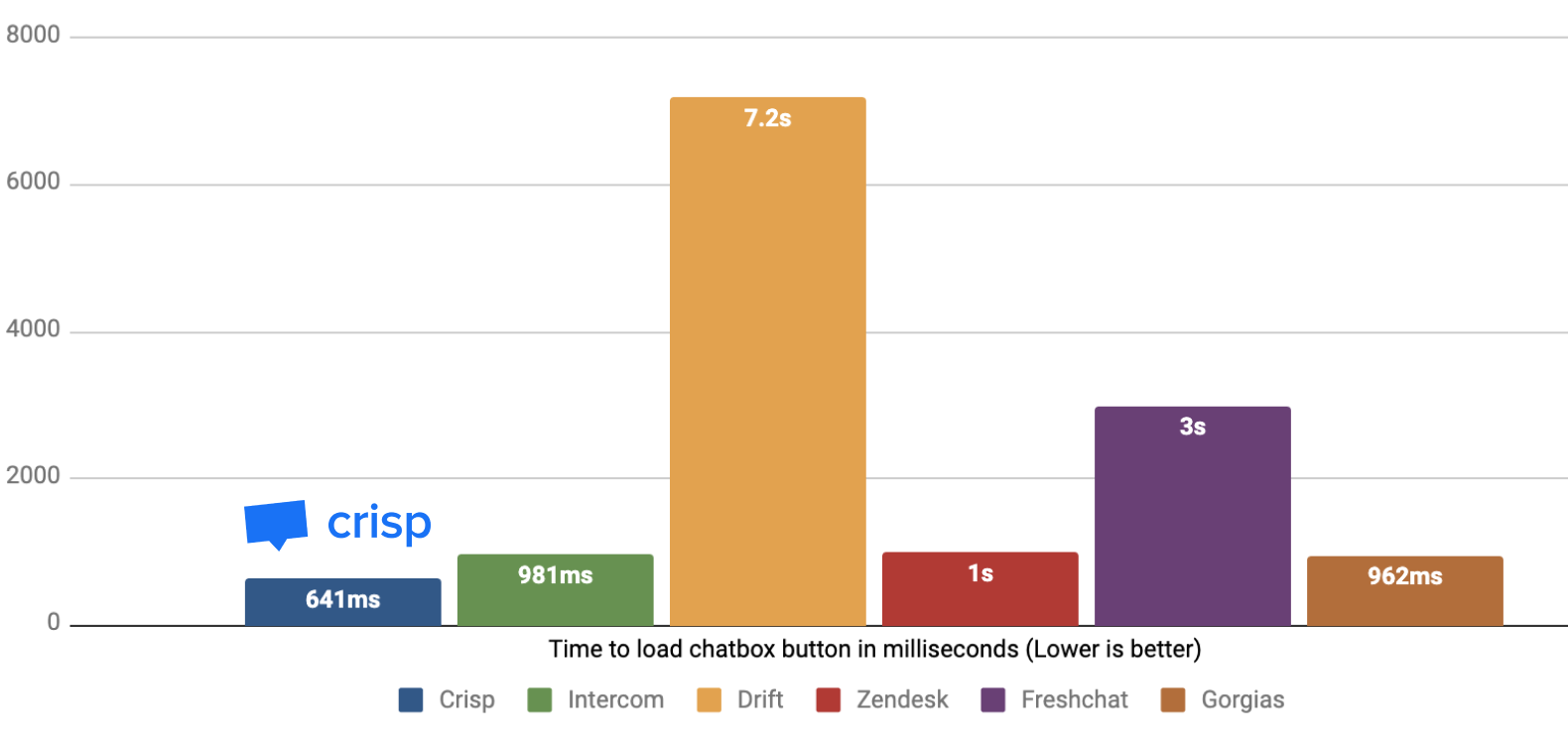
#2: Tiempo de carga de la burbuja de chat en directo
El tiempo de carga del botón del bot depende de varios factores, como el tamaño en bytes del chatbot, la latencia del servidor y el número de dependencias que carga el chatbox antes de estar listo. Cuanto menor sea, mejor.

Cómo se midió: esta comparación se obtuvo de Firefox a través de un punto de acceso WiFi en la UE, sumando todos los tiempos de carga secuenciales de todos los recursos necesarios para que el botón del chatbox apareciera por primera vez en la pantalla. En el caso de que pudieran cargarse varios recursos en paralelo como parte de un grupo de bloqueo, se toma el tiempo de carga máximo (para reflejar la realidad).
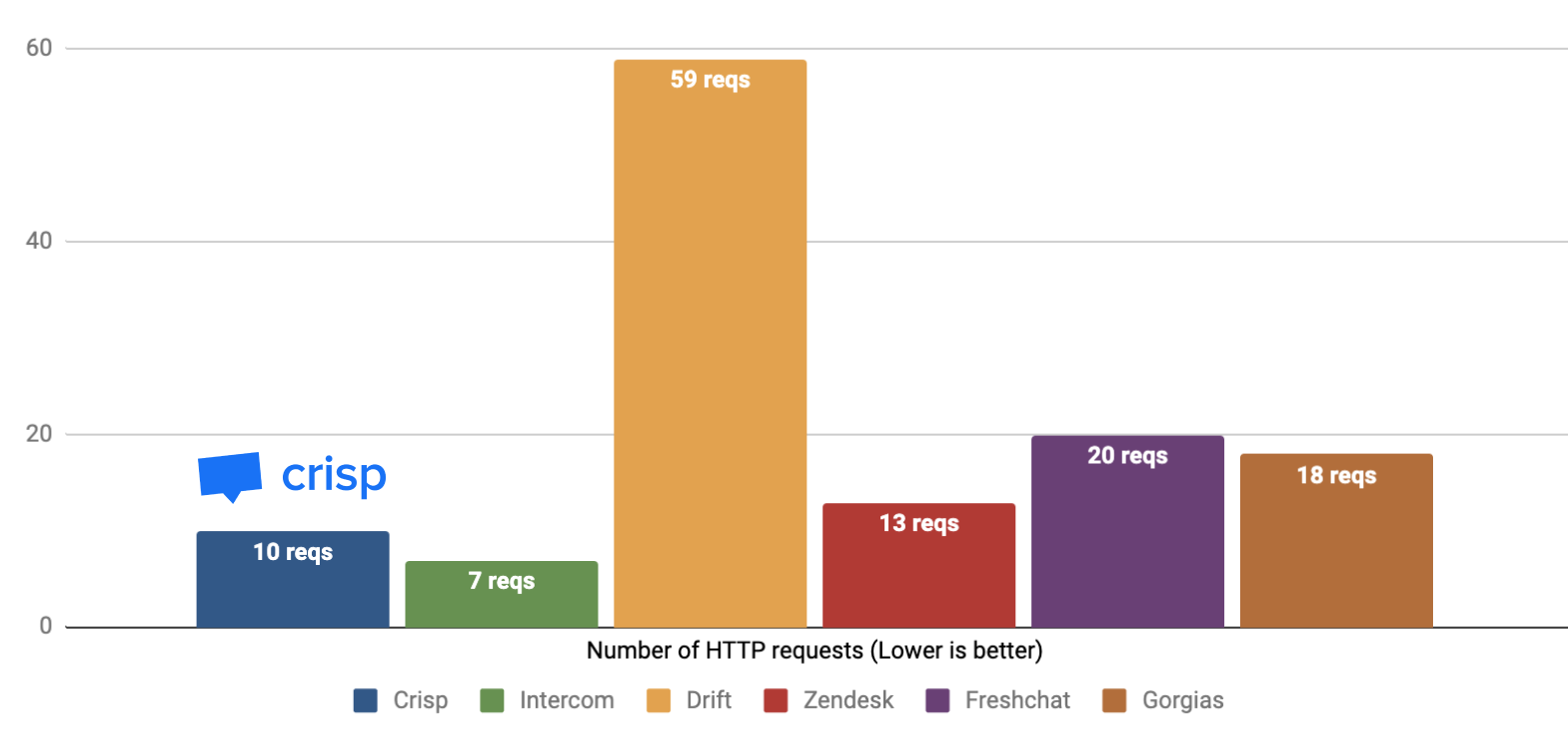
#3: Número de peticiones HTTP
Se realizan varias peticiones HTTP para cargar todos los recursos necesarios para el chatbox, cargar su configuración de usuario y establecer un canal de mensajería en tiempo real.
Un mayor número de peticiones HTTP puede suponer un mayor tiempo de espera de la red, aunque esta medida tiene menos impacto en el rendimiento hoy en día con los modernos protocolos HTTP/2 y HTTP/3, que canalizan las peticiones a través de la misma conexión reutilizada. Cuanto más bajo (normalmente), mejor.

Cómo se midió: esta comparación se obtuvo de Firefox a través de un punto de acceso WiFi en la UE, contando todas las solicitudes HTTP enviadas antes de que apareciera el botón de chat, así como todas las solicitudes HTTP enviadas después de que apareciera el botón, necesarias para los servicios del chatbox como los avatares del operador y WebSocket.
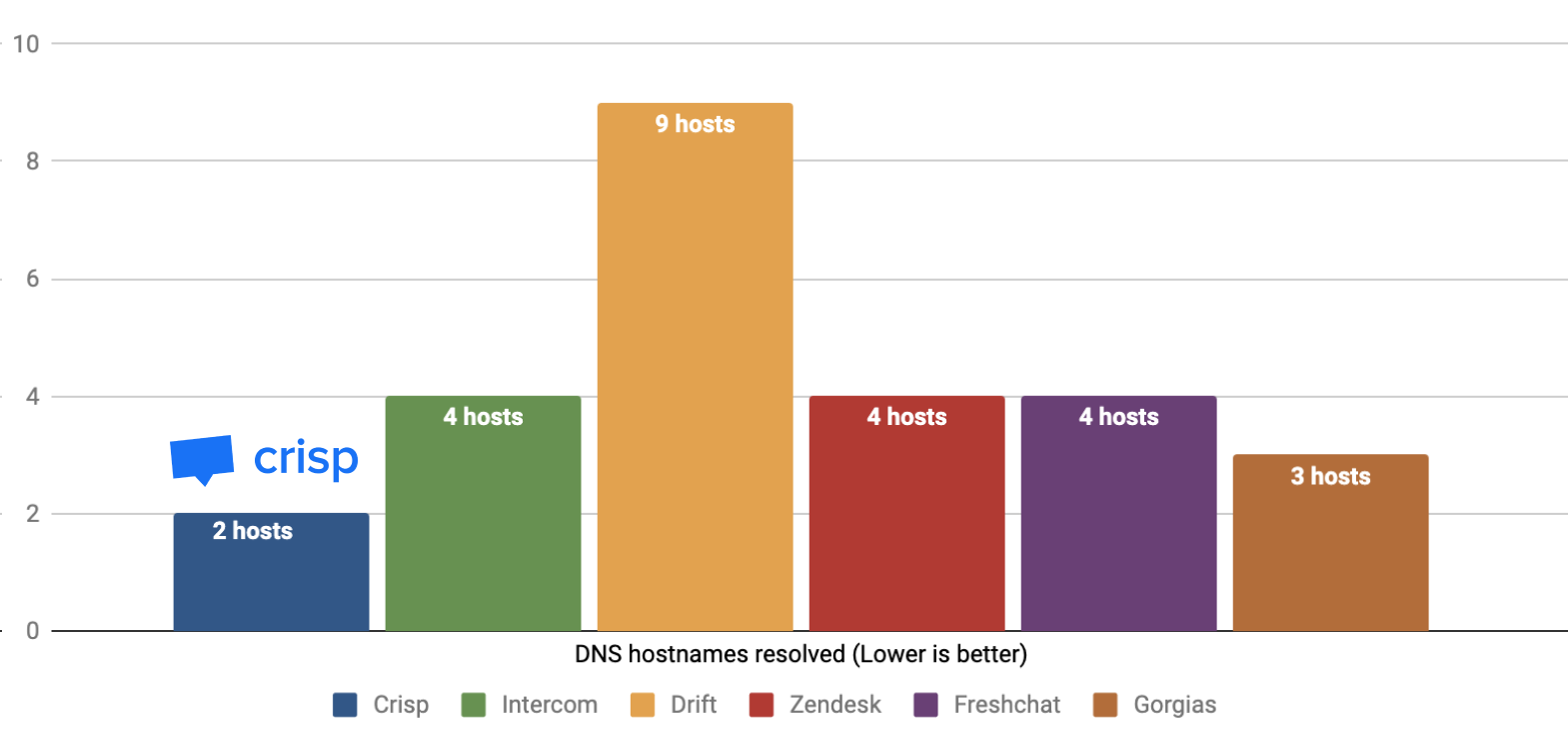
#4: Nombres de host DNS resueltos
Un script de chatbox puede necesitar acceder a recursos en diferentes subdominios (nombres de host). Más nombres de host resultan en más consultas de resolución DNS, que incurren en más tiempo de espera para una respuesta.
Esto también impide canalizar las peticiones HTTP de forma eficiente a través de un único nombre de host, y por lo tanto requiere que se negocien diferentes canales seguros, induciendo más tiempo de CPU dedicado al duro trabajo criptográfico (asumiendo que se utiliza HTTPS, que es la norma a partir de 2020). Cuanto más bajo, mejor.

Cómo se midió: esta comparación se adquirió desde Firefox a través de un punto de acceso WiFi en la UE, enumerando todos los nombres de host distintos resueltos para que el botón del chatbox y los avatares pudieran aparecer en pantalla, y se estableció una conexión WebSocket.
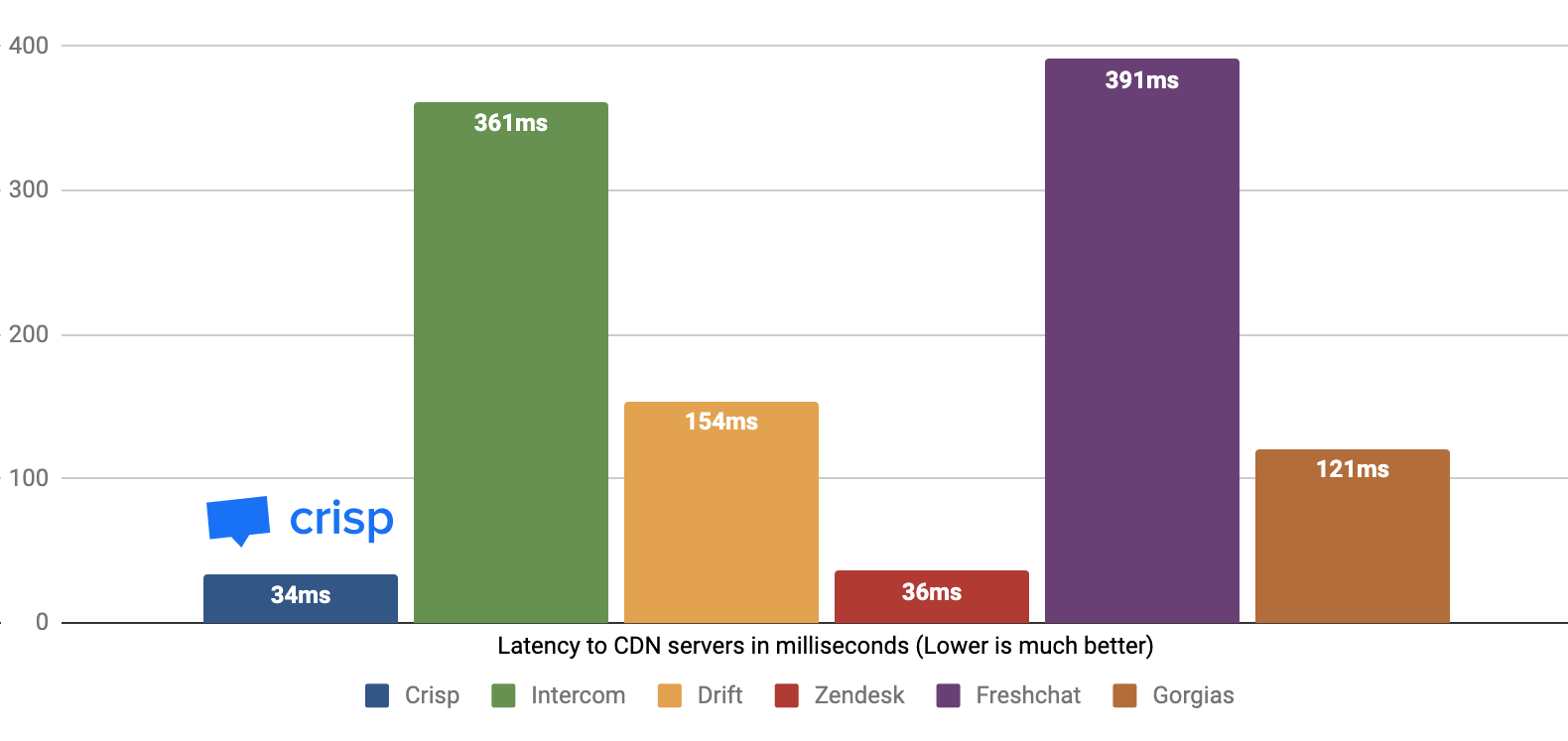
#5: Latencia a los servidores CDN
La latencia a los servidores CDN es clave para el tiempo de carga. La latencia es una medida básica del tiempo que tarda una petición de red en llegar a los servidores de la CDN y volver con el primer byte de respuesta.
Una latencia alta, unida a muchas peticiones HTTP, dará como resultado tiempos de carga increíblemente altos (ya que se requieren múltiples viajes de ida y vuelta). Más bajo es (mucho) mejor.

Cómo se ha medido: esta comparación se ha adquirido a partir de una conexión de fibra por cable en un servidor situado en Francia, que se ha probado por su latencia baja y estable a las redes troncales de Internet (normalmente 5 ms), por lo que refleja la latencia mínima real desde la UE que se puede obtener en condiciones ideales.
Los detalles técnicos
El mal WiFi nos dijo que podíamos hacerlo (incluso) mejor
He aquí la historia de fondo de nuestro motivo para optimizar aún más el chatbox: el equipo de Crisp llegó a su retiro anual a distancia hace 2 semanas. Aterrizamos en una isla remota y llegamos a una gran casa de campo. La casa está bien equipada, con Internet de fibra rápida. Por desgracia, la casa tenía una mala recepción WiFi debido a las gruesas paredes. Un WiFi deficiente significa una pérdida de paquetes elevada, por muy buena que sea la conexión fija.
Bajo una ligera pérdida de paquetes, el ancho de banda TCP se reduce drásticamente, ya que el algoritmo TCP tiende a reducir su ventana de ancho de banda por cada paquete perdido para ajustarse al ancho de banda límite máximo del canal de transmisión (aquí: WiFi). Esto afecta a HTTP y a la experiencia general de navegación web (HTTP funciona con TCP).
Peor aún, muchas consultas DNS nunca fueron respondidas, debido a que DNS utiliza UDP, que no garantiza la entrega y no retransmite los datos perdidos. Un DNS defectuoso significa que nuestros navegadores web a menudo no resuelven los nombres de host, sobre todo en el caso de los scripts de terceros que cargan los sitios web, que resuelven muchos nombres de host.
Cuando nos dimos cuenta, el chatbox de Crisp también se veía afectado por esta red deficiente. ¿Podríamos solucionarlo optimizando ciertos factores en el funcionamiento de nuestro chatbox? Veamos.
Esto marcó el inicio del proyecto "Crisp a dieta".
Investigar qué se podía optimizar
Nuestro equipo técnico pasó varios días investigando si había alguna posibilidad de optimizar aún más el chat en directo, probando varias ideas en varios niveles y comprobando el impacto en el tamaño y la velocidad del paquete antes de trabajar en la implementación final.
Esta es la lista de comprobación que establecimos:
- El tamaño de los SVGs podría reducirse en un 50% en total, mediante la simplificación de sus rutas vectoriales, utilizando svgo, que también tiene una interfaz gráfica de usuario agradable disponible (los que están alineados como Base64 en el CSS principal).
- Los sonidos reproducidos al recibir un mensaje, por ejemplo, podrían recodificarse a una tasa de bits más baja (dependiendo de su códec, es decir, AAC, MP3 o Vorbis), para llegar al límite más bajo en el que el oído humano típico no percibiría tanta diferencia de calidad utilizando auriculares de buena calidad. Por suerte para nosotros, los oídos humanos son bastante malos, así que podemos engañarlos bajando la calidad del sonido.
- Las propiedades CSS vendidas para todos los navegadores heredados (anteriores a 2017) podrían deshabilitarse en nuestra compilación CSS moderna dirigida a todos los navegadores modernos (siguen incluidas en nuestra compilación de hojas de estilo heredadas).
- Las fuentes WOFF podrían eliminarse de nuestra compilación CSS moderna, manteniendo únicamente WOFF2 (estas reglas se repetían cientos de veces debido a las reglas de rango unicode específicas del alfabeto).
- Algunas sugerencias de recursos "dns-prefetch" y "preconnect" podrían ser eliminadas para evitar consultas DNS innecesarias y handshakes TCP & crypto, a dominios típicamente usados por el 1% de la gente que ve el chatbox cuando está cerrado.
- El nombre de host de configuración "settings.crisp.chat" podría fusionarse con el nombre de host de activos "client.crisp.chat" en una sub-ruta, lo que ahorraría 1 consulta DNS, 1 handshake TCP y 1 negociación criptográfica, y permitiría reutilizar la conexión HTTP/2 ya abierta para cargar la configuración del chatbox.
- Algunas reglas CSS "visibility: hidden;" podrían ajustarse a "display: none;" para evitar que las fuentes se carguen cuando no se muestren en pantalla para el 99% de los usuarios de chatbox, lo que ahorraría 20 KB de datos y 2 peticiones HTTP.
- Los nombres de clases CSS podrían reducirse aún más, a través de nuestro post-procesador hashing que toma nuestros nombres de clases CSS legibles por humanos como ".crisp-client-container", y los transforma en nombres de clases hashed como ".cc-2da1".
- Las propiedades JavaScript y los nombres de función que son internos podrían ser manipulados por clase a través de uglify, que transformaría, por ejemplo, "this.__long_property_name" a, por ejemplo, "this.Wr_" (esto ahorra muchos bytes).
- Las bibliotecas vendidas deben construirse con optimizaciones especiales para eliminar el código no utilizado. Por ejemplo, Socket.IO, que usamos para establecer una conexión de mensajería RTM con nuestros servidores, contiene un método de conexión de larga duración HTTP heredado (¡que es bastante pesado!), aunque sólo necesitamos utilizar el método de conexión WebSocket con los navegadores modernos de hoy en día.
Medición del impacto de nuestras optimizaciones
Nuestra red de distribución de contenidos sirve todos los scripts y hojas de estilo en formato comprimido, utilizando prioritariamente el algoritmo de compresión Brotli, y recurre a Gzip en caso de que el navegador no lo admita. Brotli reduce mejor el tamaño de los recursos que Gzip, y se está convirtiendo en la norma hoy en día.
Hemos medido el tamaño comprimido con Brotli de todos los recursos principales del chatbox (scripts, hojas de estilo) antes y después de nuestro trabajo de optimización:
Es una buena reducción total de peso. Esto no tiene en cuenta todos los otros recursos más pequeños que se cargan, que suman una reducción de tamaño del 30%.
Además, queríamos asegurarnos de que el tamaño de nuestro paquete no aumentaría con el tiempo debido a pequeños cambios en el código. Así, implementamos una comprobación al final de nuestra compilación de producción, que compara el tamaño de compilación resultante con las líneas de base de tamaño preconfiguradas. Si se supera un umbral, la compilación se rechaza y no se despliega en producción, lo que genera un error y alerta al desarrollador.

![Shopify Chatbot: La Guía Para 2023 [+4 Apps De Shopify Para Crear Uno].](https://crisp.chat/static/blog/content/images/size/w30/2023/05/chatbot1920-min.png)