顧客に最適なReact Nativeのアプリ内メッセージング体験
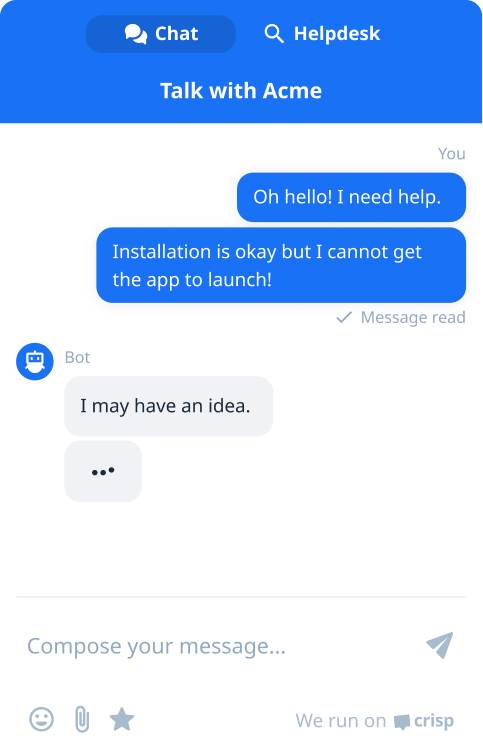
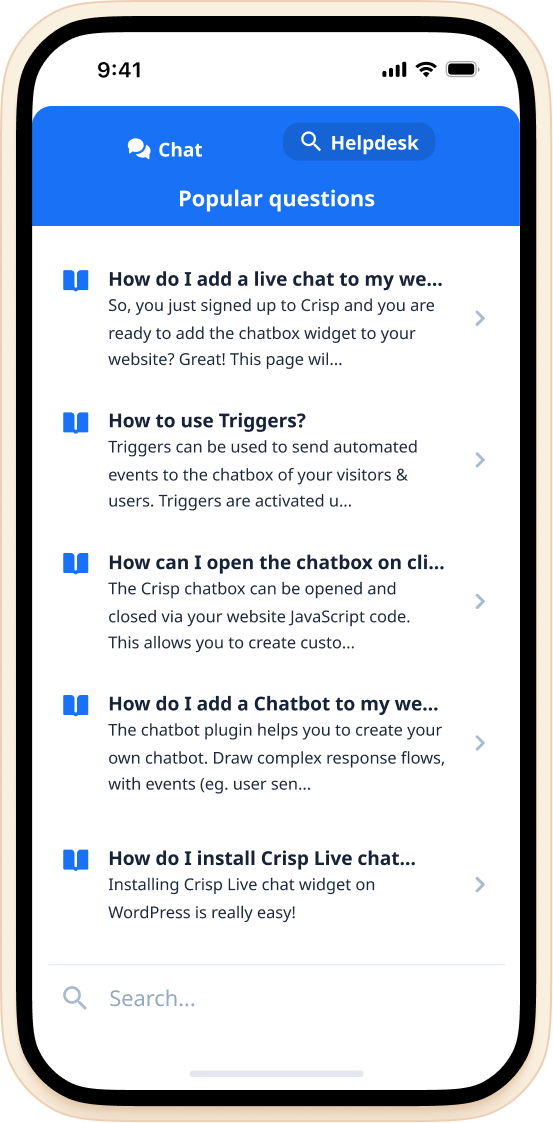
Crisp React Native SDKは、モバイルアプリにチャットウィジェットを簡単に導入できるソフトウェア開発ツールキットです。モバイルアプリでパーソナライズされたサポートチャット体験を作成するのに役立つボイラープレート一式が組み込まれています。
14日間の無料トライアル — 無条件





import CrispSDK, {
CrispSessionEventColors
} from 'react-native-crisp-chat-sdk';
export default function App() {
// Configure your app...
CrispSDK.pushSessionEvent(
name: "Signup",
color: CrispSessionEventColors.blue
)
return 


迅速な展開
iOS、Android、TypeScriptの組み合わせにより、統合プロセスが迅速かつ簡単になります。
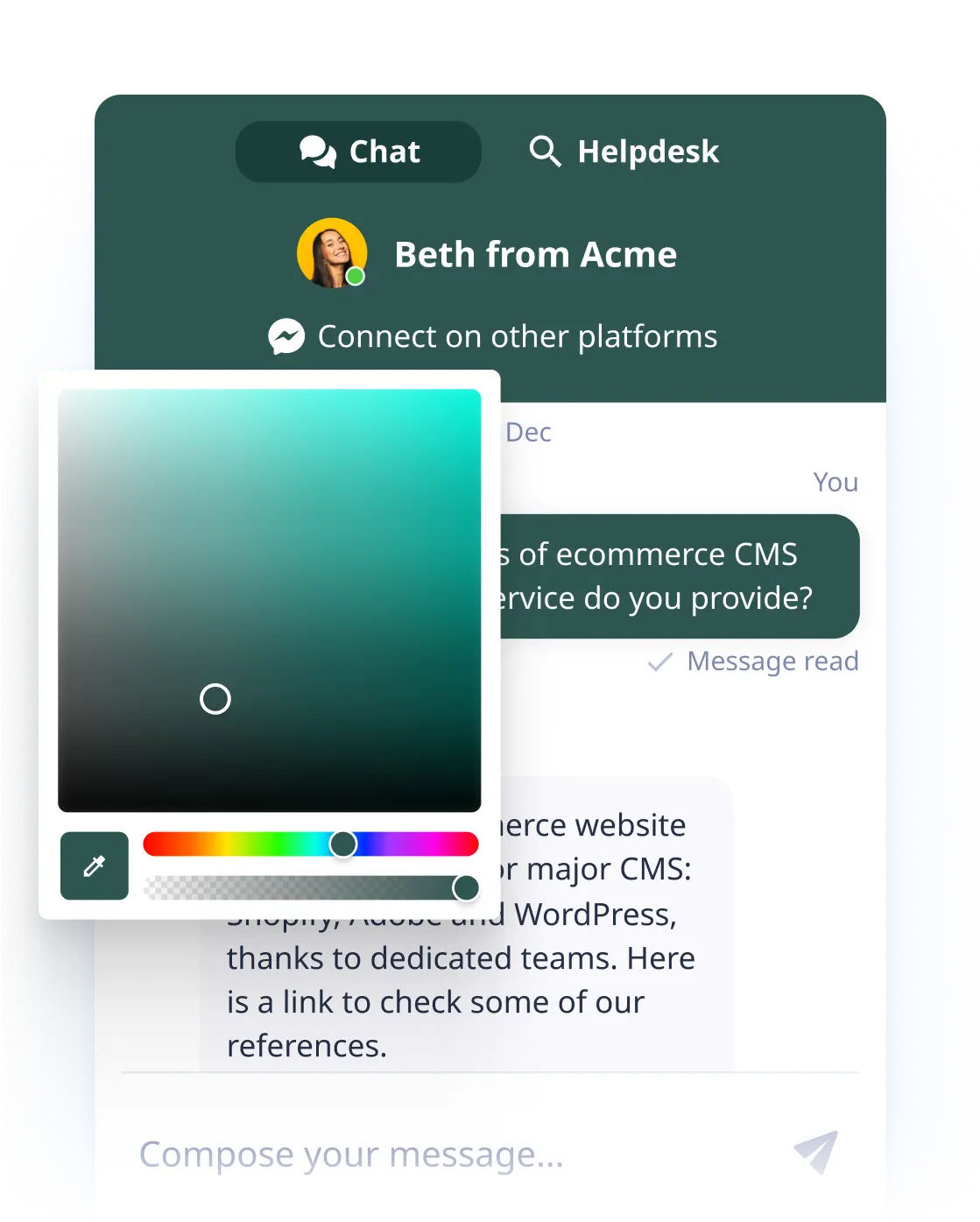
カスタマイズされた体験
このソフトウェア開発キットは、React環境用に特別に設計されており、アプリ内でのメッセージング体験を保証します。
スケーラブルなパーソナライズ
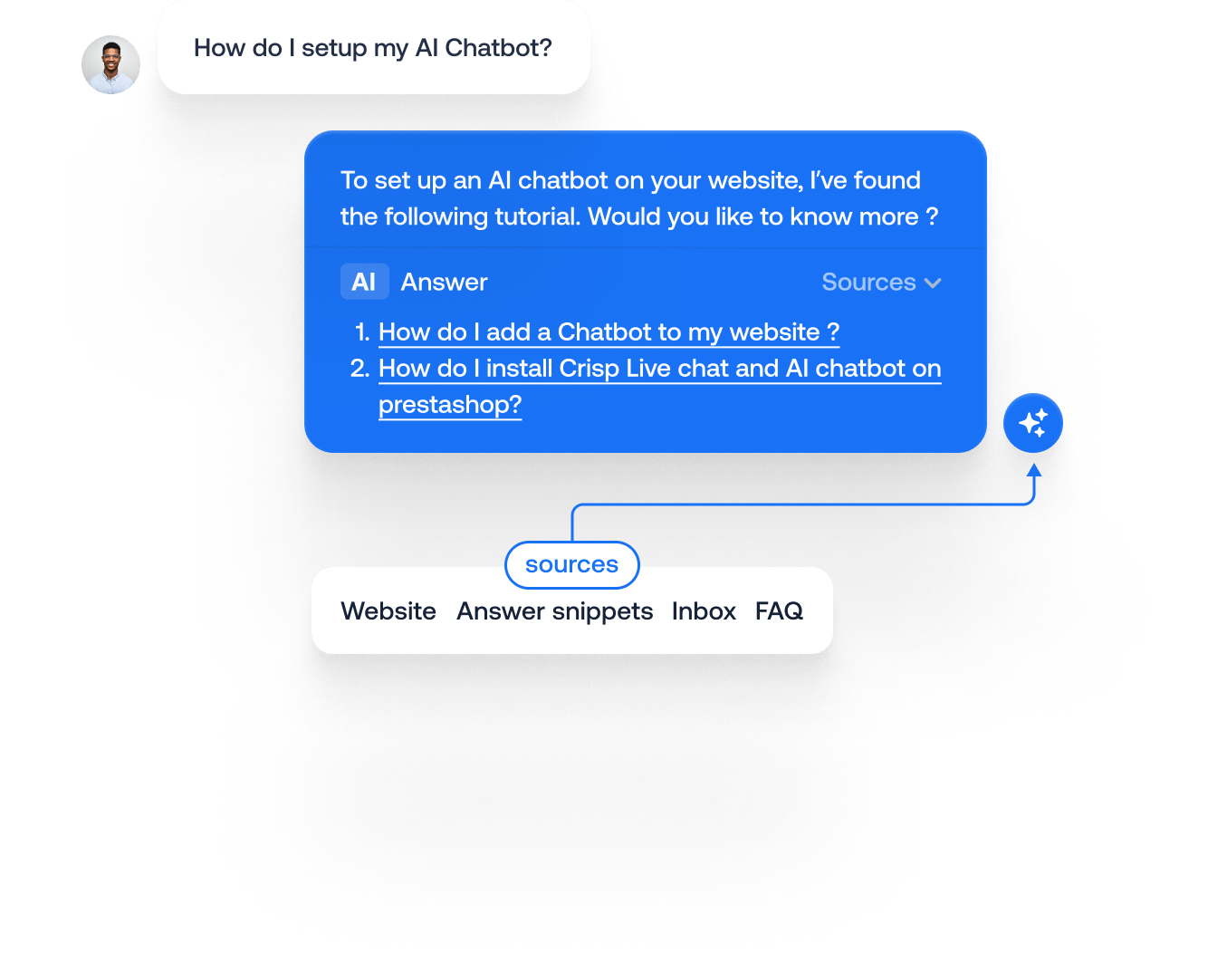
SDKには、事前にビルドされたUIコンポーネントと、お客様のビジネスやワークフローに適合するAPIセットが付属しています。
export default function App() {
// You must set your website ID before calling
// Crispはリアクト・ネイティブSDKを提供するだけではありません。オールインワンのビジネス・メッセージング・ソリューションが提供するすべての機能をご覧ください。
すでに600,000のブランドがカスタマーエクスペリエンス向上のためにCrispを利用しています。お客様の声をご覧ください!
Crispは素晴らしく、技術者である私が最初に本当に惹かれたのは、チャットウィジェットの大きさでした。
当初からCrispを選んだのは、その柔軟性と自動化のレベルが高かったからです。
私たちはAPIの可能性を最大限に活用できることを本当に気に入っており、それがミニバックオフィスのようになっています。
Crisp はリードシーの中心的な資産となり、チームに迅速でパーソナライズされた対応を提供し、AIを活用したソリューションを通じてカスタマーサポートをより効果的にする力を与えている。
SDKが提供するその他の機能をご覧ください

Android エスディーケー
数々の賞を受賞しているビジネスメッセージングプラットフォームによって強化されたAndroidモバイルアプリ企業は、Android環境向けに開発されたソフトウェア開発キットを通じて、CrispのチャットSDKを活用し、顧客サポートと販売を改善できます。JavaとKotlinで利用可能なこのソリューションは、モバイルアプリにチャットを簡単に追加できます。
さらに詳しく
iOS SDK
数々の賞を受賞しているチャットプラットフォームによって強化されたiOSモバイルアプリ企業は、CrispのチャットSDKを活用し、Apple環境向けに開発されたソフトウェア開発キットを通じて顧客対応を改善できます。SwiftとObjective-Cで利用可能なこのソリューションは、モバイルアプリにチャットを簡単に追加できます。
さらに詳しく

Android エスディーケー
数々の賞を受賞しているビジネスメッセージングプラットフォームによって強化されたAndroidモバイルアプリ企業は、Android環境向けに開発されたソフトウェア開発キットを通じて、CrispのチャットSDKを活用し、顧客サポートと販売を改善できます。JavaとKotlinで利用可能なこのソリューションは、モバイルアプリにチャットを簡単に追加できます。

iOS SDK
数々の賞を受賞しているチャットプラットフォームによって強化されたiOSモバイルアプリ企業は、CrispのチャットSDKを活用し、Apple環境向けに開発されたソフトウェア開発キットを通じて顧客対応を改善できます。SwiftとObjective-Cで利用可能なこのソリューションは、モバイルアプリにチャットを簡単に追加できます。



準備はできていますか?CrispとReact Nativeアプリを統合する準備はできましたか?