Infrastructuur en tools voor bedrijven die mobiele en webapps maken
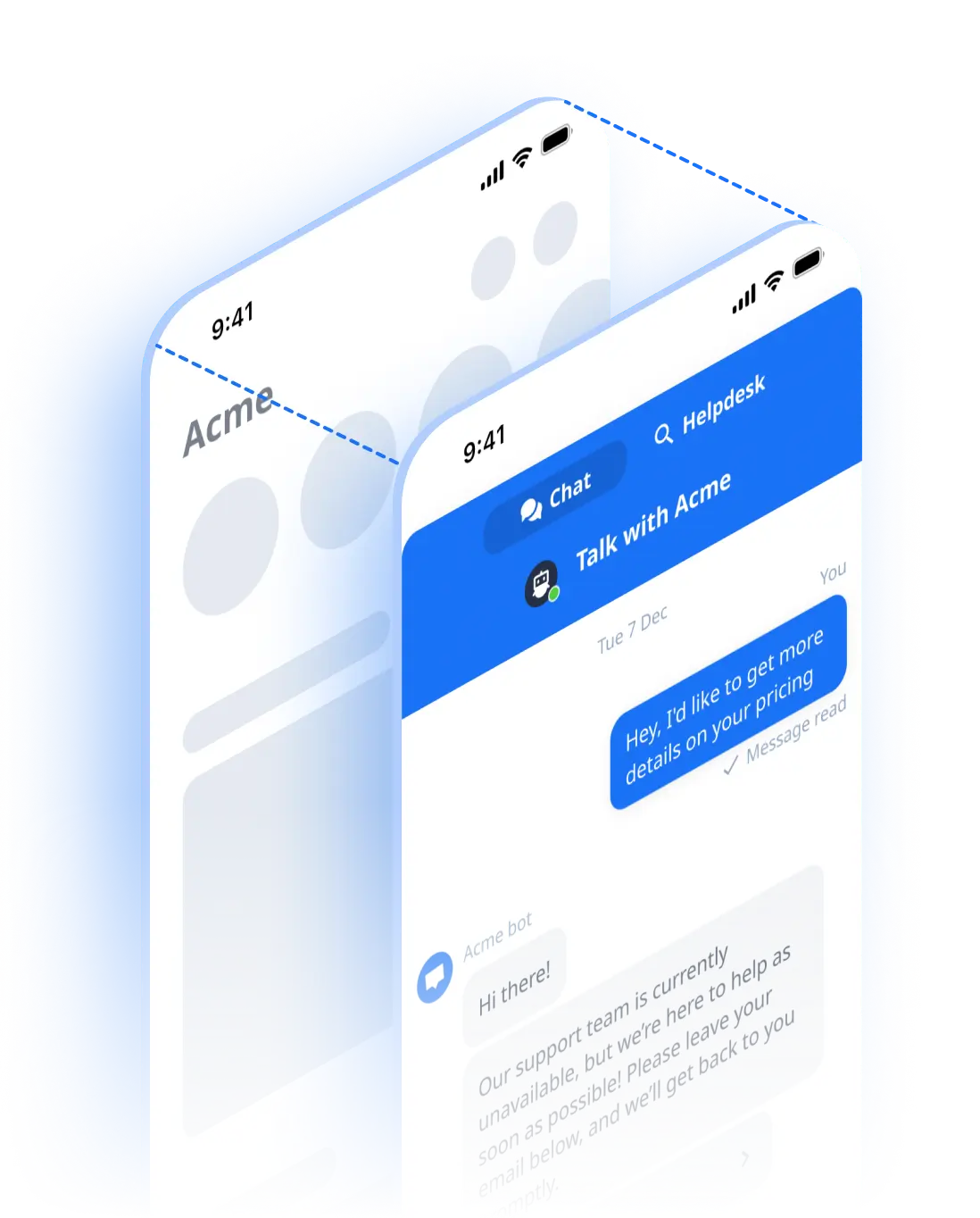
Pas je berichtenervaring aan met een software development kit die gemaakt is om het ontwikkelingsproces te vereenvoudigen voor Android, iOS, React Native en webplatforms. Verbeter je supportervaring met instant messaging, voice, videochat en maak gebruik van de kracht of Crisp API's om de beste gepersonaliseerde en unieke ervaring te bieden.
14 dagen gratis proberen — Geen verplichting





JavaScript
React Native
Android
iOS
// Push session event
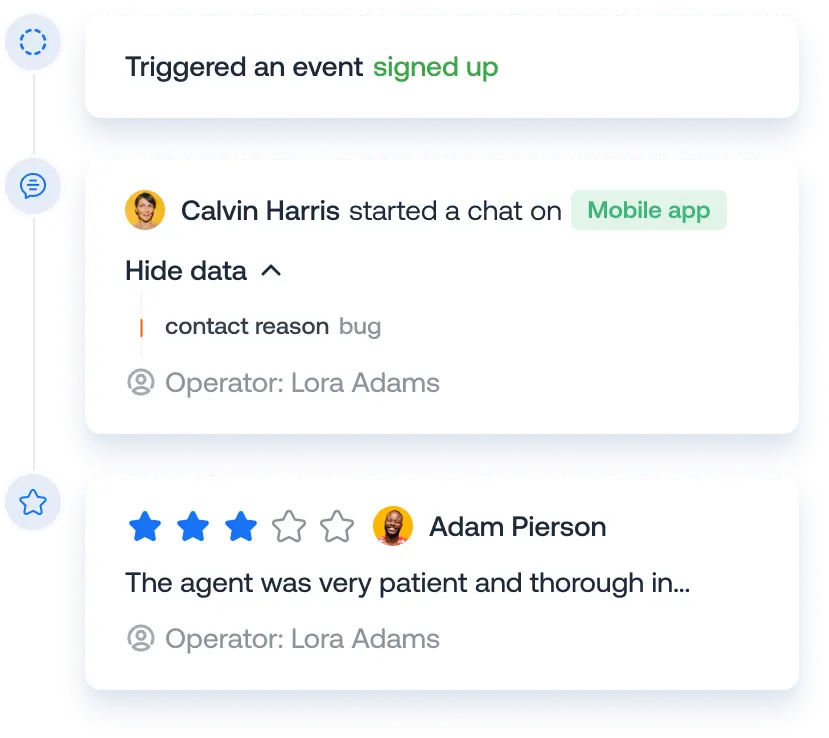
import { Crisp } from "crisp-sdk-web";
Crisp.session.pushEvent("signup")



Codeer, voeg samen en implementeer vandaag, niet morgen

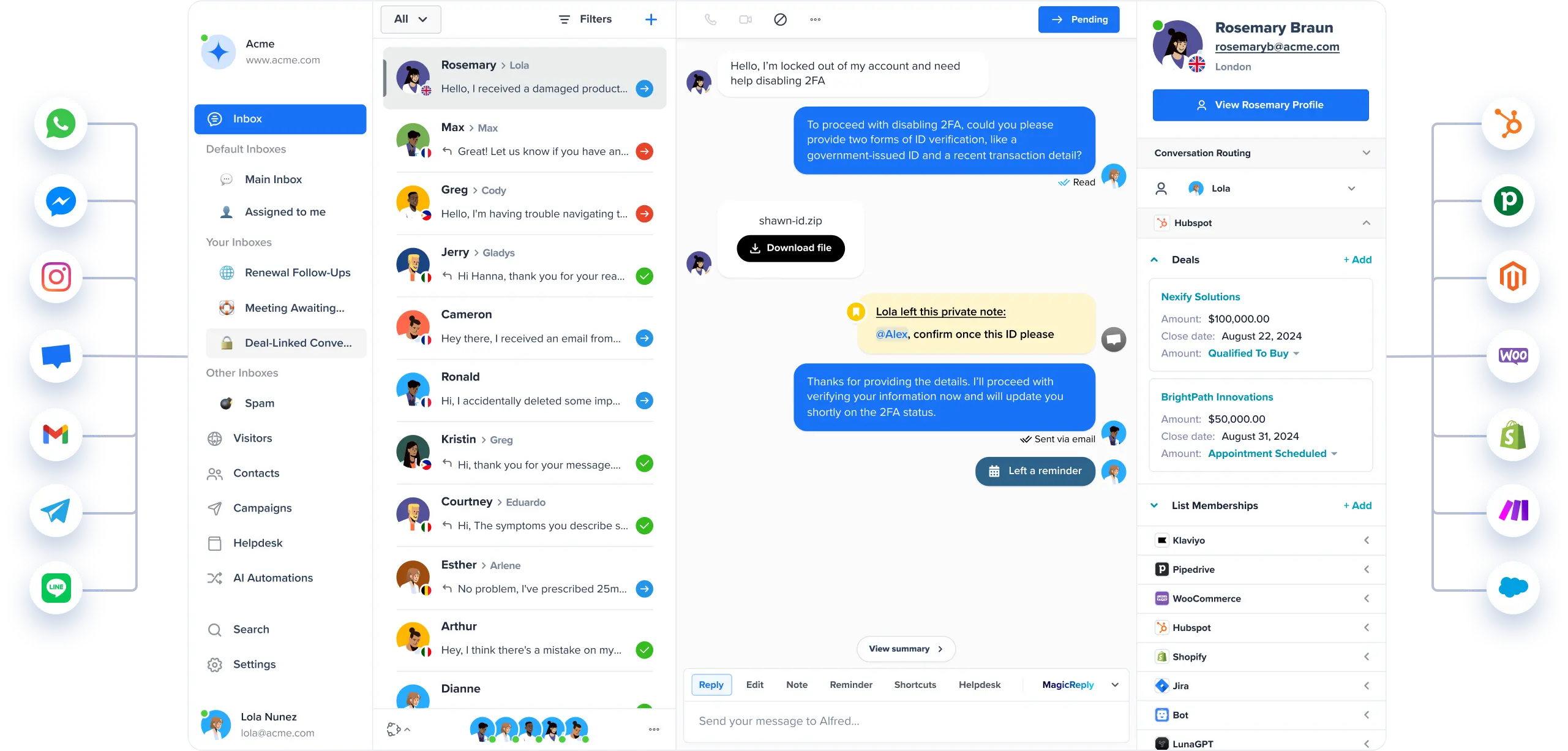
Alles wat je nodig hebt voor een moderne en intuïtieve in-app ondersteuningservaring


Verbeter in-app berichtgeving in slechts dagen, niet weken

berichtenraamwerk voor iOS
De iOS-ontwikkelingssuite biedt sjablonen en voorbeelden, zodat ontwikkelaars dynamische berichten snel in hun applicaties kunnen integreren. Met een gebruiksvriendelijke interface en robuuste prestaties verbetert het Crisp platform de betrokkenheid en retentie van gebruikers.

Android Toolkit voor communicatie
Voeg live interactietools toe en automatiseer ondersteuning met onze toolkit. Met een gedetailleerde technische documentatie en kant-en-klare boilerplates is integratie eenvoudig, ondersteund door krachtige beveiligingsprotocollen en aanpasbaar aan verschillende bedrijfsbehoeften.

React Native Gesprekspakket
De React Native toolkit combineert het gebruiksgemak van React met de kracht en prestaties van de iOS en Android SDK's. Deze speciale tool voor mobiele toepassingen sluit naadloos aan op onze native oplossingen, zodat u het beste van beide werelden kunt benutten. Met deze integratie kunt u genieten van de gebruiksvriendelijke interface, robuuste prestaties en uitgebreide functies van onze native SDK's, allemaal binnen het kader van React Native. Of je nu ontwikkelt voor iOS of Android of zelfs TypeScript, onze React Native zorgt voor een soepele, consistente ervaring, waardoor de betrokkenheid van gebruikers en de ondersteuningservaring op alle mobiele platforms worden verbeterd.

SDK voor JavaScript-chatten
Met de JavaScript chat SDK kunnen ontwikkelaars moeiteloos realtime messaging integreren in webapplicaties. Het verbetert de klanttevredenheid met NPM-ondersteuning en browsercompatibiliteit. Met een gebruiksvriendelijke interface, robuuste prestaties, snelle integratie, uitstekende beveiliging en aanpasbare opties zorgt de lichtgewicht Crisp JS SDK voor minimale impact op de prestaties van uw app.
Het creëren van geweldige ondersteuningservaringen is zojuist een stuk eenvoudiger geworden
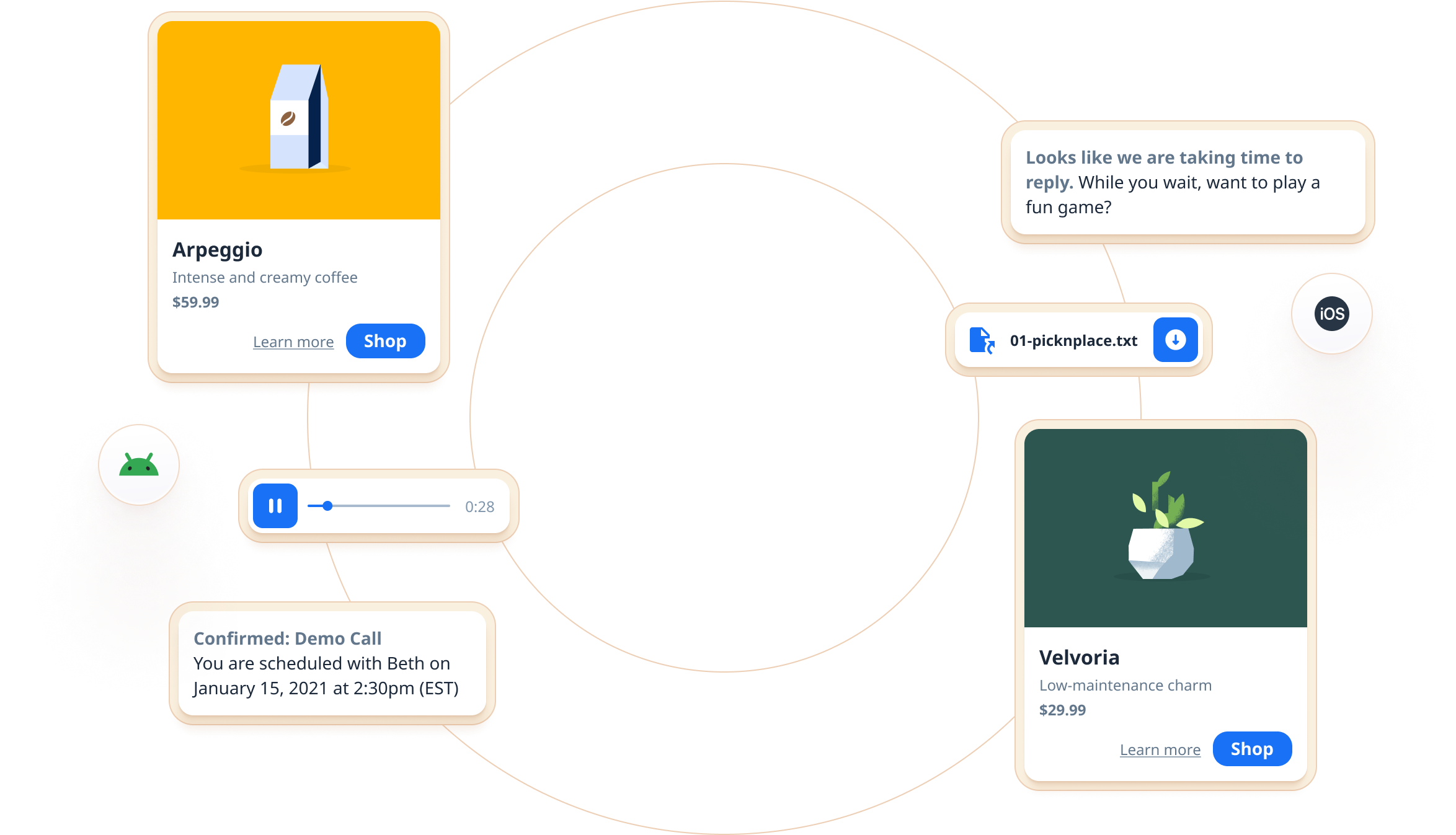
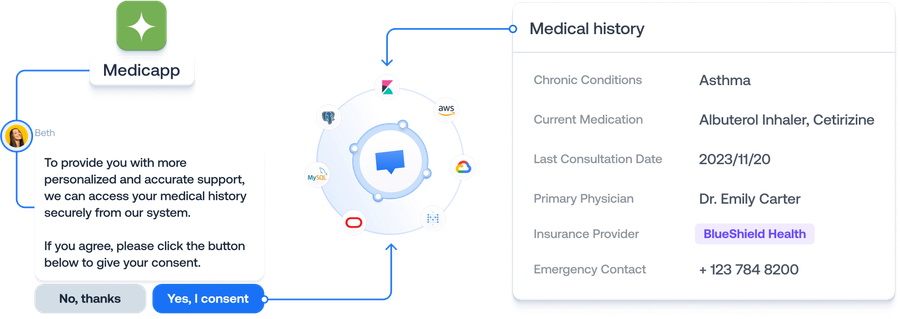
Mix geavanceerde aanpassingsmogelijkheden om unieke herinneringen te creëren


Gebouwd naast een chat API die 230 miljoen maandelijkse gebruikers verwerkt
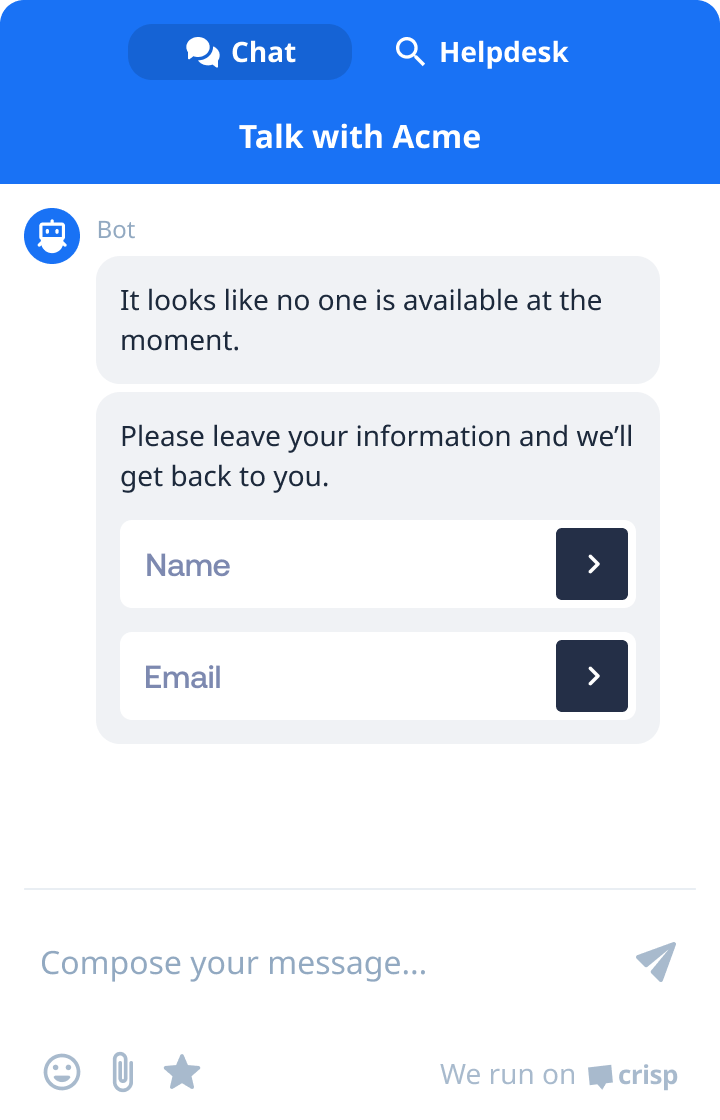
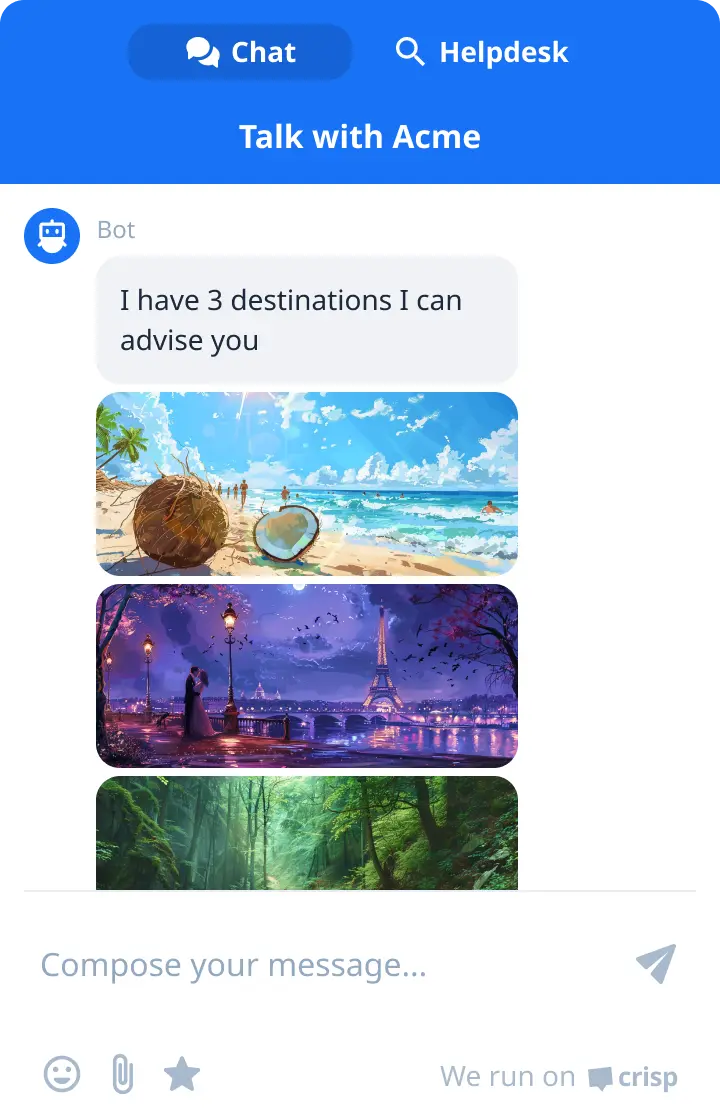
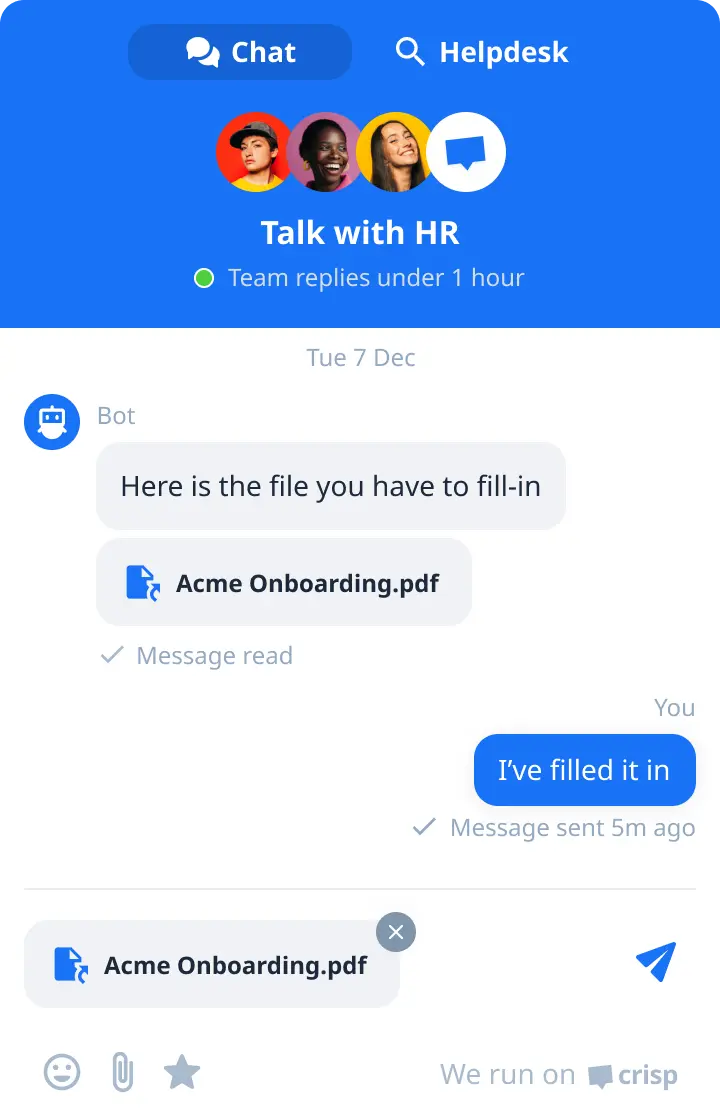
Stuur berichten die gewoon goed voelen
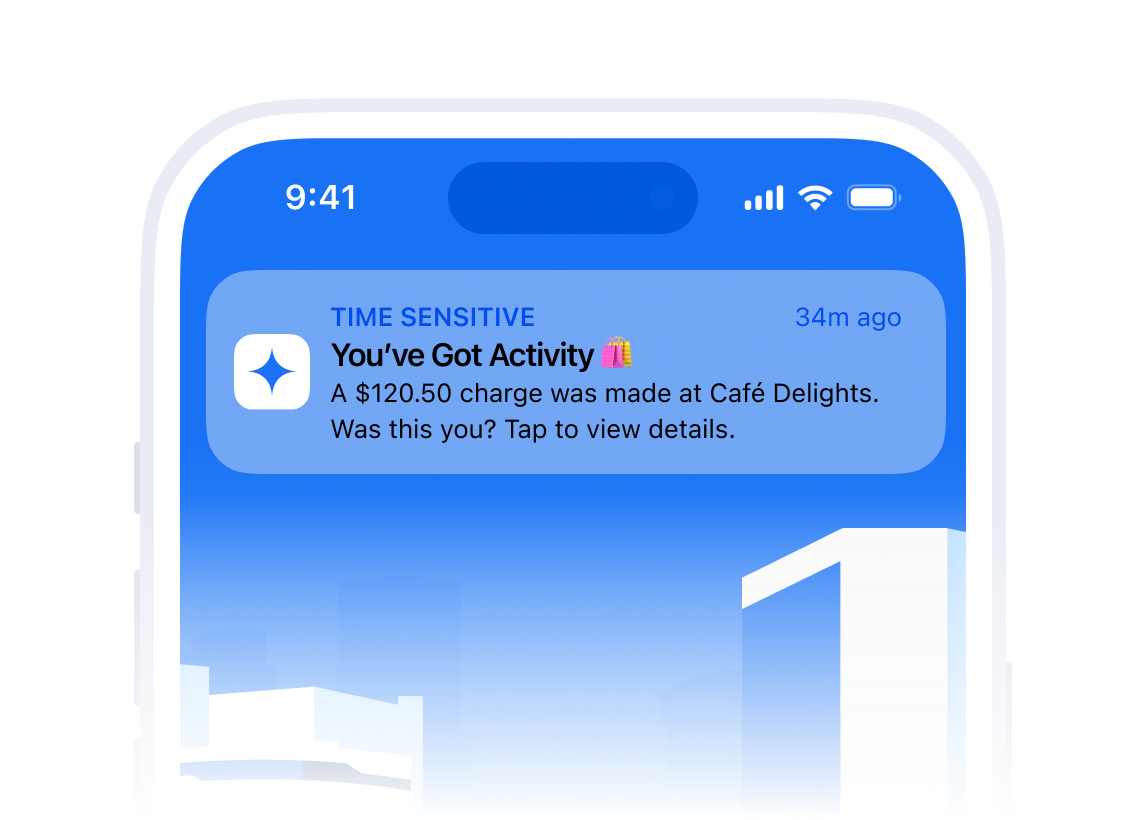
Waarschuw klanten telkens wanneer ze een bericht in behandeling hebben via een ingebouwd pushberichtensysteem
Door middel van een speciaal meldingssysteem kun je gebruikers van je mobiele app waarschuwen wanneer ze een antwoord in behandeling hebben. Zo zorg je ervoor dat elk antwoord niet ongezien blijft. Of je nu werkt op Android of iOS, je kunt een betrouwbare push-ervaring voor meldingen ontwikkelen die de betrokkenheid van gebruikers verhoogt.


Geef je teams en klanten de antwoorden die ze verdienen
Belangrijke dingen die je niet wilt missen
Enterprise beveiliging op niveau
Geavanceerde cryptografische maatregelen om je gegevens te beschermen.
Tot 30 dagen gratis uitproberen
Ontgrendel een langere proefperiode door geavanceerde functies te configureren.
Gebouwd voor mobiel en desktop
Integreer een moderne berichtenervaring in al je producten.
Twijfelt u nog?
Vergelijk livechat SDK-aanbieders
Bekijk welke software kit ontwikkeling het beste bij jouw bedrijf past. We hebben het je bedrijf gemakkelijk gemaakt om toonaangevende leveranciers te vergelijken.

JivoChat
SmartSupp
TawkTo
Live Chat Inc
Live Agent
Crisp
| JivoChat | SmartSupp | TawkTo | Live Chat Inc | Live Agent | Crisp | |
|---|---|---|---|---|---|---|
| Chat API | ||||||
| Inheemse SDK | ||||||
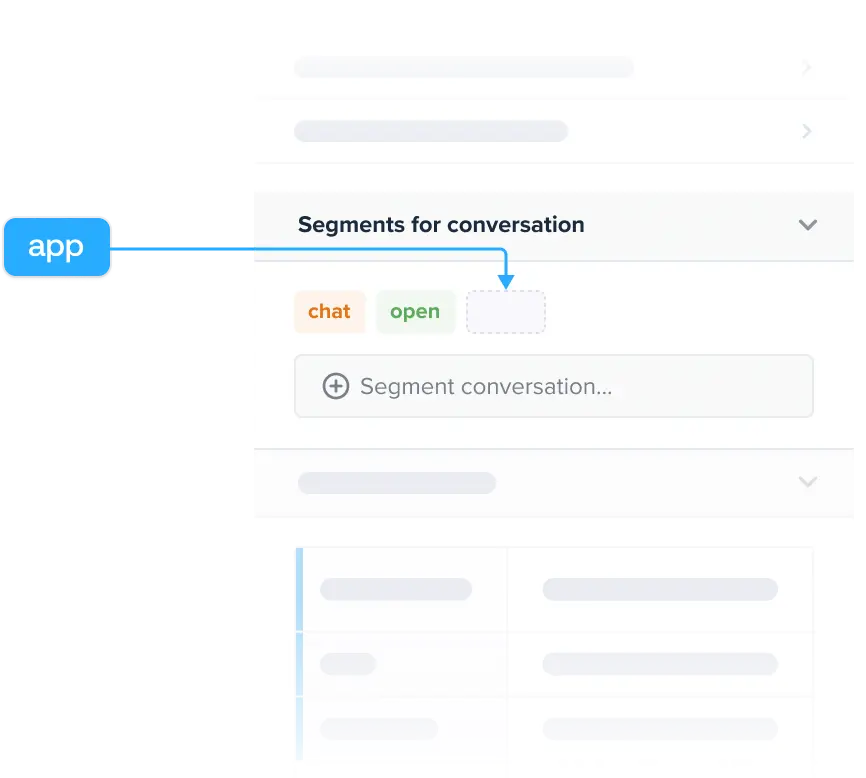
| Traceren van gebruikersgegevens | ||||||
| Activiteiten van gebruikers bijhouden | ||||||
| Spraak- en visuele assistentie op afstand | ||||||
| Zie gedetailleerde vergelijking | Meer informatie | Meer informatie | Meer informatie | Meer informatie | Meer informatie |
Bekijk getuigenissen en beoordelingen over SDK's
Crisp is geweldig geweest en het eerste wat me echt aantrok, als techneut, was de grootte van de chat widget.
We hebben vanaf het begin voor Crisp gekozen vanwege de flexibiliteit en het niveau van automatisering dat het toestond.
We genieten er echt van om met de mogelijkheden van de API te kunnen spelen, zo zeer dat het voor ons een mini-backoffice is geworden.
Crisp is een centrale troef geworden voor Reedsy, waardoor het team in staat is om snelle, gepersonaliseerde antwoorden te geven en de klantenondersteuning effectiever te maken met behulp van AI-oplossingen.

Wat is een live Chat SDK?
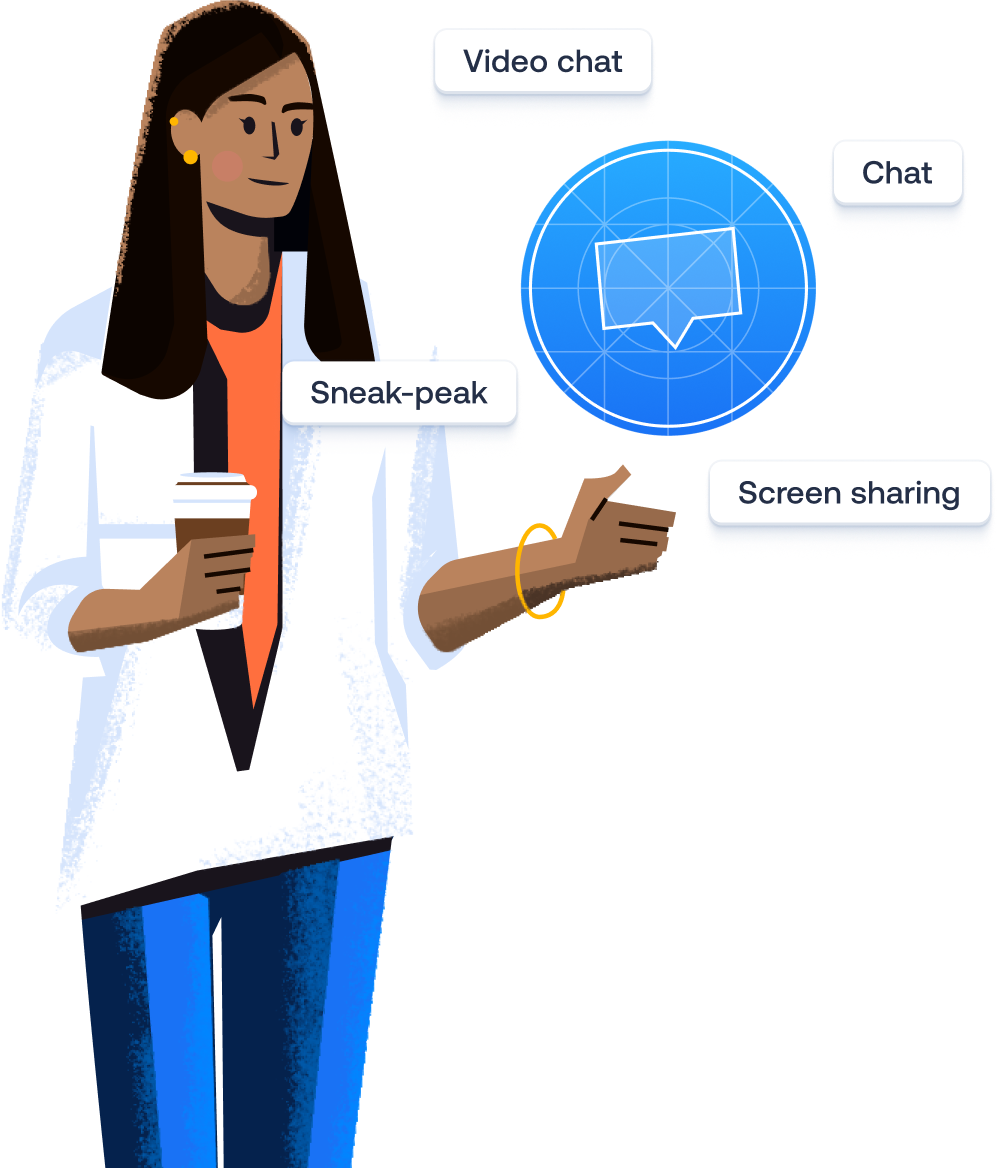
Een SDK voor mobiele apps is een groep methoden, functies en bronnen die ontwikkelaars helpen chatfuncties in hun applicatie op te nemen, of het nu gaat om een webapp, een mobiele app of een desktop-app. Een chat SDK biedt kant-en-klare componenten en pakketten (Boilerplates, codevoorbeelden, oAuth-gidsen) die de implementatie van conversatie-ervaringen versnellen. Functies zoals supportchat, videochat, type-indicator, leesbevestigingen, scherm delen of bericht sneak-peak kunnen worden geïntegreerd.
SDK's zijn populair bij ontwikkelteams omdat ze unieke chatfuncties mogelijk maken die verder gaan dan de traditionele berichtfuncties en tegelijkertijd zorgen voor een efficiënte gebruikerservaring. Meestal wordt een chat SDK gecombineerd met een Chat API.

Hoe implementeer je een SDK voor instant messaging?
Afhankelijk van of je je chatwidget gaat integreren in een web-, mobiele of desktop-app, zijn er verschillende manieren om een chat te implementeren. Als je bijvoorbeeld voor een web-app gaat, zou de web SDK moeten passen, maar als je voor een React Native-app of een iOS-app gaat, zou een speciale React Native Chat SDK of een iOS Chat SDK beter passen.
Niet alle chatproviders bieden speciale SDK's die passen bij je ontwikkelomgeving, dus het is belangrijk om er een te kiezen die goed past. Voor Android moet u de Crisp dependancy toevoegen en vervolgens initialiseren in uw applicatieklasse. Voor iOS kun je CocoaPods gebruiken om de SDK te installeren en deze vervolgens te initialiseren in je app delegate.

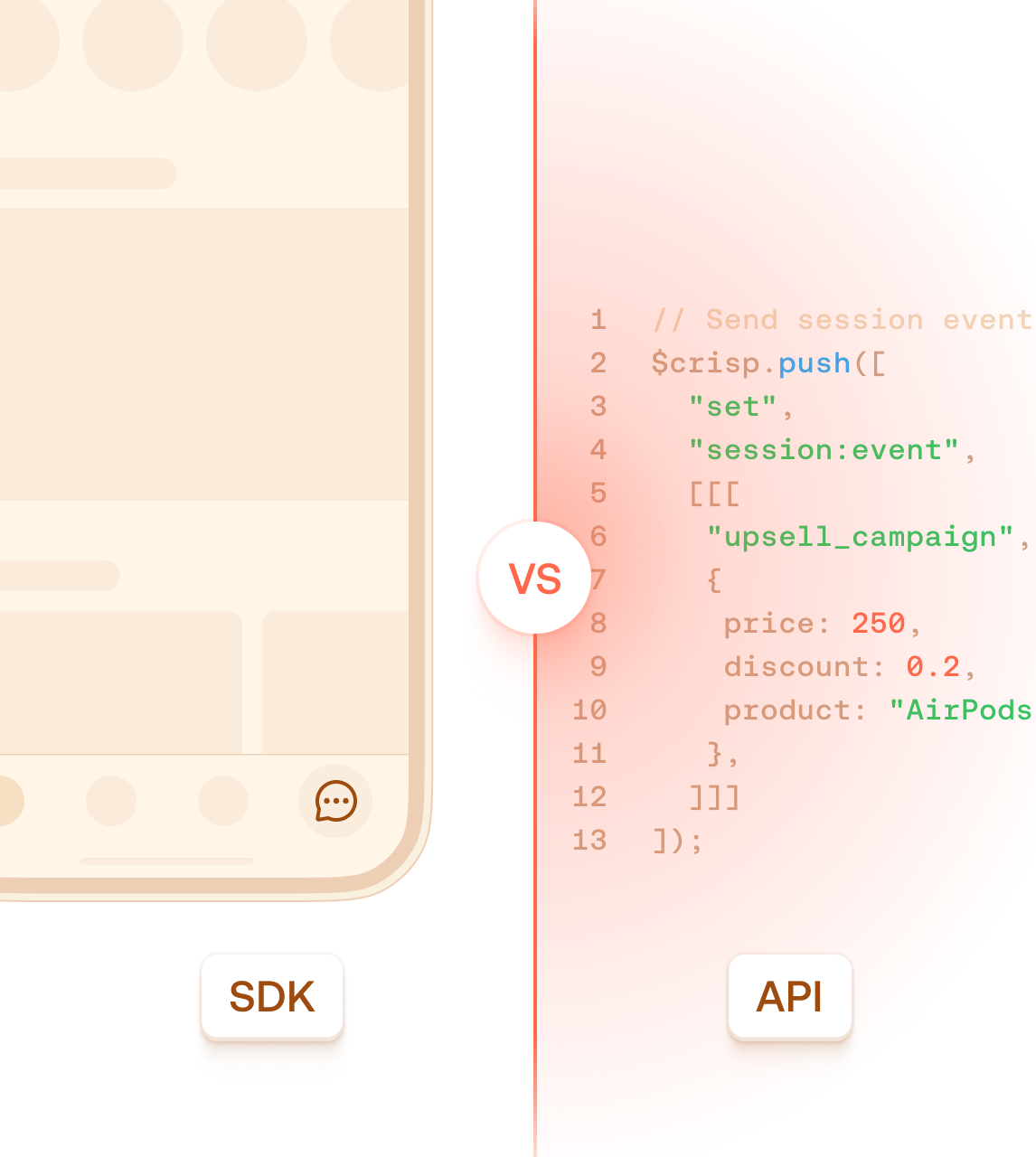
Wat is het verschil tussen een chatwidget SDK en een API?
Chat-API's en chat-SDK's bieden verschillende niveaus van personalisatie en mogelijkheden voor chat- en berichtgevingservaringen. Met API's kan messaging eenvoudig worden geïmplementeerd via back-end calls, waarbij gebruik wordt gemaakt van gegevensopslag door derden, terwijl SDK's een toolkit bieden voor front-end en gebruikersgebaseerde personalisatie, met een focus op alles wat te maken heeft met apparaatgebaseerde interacties.
Hoe kies je je volgende live messaging toolkit?
Deze 6 hulpmiddelen helpen bedrijven om zich een weg te banen door het concurrerende landschap van chatoplossingen voor klantenservice.
Zorg ervoor dat je volgende leverancier deze selectievakjes controleert!
Met de explosieve groei van messaging-ervaringen en de behoefte van klanten aan directe, maar kwalitatieve chatondersteuning, moeten bedrijven ervoor zorgen dat ze realtime ondersteuning bieden. Om bedrijven hierbij te helpen, hebben we 6 sleutelfactoren verzameld waarmee ze rekening moeten houden bij de aanschaf van hun volgende chatoplossing.

Kenmerken
Slechts een klein aantal kopers integreert dit criterium in hun RFP, maar in een wereld waar de laadsnelheid van invloed is op de conversieratio of het bouncepercentage, zou het een doorslaggevende factor moeten zijn voor je volgende bedrijf
Toekomstbestendig
Encryptie
Prestaties
Interoperabiliteit
Ondersteuning
Prijzen
Hoe werkt het?

De SDK implementeren

De widget aanpassen