「全停電」から「解決済み」まで、常に最新情報を顧客に提供する。
障害管理の不備やカスタマーサポートの応答時間の遅れが与える影響から、ブランドの評判を守りましょう。公開ステータスページのパワーを利用して、問題が発生したときに顧客とチームの両方に情報を提供します。リアルタイムでシステムを監視し、ネットワークダウン時に即座にアラートを受け取ります。
14日間の無料トライアル — 無条件

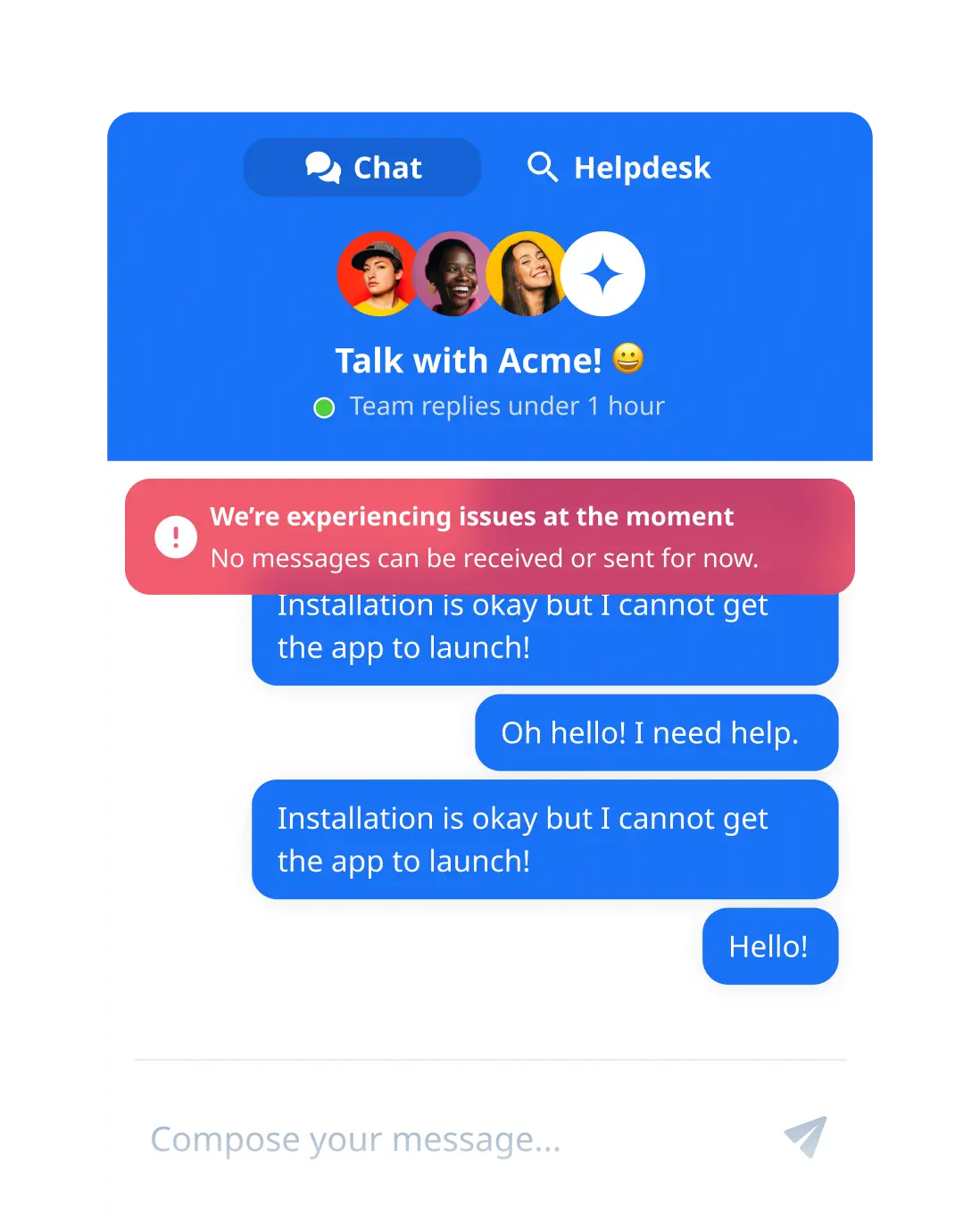
支援殺到を止め、解決に集中

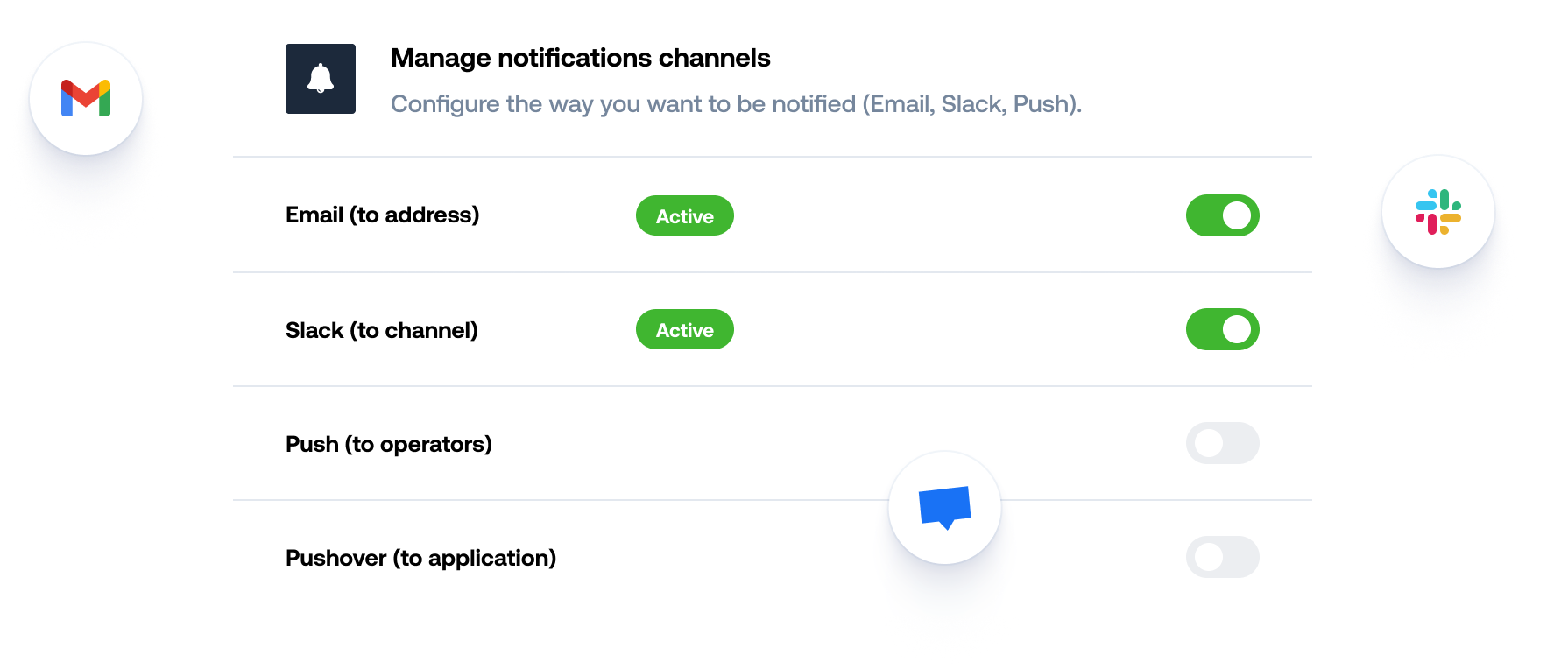
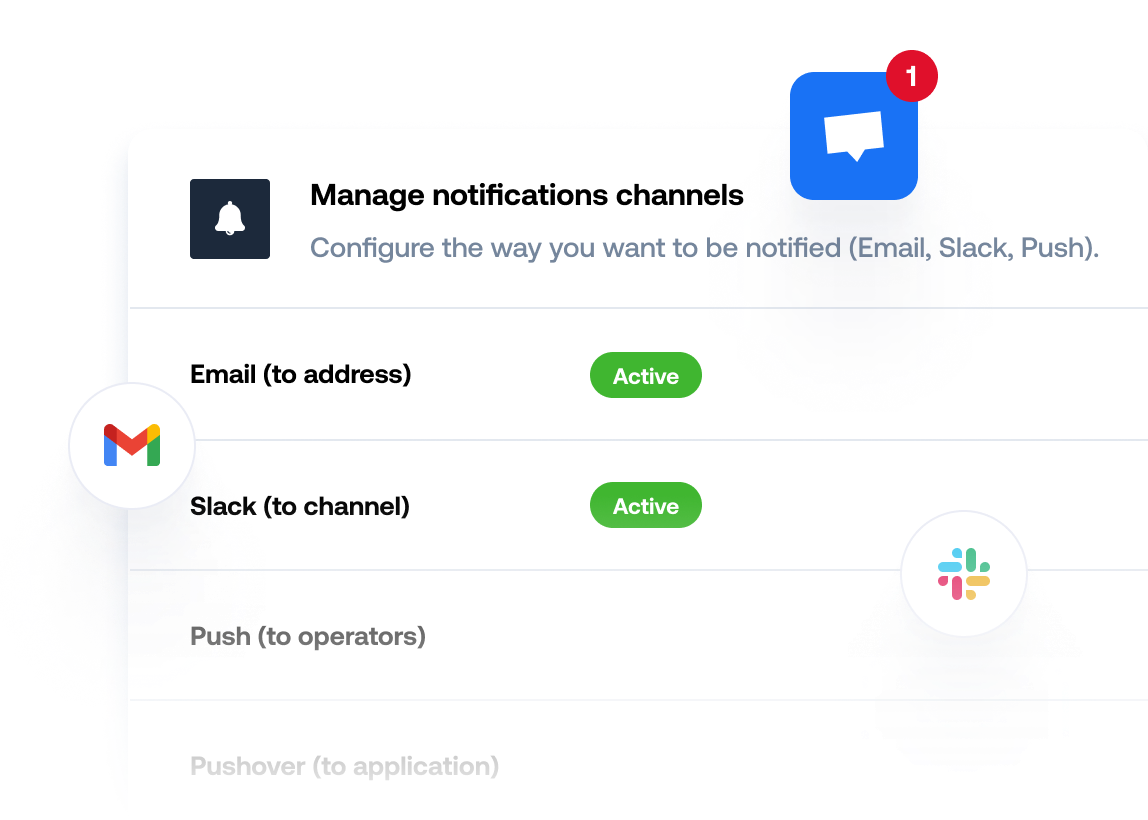
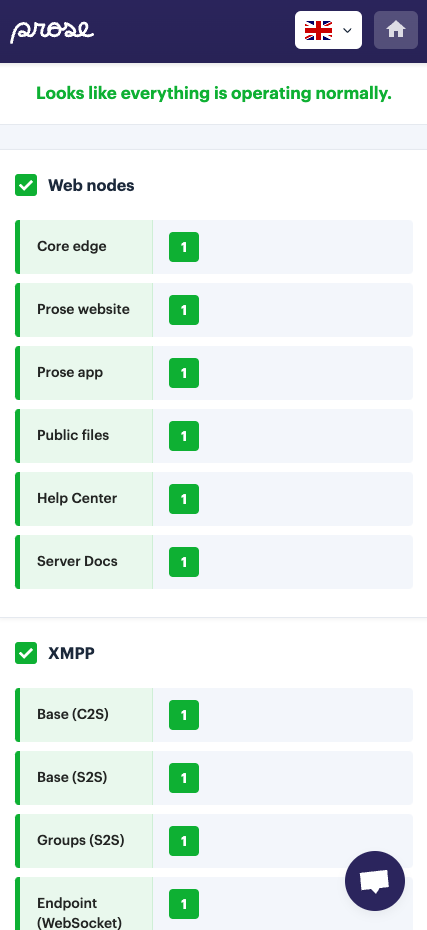
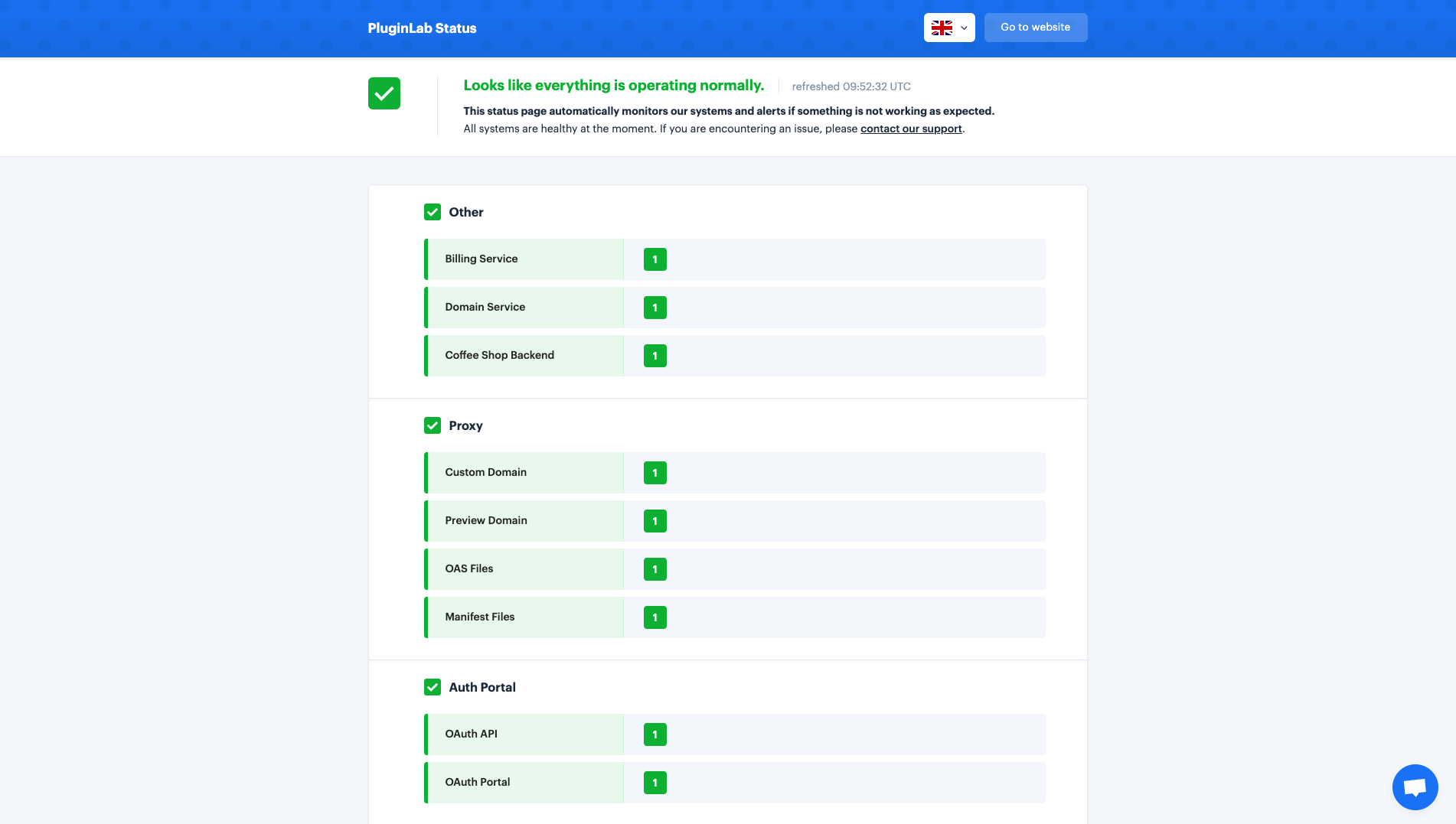
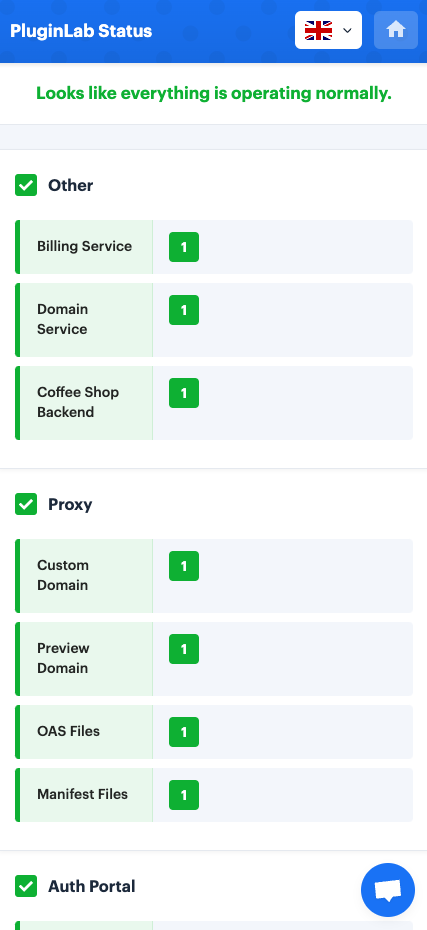
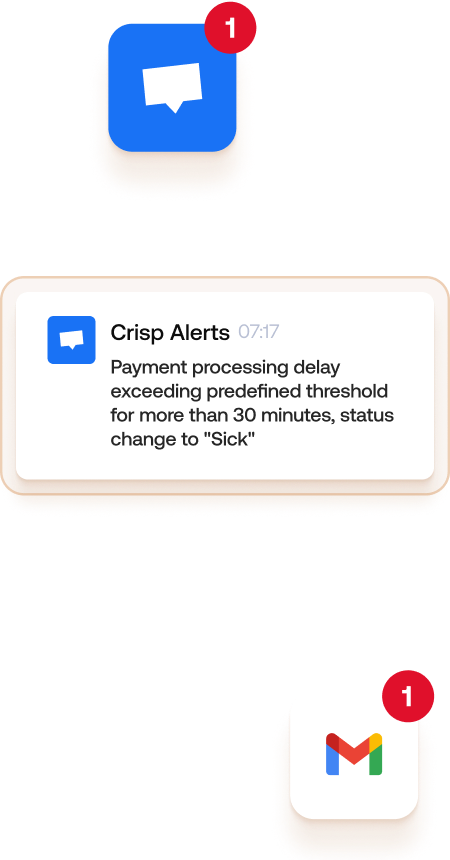
システムを監視し、顧客に警告を発し、公開ステータスページを通じて更新する



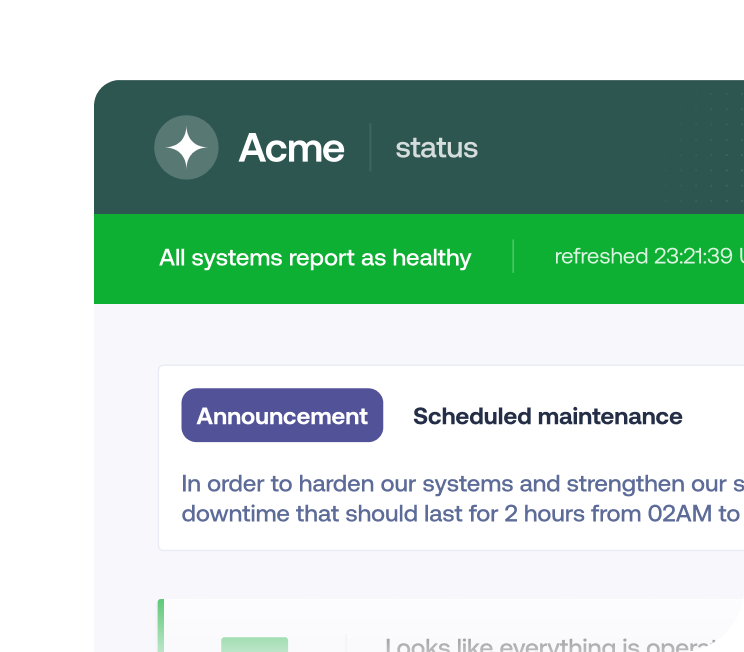
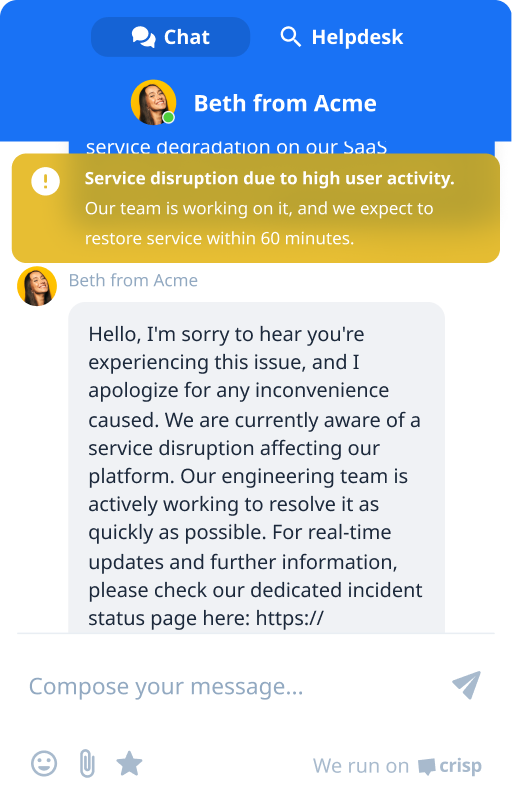
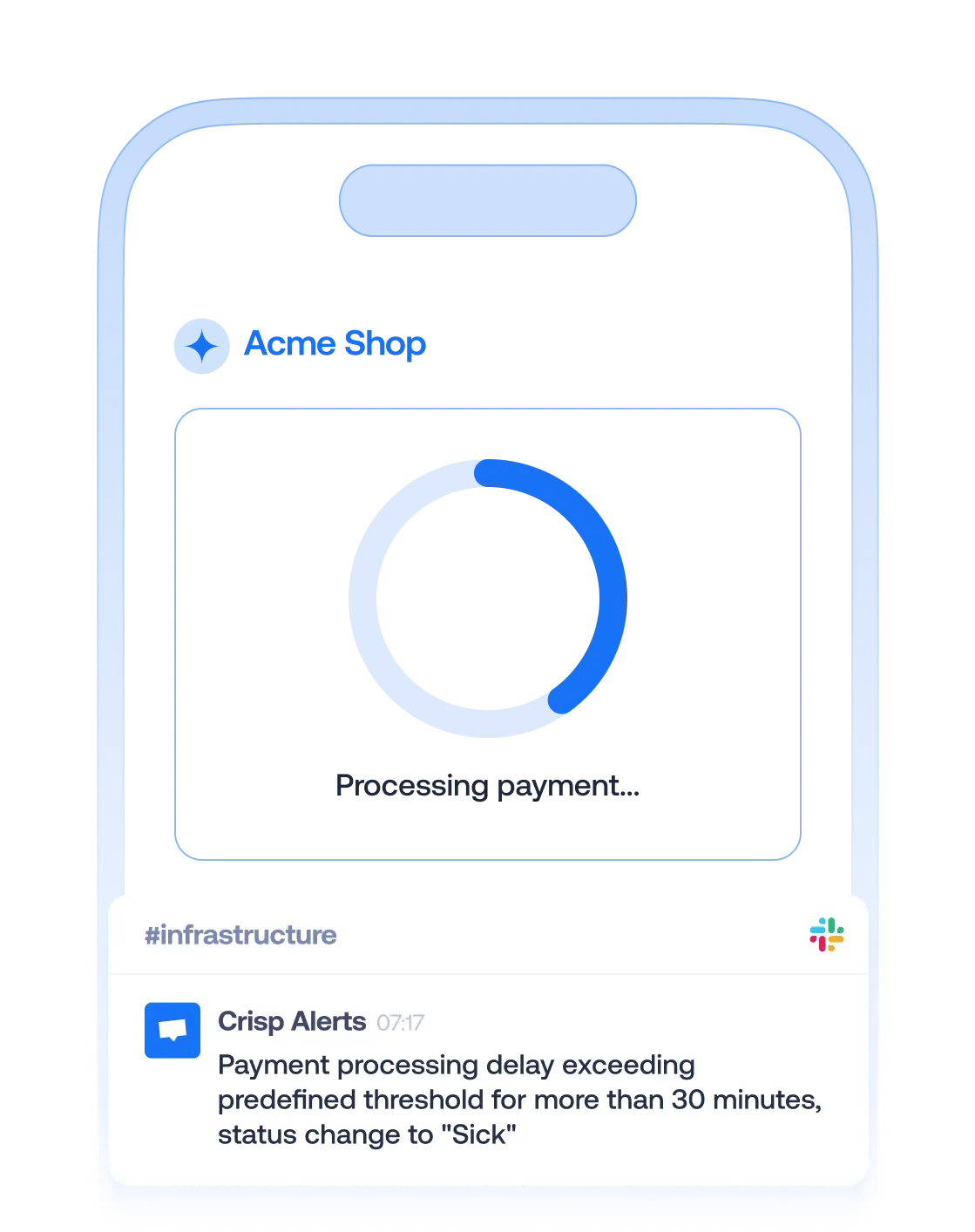
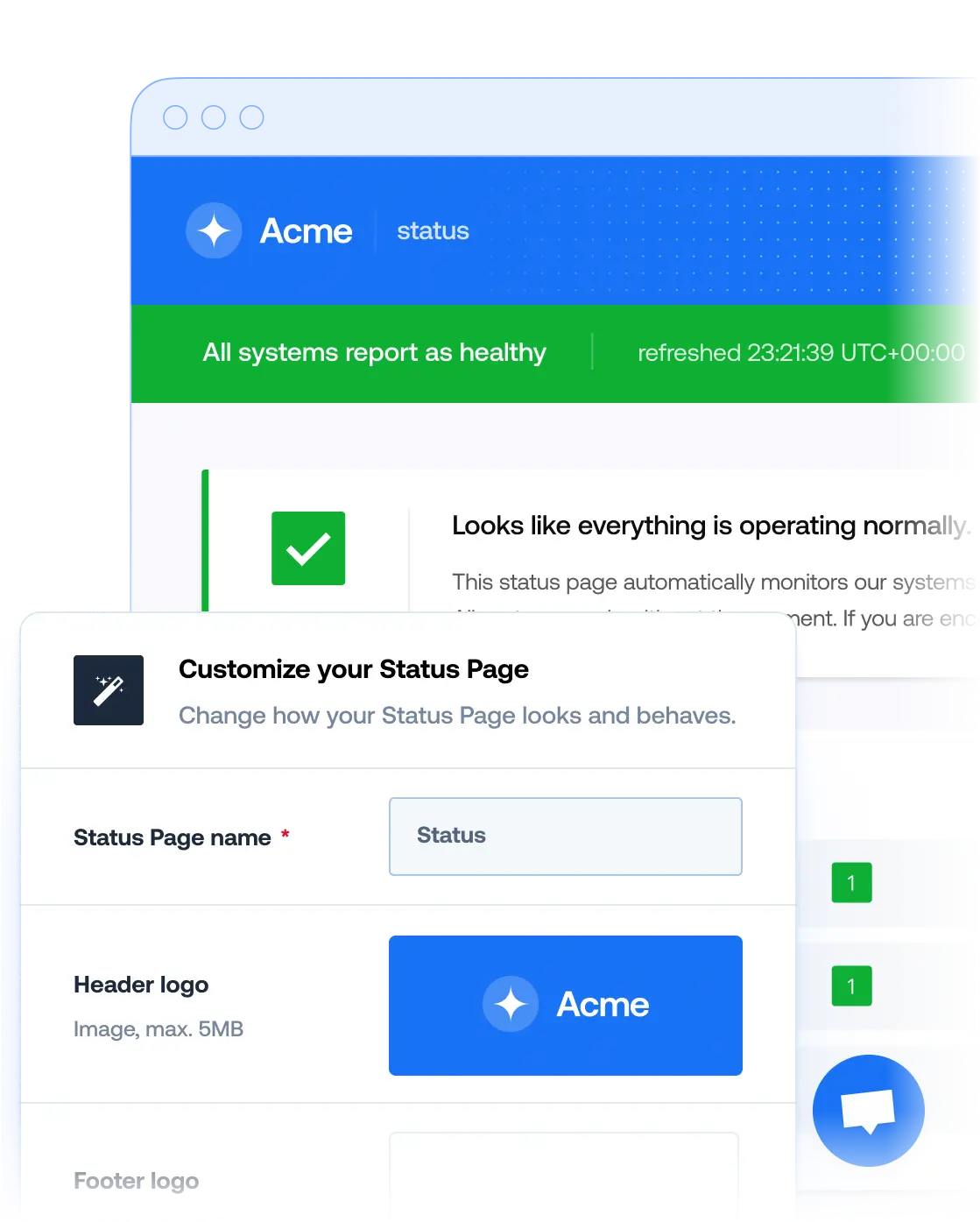
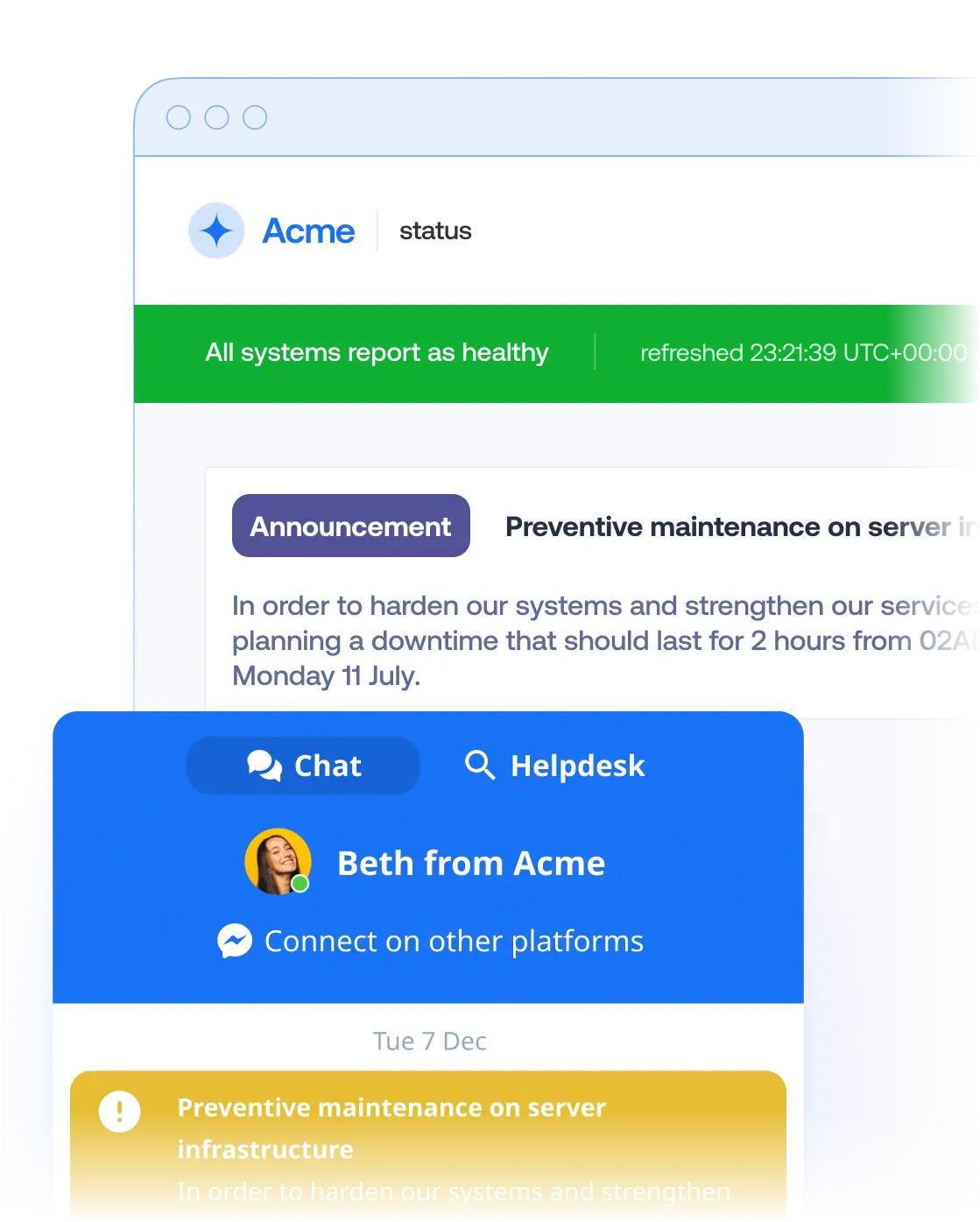
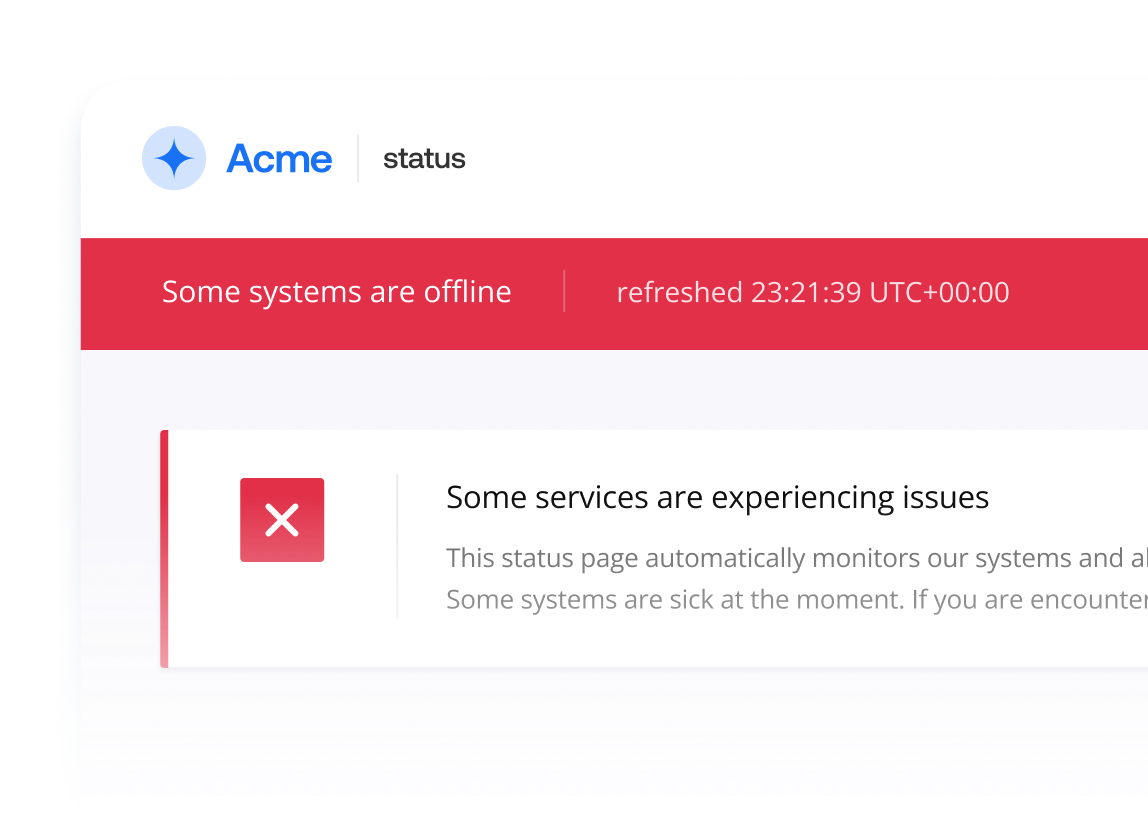
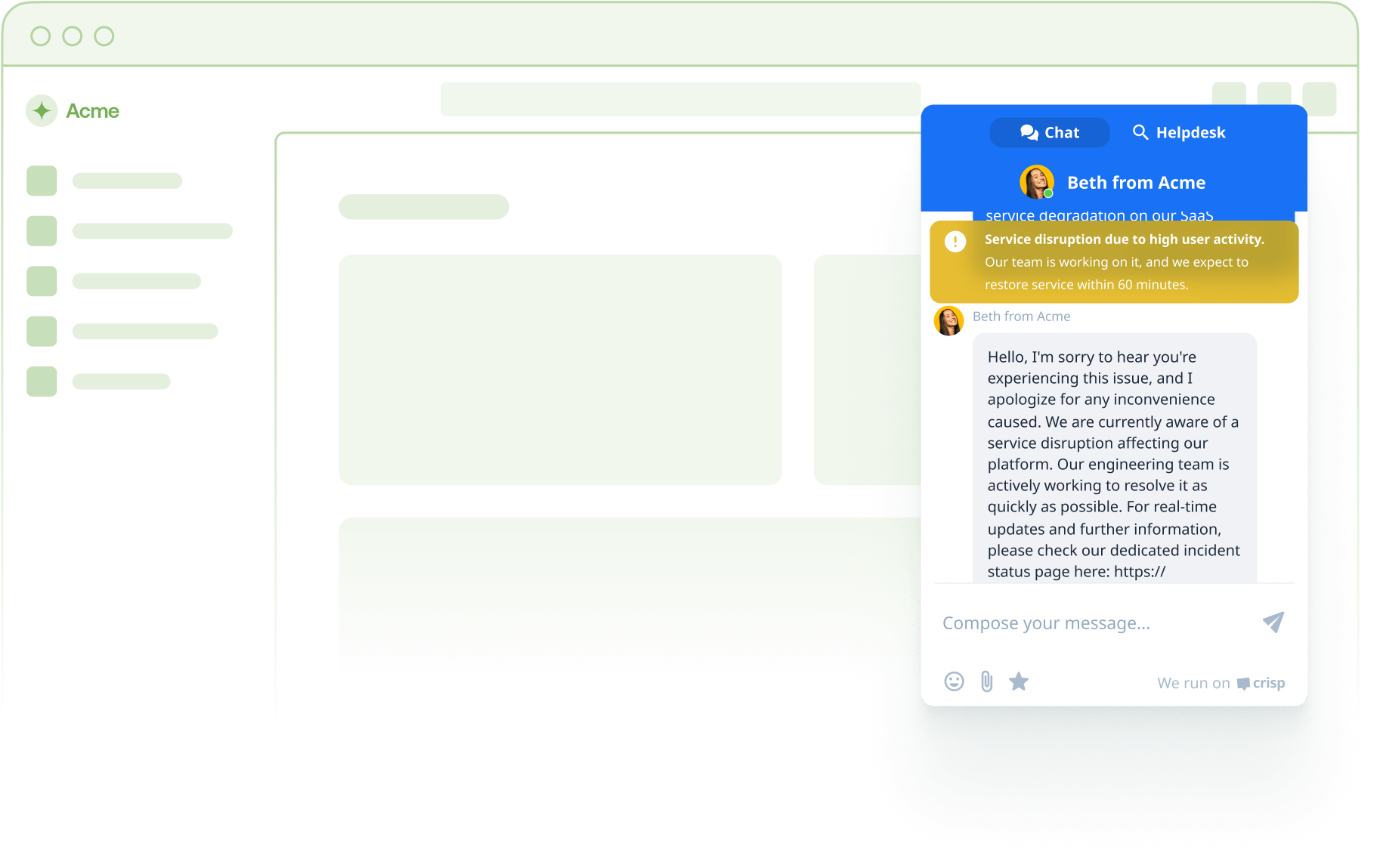
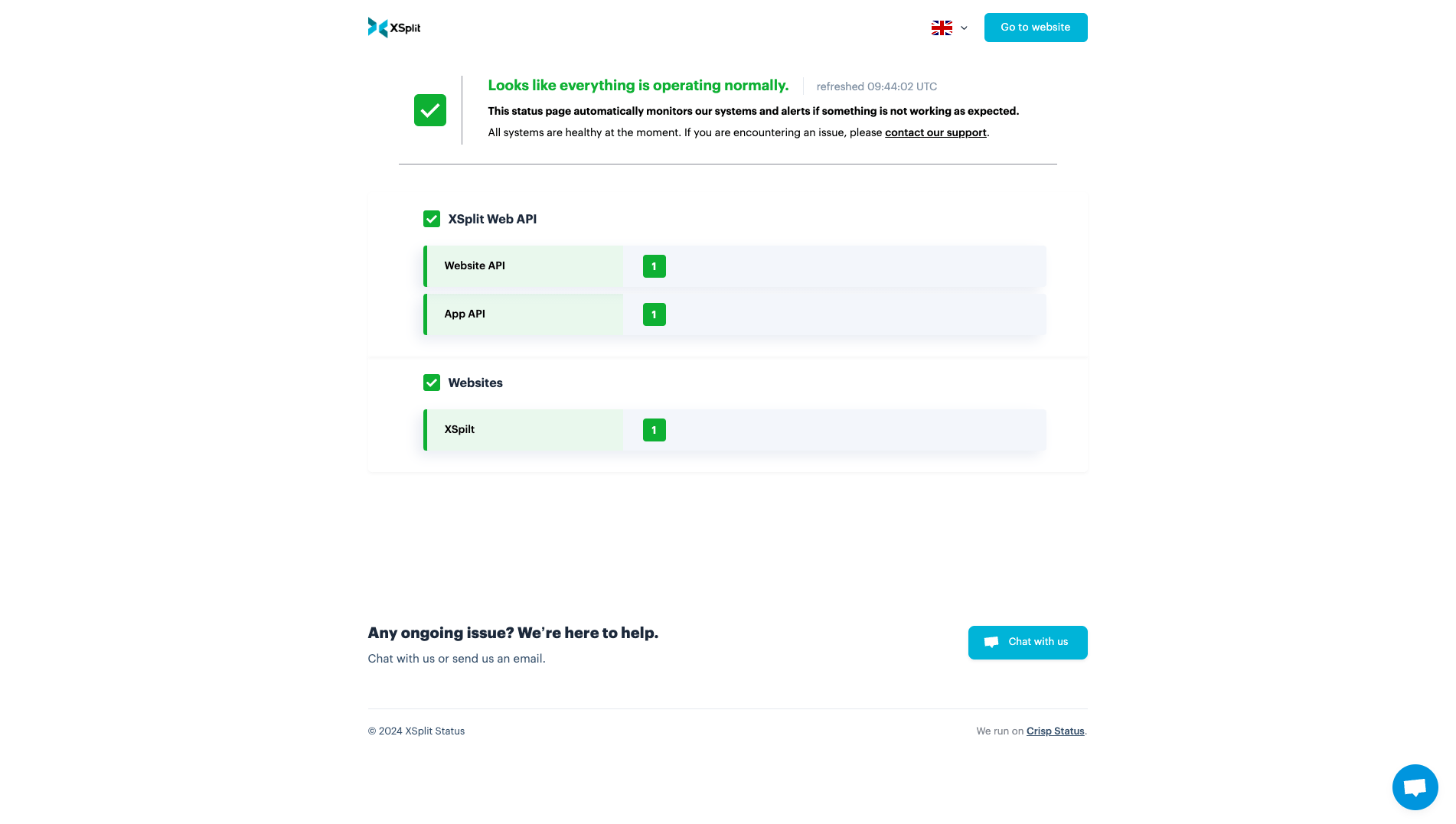
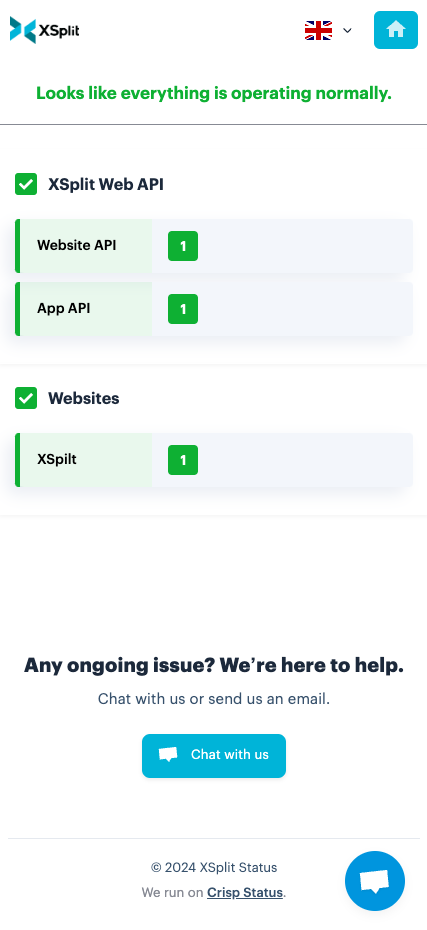
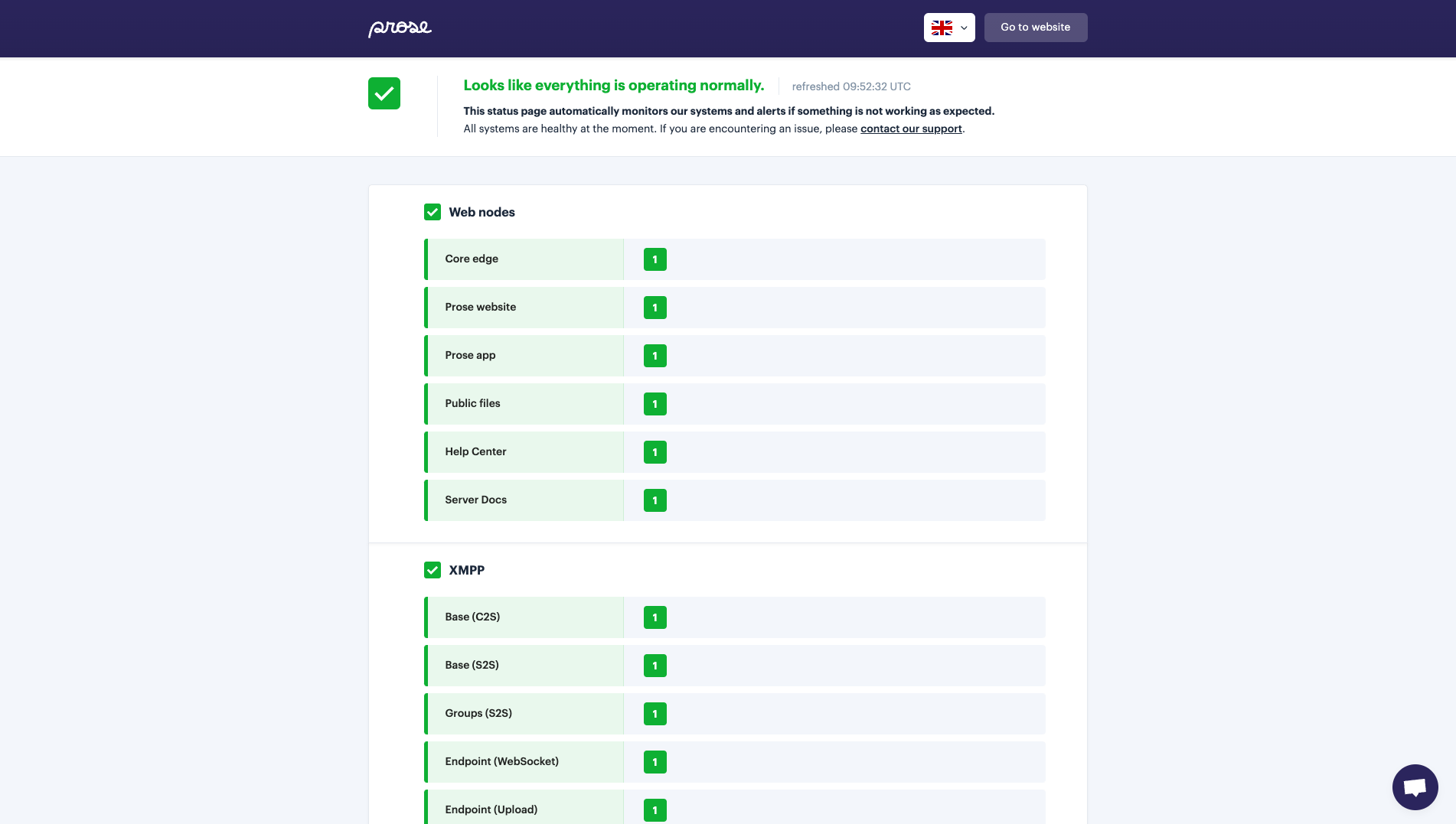
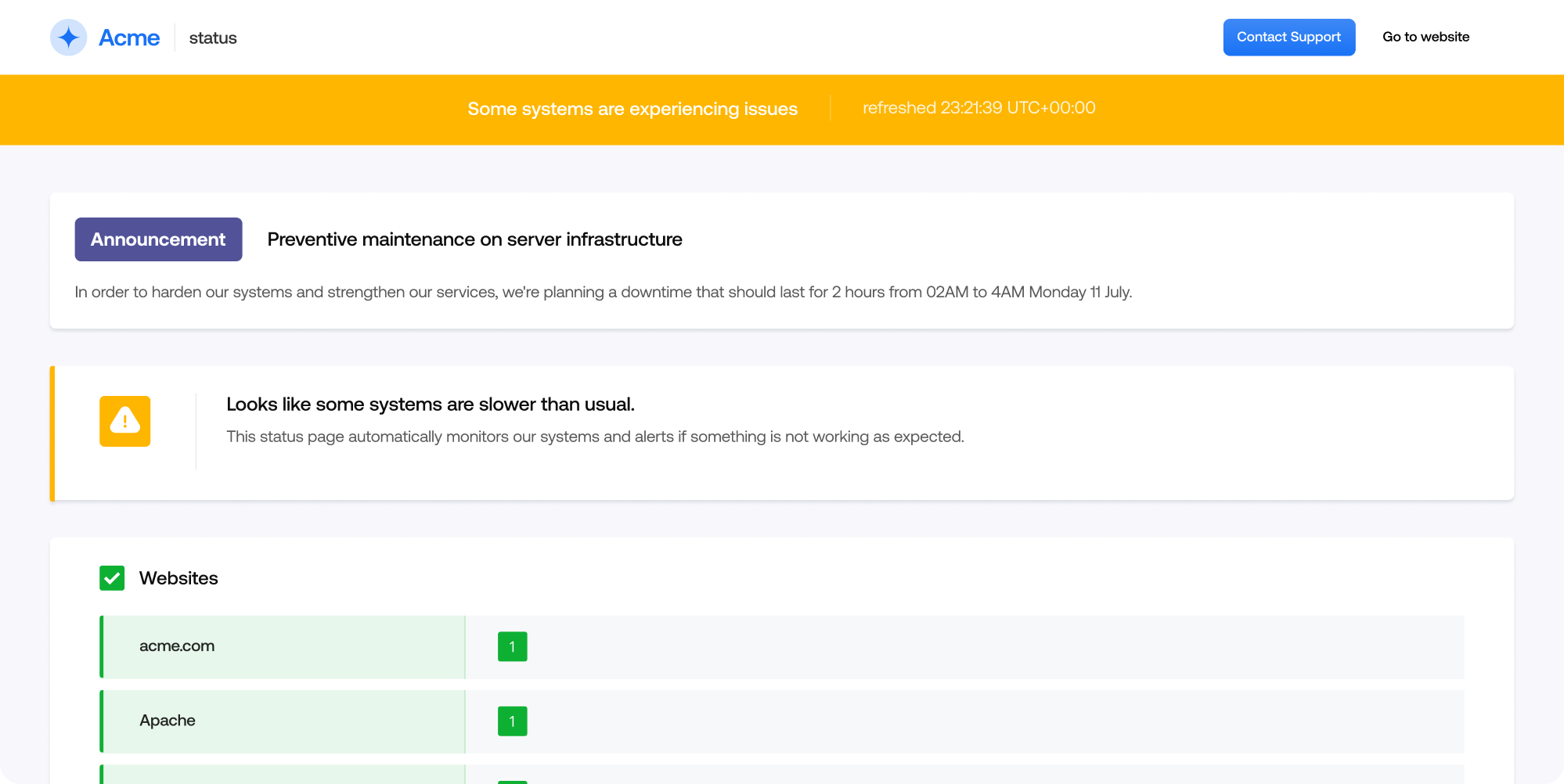
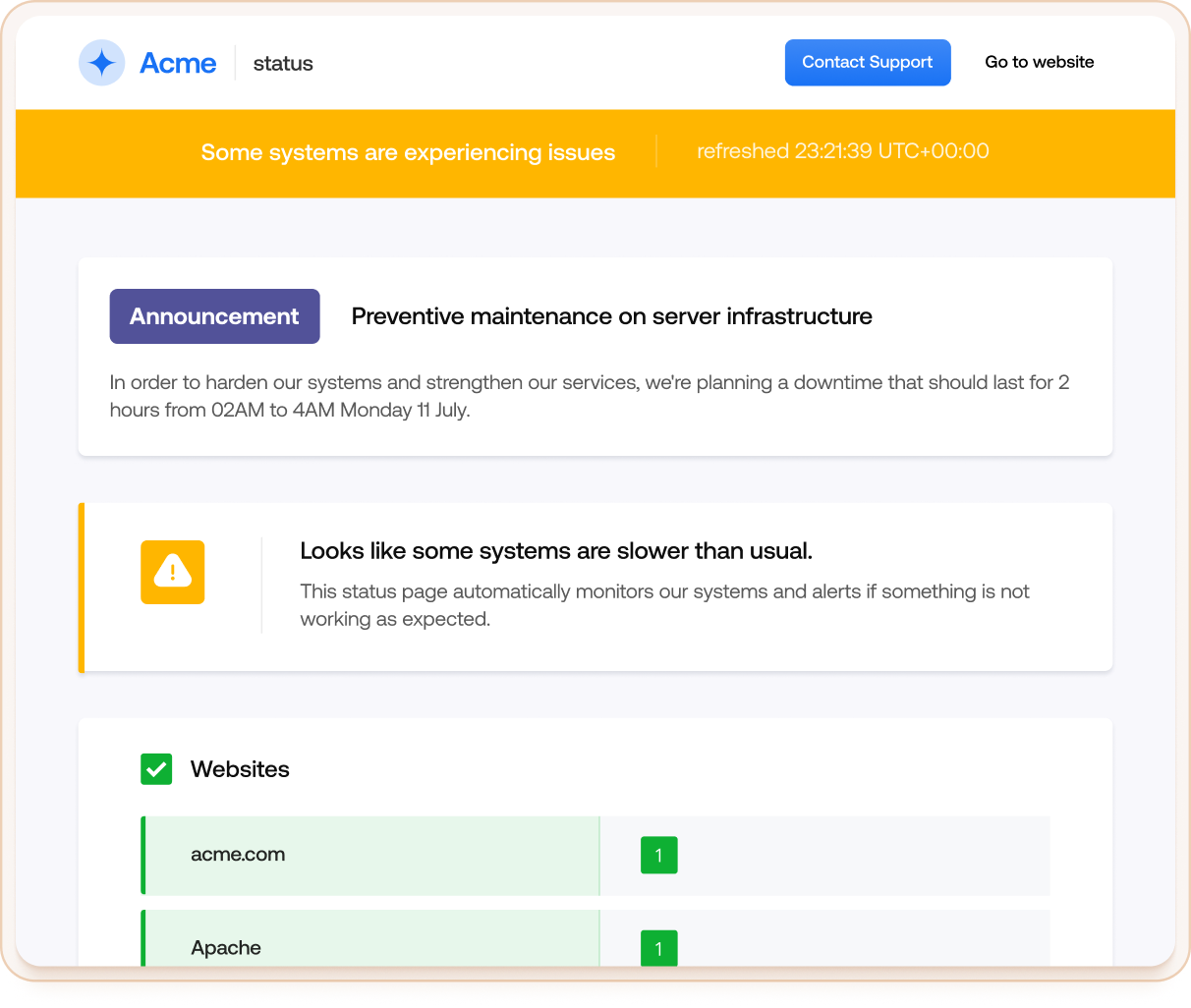
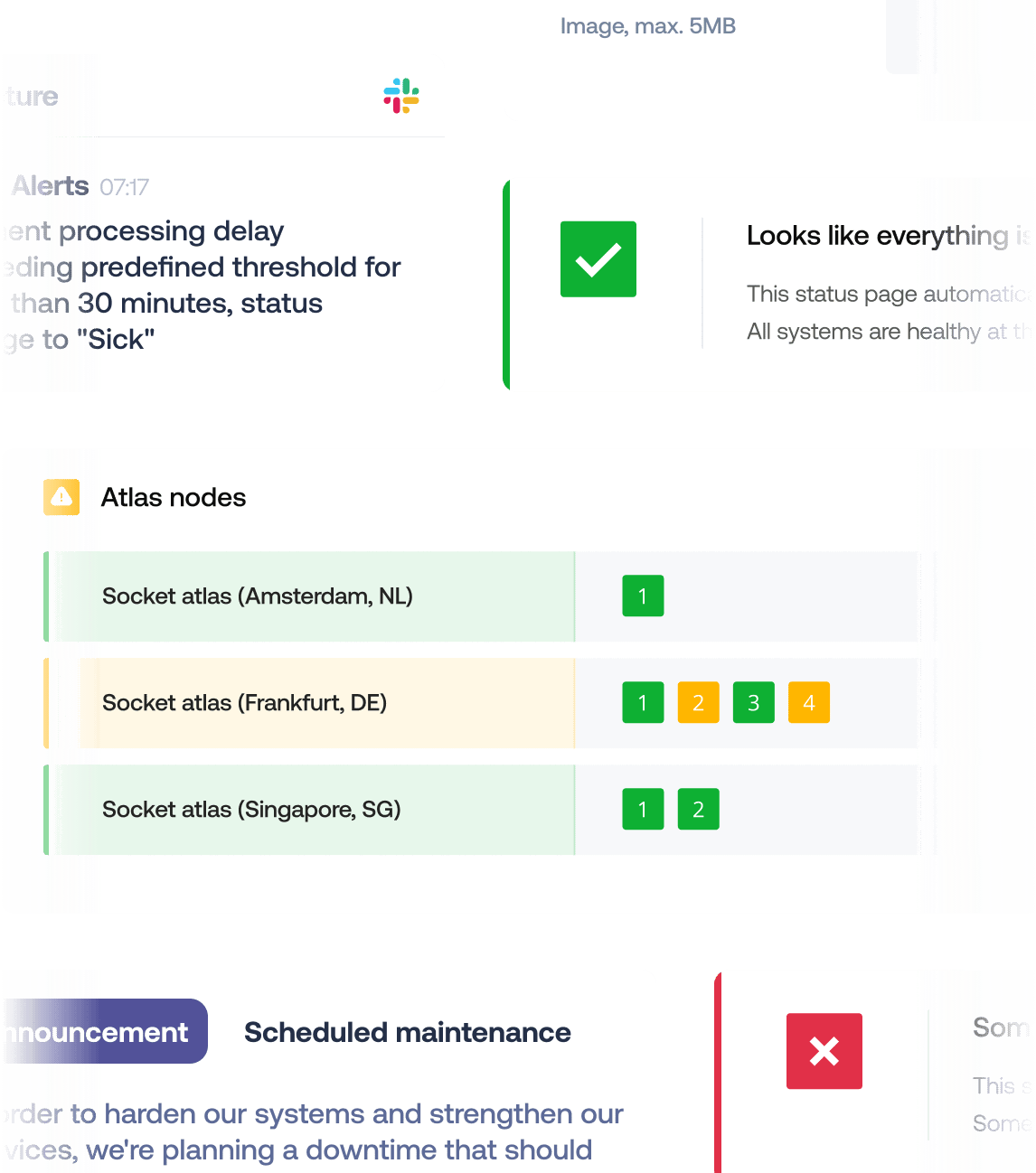
ステータスページの例
見逃せない重要なこと
Enterprise レベル・グレードのセキュリティ
最先端の暗号化技術でデータを保護します。
最大30日間の無料トライアル
高度な機能設定により、より長いトライアルをアンロック。
公正な価格政策
簡単に始められる定額料金のメリット
私たちのステータス・ページに関するお客様の声とレビューをご覧ください。
Crispは素晴らしく、技術者である私が最初に本当に惹かれたのは、チャットウィジェットの大きさでした。
当初からCrispを選んだのは、その柔軟性と自動化のレベルが高かったからです。
私たちはAPIの可能性を最大限に活用できることを本当に気に入っており、それがミニバックオフィスのようになっています。
Crisp はリードシーの中心的な資産となり、チームに迅速でパーソナライズされた対応を提供し、AIを活用したソリューションを通じてカスタマーサポートをより効果的にする力を与えている。

ステータスページは何のために使うのか?
ステータスページは、インシデント管理プロセスの公開部分です。ステータスページソフトウェアは、障害発生中に顧客に情報を提供し、「調査中」から「解決済み」までのループを維持するのに役立ちます。ステータスページは、インシデントオペレーション管理を監視、警告、関与、一元化する強力な機能を提供し、常に効率的な対応を実現し、サポートチームと技術チームが解決に集中できるよう支援します。

公開ステータスページの利点は何ですか?
ステータスページは、サービスの健全性をリアルタイムで把握し、顧客や関係者との信頼関係を構築するために使用されます。ステータスページは、インシデントの更新を一元化し、顧客からの問い合わせを減らし、顧客サポートチームの負担を軽減します。さらに、ステータスページは、サービスまたはコンポーネントの過去の稼働時間を表示することで信頼性を示し、期待値の管理に役立ちます。メンテナンスに関する定期的な更新はサービス品質へのコミットメントを示し、プライベートステータスページはインシデント対応時のチーム連携を強化します。顧客や利害関係者は、ステータスページを購読していれば、特定のサービス、進行中のインシデント、メンテナンスの更新に関する通知を複数のチャネルで受け取ることができます。ステータスページは、インシデントの報告を自動化するモニタリングツールとも連携します。

良いステータスページとは?
優れたステータスページは、顧客が停電に関する情報を求めて訪れ、彼らが探している情報を見つけることができる場所です。優れたステータスページは、顧客と従業員に、解決プロセスとその状況について、簡潔で明確な情報を提供します。要約すると、優れたステータスページは3つの主要な部分から構成されます:何が起こっているかを明確かつシンプルに理解できる効率的なコミュニケーション、全員が同じステージに立てる一貫したコミュニケーションプロセス、そして技術チームが簡単に実施できるシンプルなセットアッププロセスです。
どのように機能するのか?

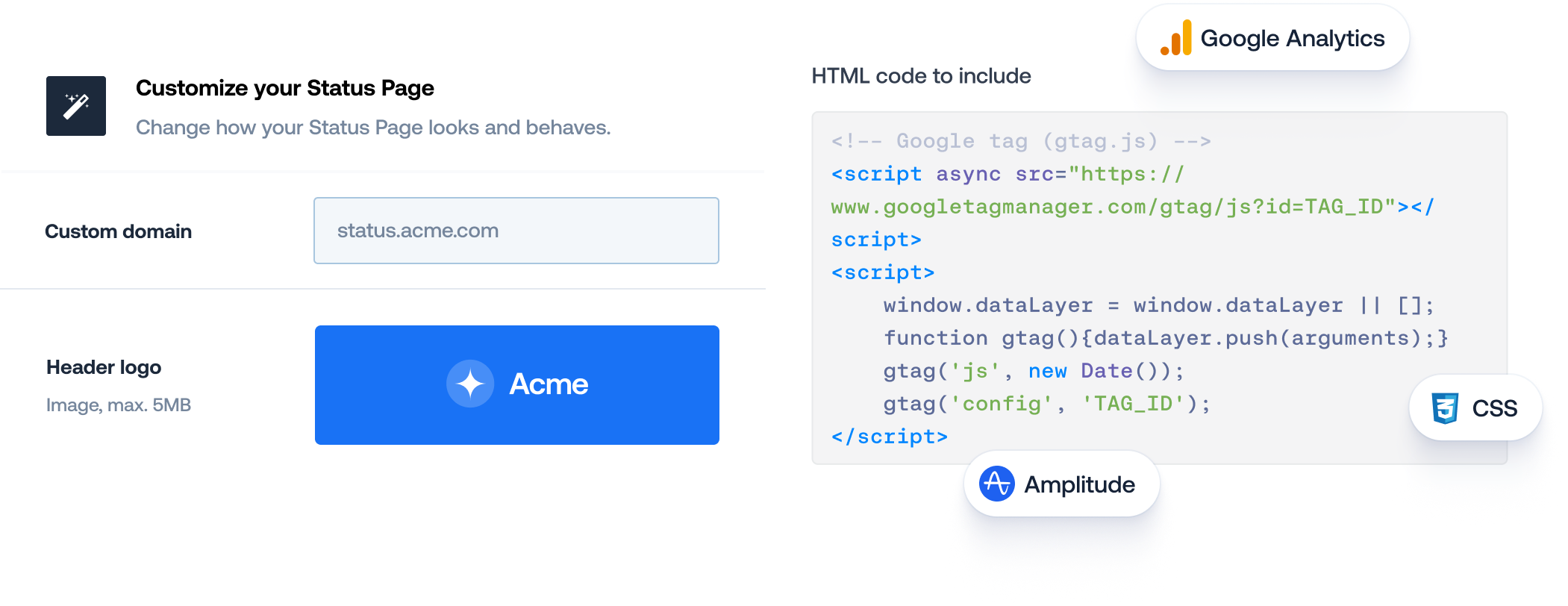
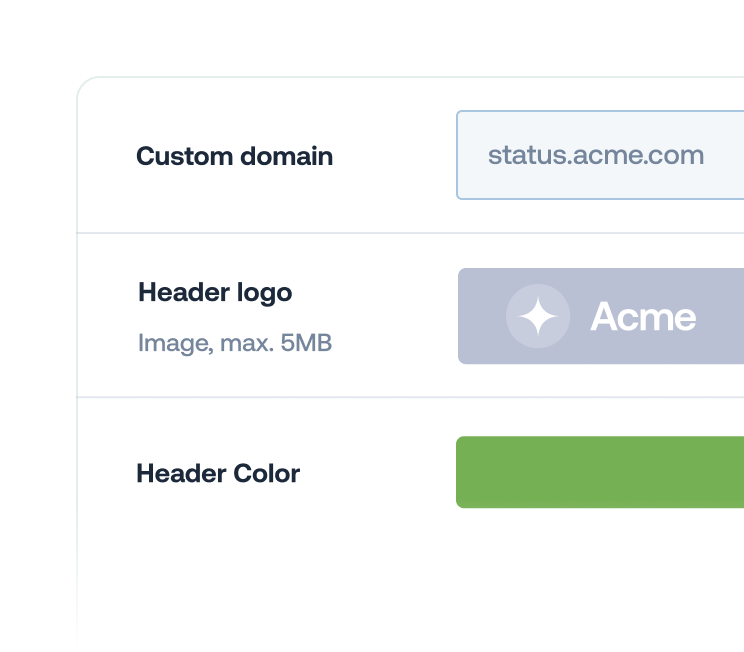
ステータスページのカスタマイズ

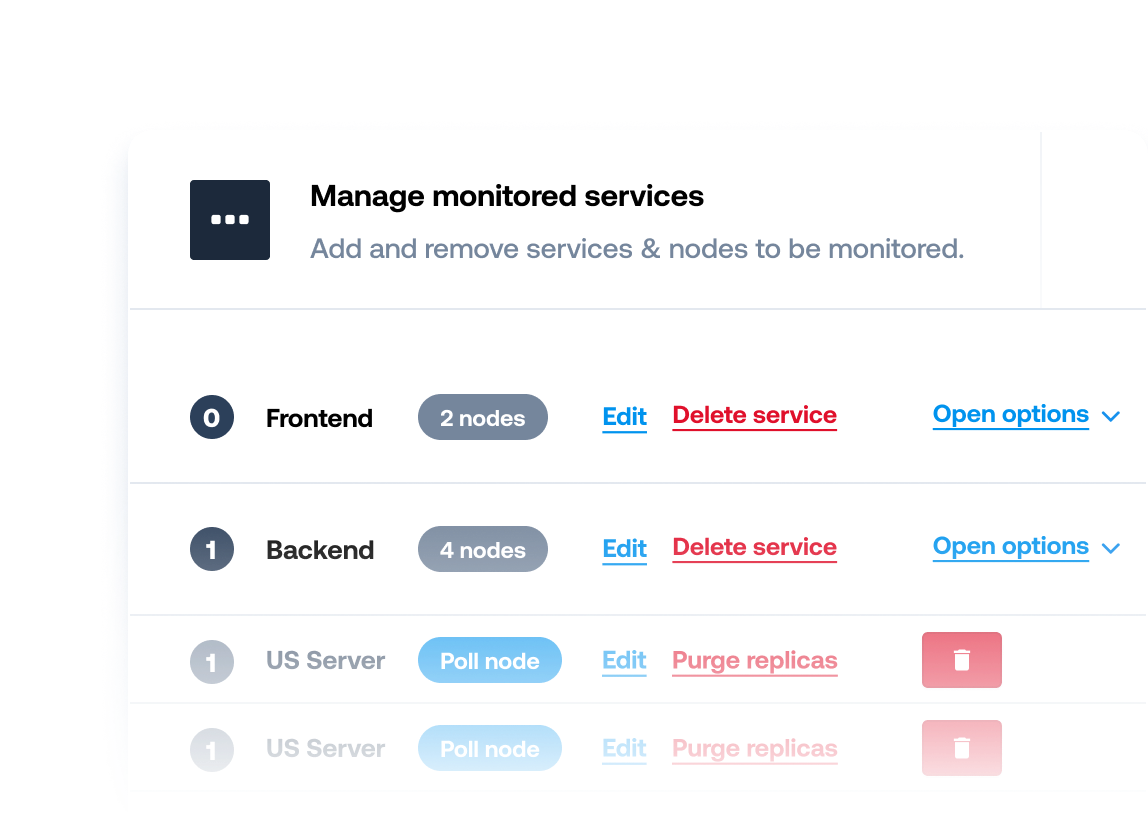
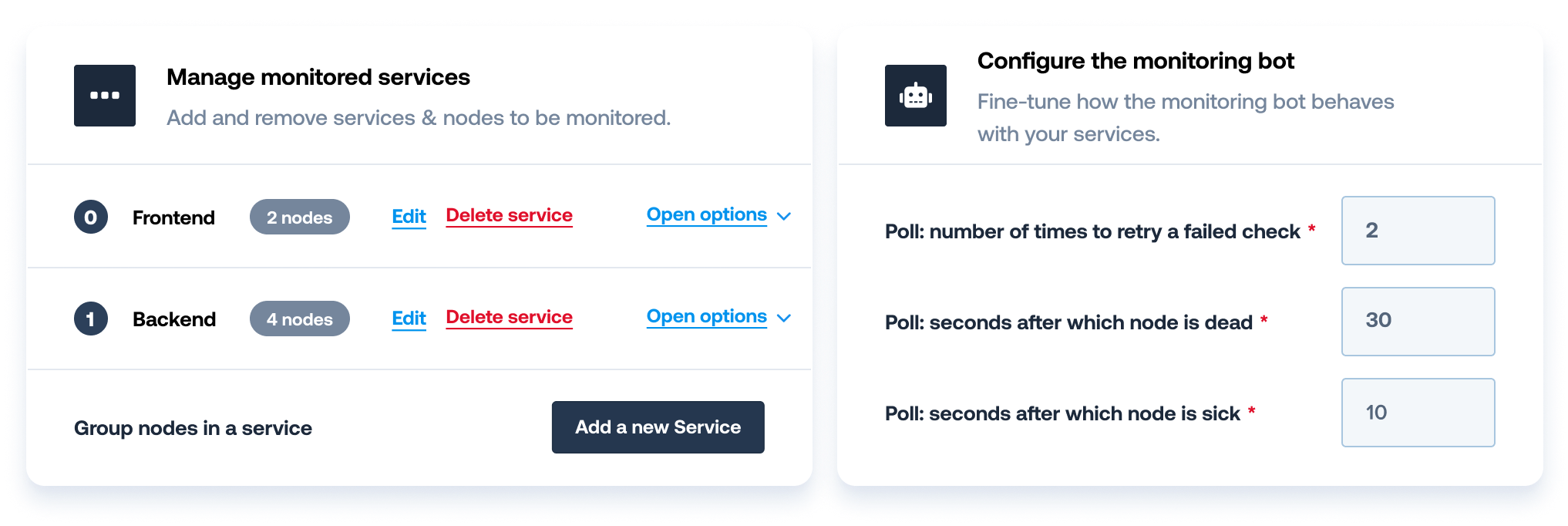
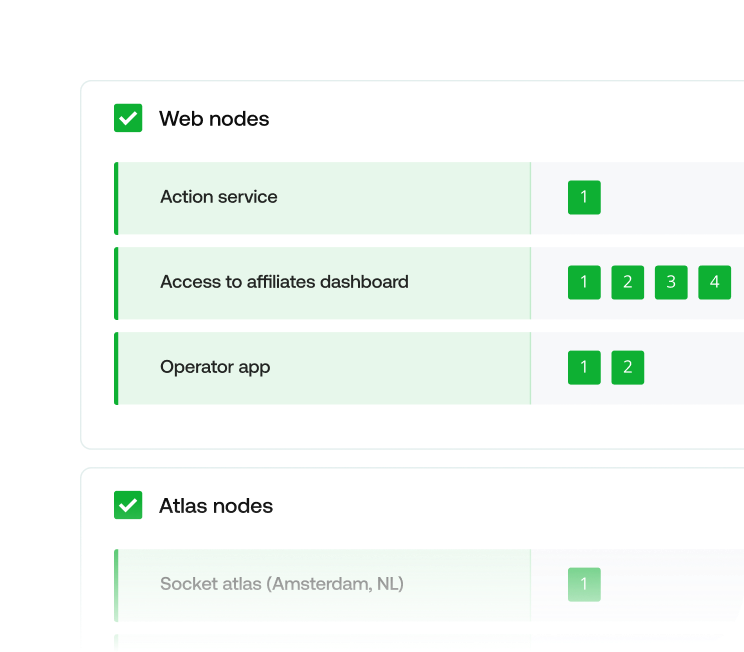
ノードとサービスの設定